window 下vue.js的環境搭建
vue.js這兩年非常火,下面我們來看看vue在window下的環境搭建:
1.安裝node.js
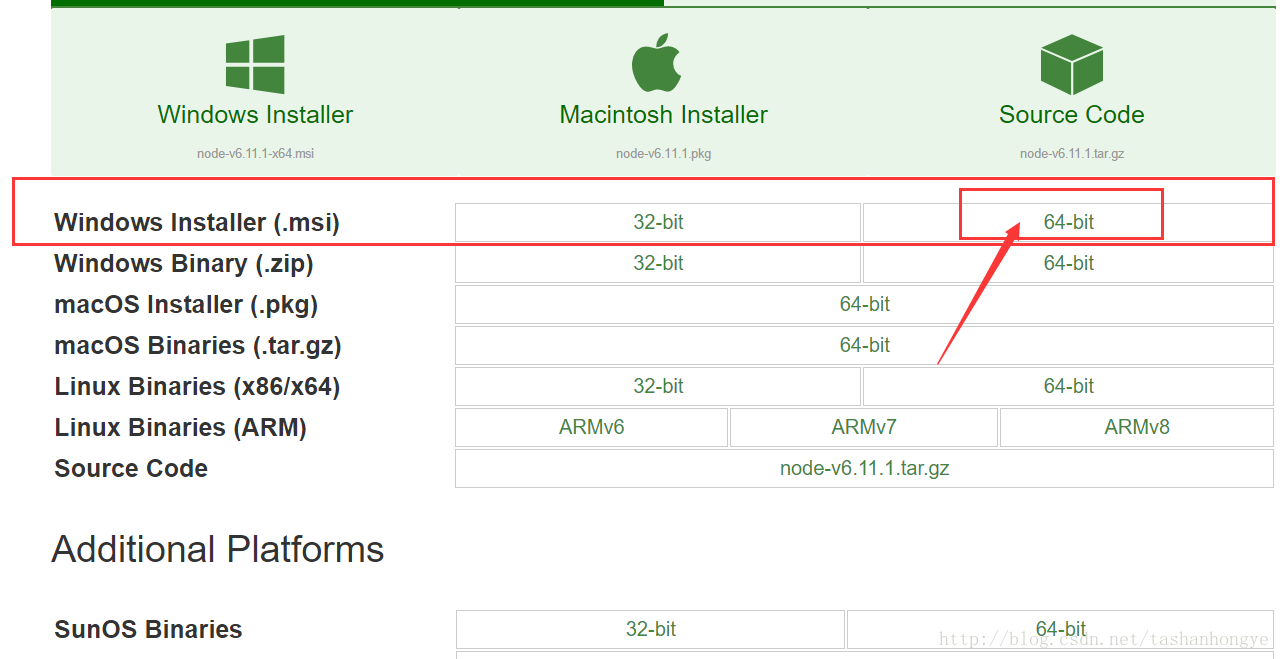
我用的是64位window10專業版,在此我說一下node的下載與安裝。進入node官網:https://nodejs.org/en/ ,網站會自動判斷你的電腦位數,我用的64位,根據情況下載64位node安裝包,如下圖:
2:下載完後,直接點選下一步,下一步就好,安裝好node.js後,安裝基於淘寶的npm映象:
在cmd裡直接輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回車,等待安裝...
3:安裝全域性vue-cli腳手架,用於幫助搭建所需的模板框架
在cmd命令列中 :
1.輸入:cnpm install -g vue-cli,回車,等待安裝...
2.輸入:vue,回車,若出現vue資訊說明表示成功
4:至此,我們需要的環境及工具已經準備好了。接下來,我們使用vue-cli來構建專案。
5:首先,我先選擇進入到D盤我的工作目錄為 D:\www\vueJs(這個目錄根據個人情況自己定)此目錄先建好。建好後的目錄是空的,這個工作目錄以後會新增各個專案目錄。
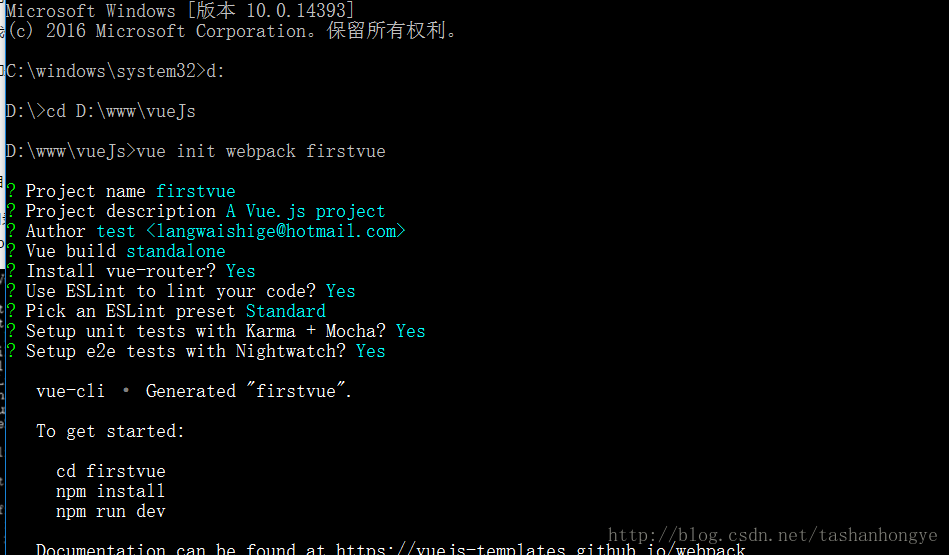
6:建立專案在cmd裡輸入:
vue init webpack firstvue(專案資料夾名),回車,等待一小會兒.
其中,webpack是構建工具、模組打包器,也就是整個專案是基於webpack的。資料夾名會自動生成在vueJs這個工作目錄中。
這裡特別要注意一點,檔名中不能帶大寫字母,如果有會報錯:(Sorry, name can no longer contain capital letters)
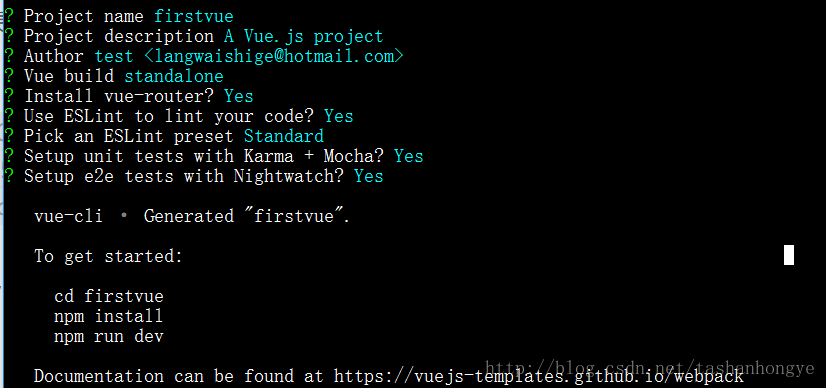
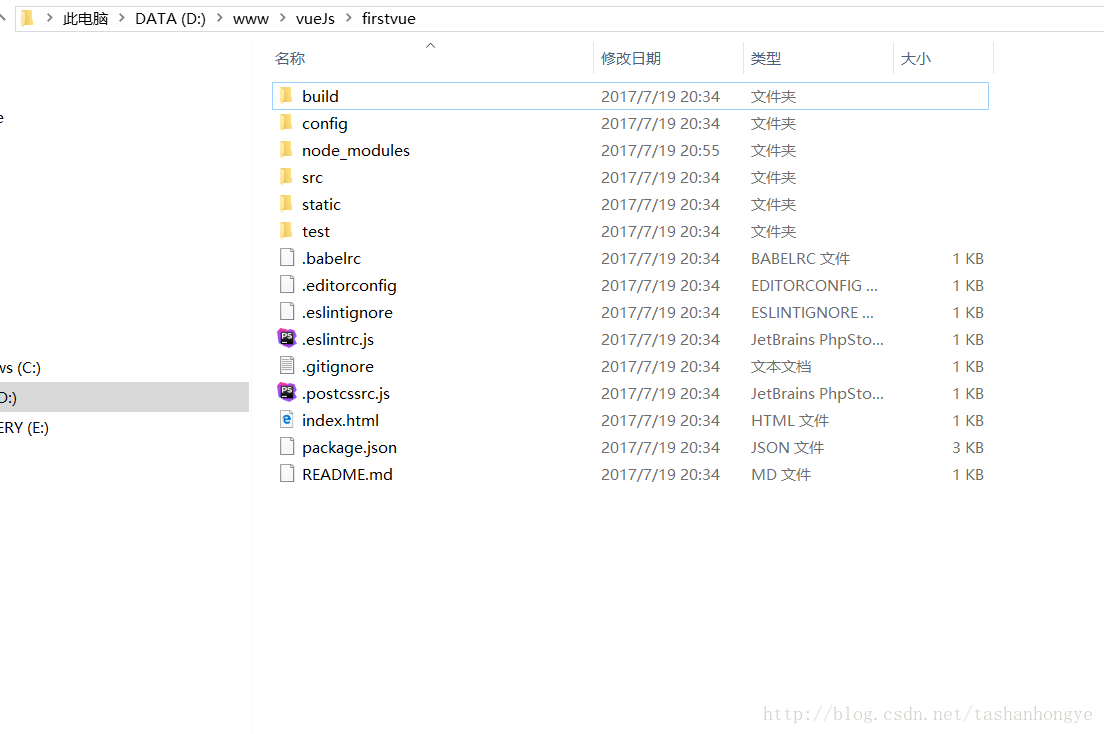
7:安裝過程中,需要我們輸入專案名稱,描述,作者,版本(獨立版),使用ESLint規範等等,此時,我們看到工作目錄下已經自動生成了目錄firstvue,如下圖
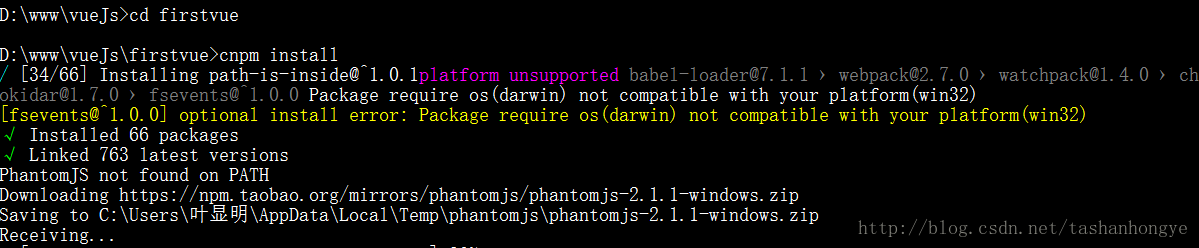
8: cd到我們的專案資料夾firstvue中,執行命令
cnpm install 安裝包,(注意:我們已經使用淘寶映象cnpm)
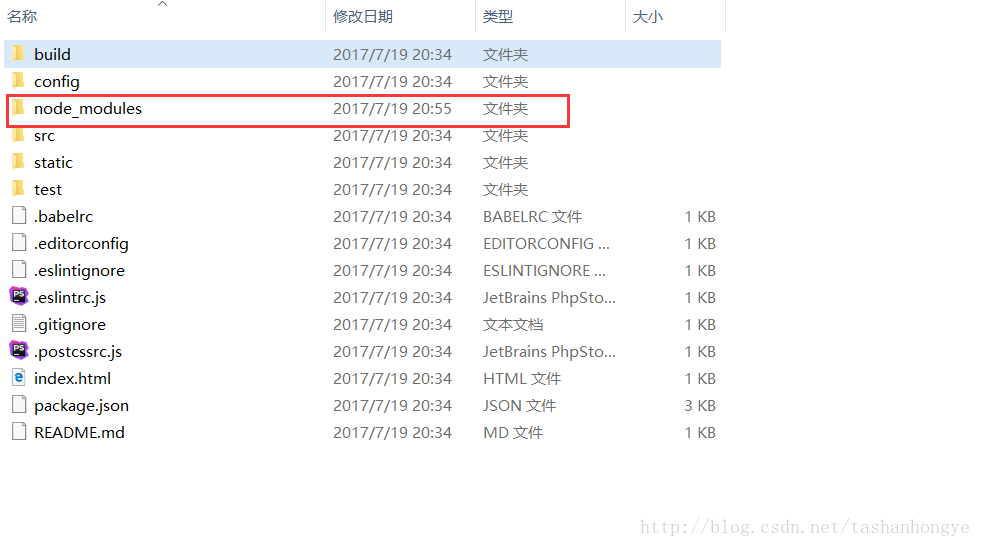
9:安裝完之後,資料夾下多了一個node_modules目錄,裡面就是專案依賴包資源
10:安裝完依賴包之後,就可以執行整個專案了。 在命令列中輸入:
npm run dev , 會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。
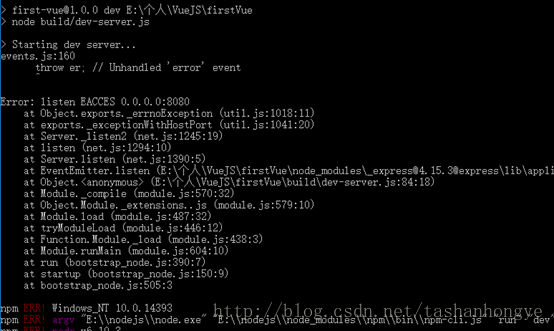
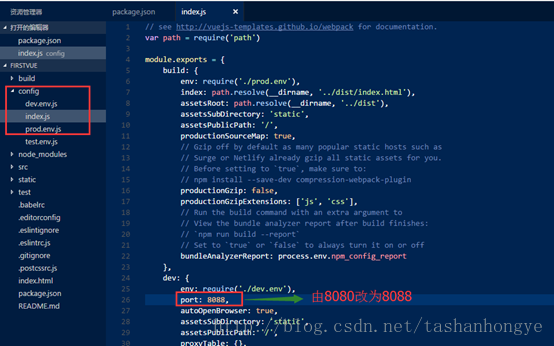
11:如果啟動過程中出現下方問題,只需要將config目錄下的index.js檔案中dev埠由8080改為8088
參考資料: