如何使用Google的VR view
阿新 • • 發佈:2019-01-06
之前因為一個專案的需要所以接觸了一下360°全景檢視的概念。指導老師讓我們做一個針對chrome的外掛用來瀏覽全景影象,但是想一想,真的好心塞,自己動手寫外掛!!!不過在網上搜了一下,發現谷歌提供了名為VR view的外掛可供使用,心中頓感一塊巨石落地。但是,在使用的時候,可能因為自己很菜,好幾次都沒有成功。其中最常見的問題便是“render:unable to get texture from XXX”。之後經過多次嘗試,終於理解google codelabs中VR view教程的深意,現總結如下:
使用步驟:
1.首先從git上克隆所需要的示例:
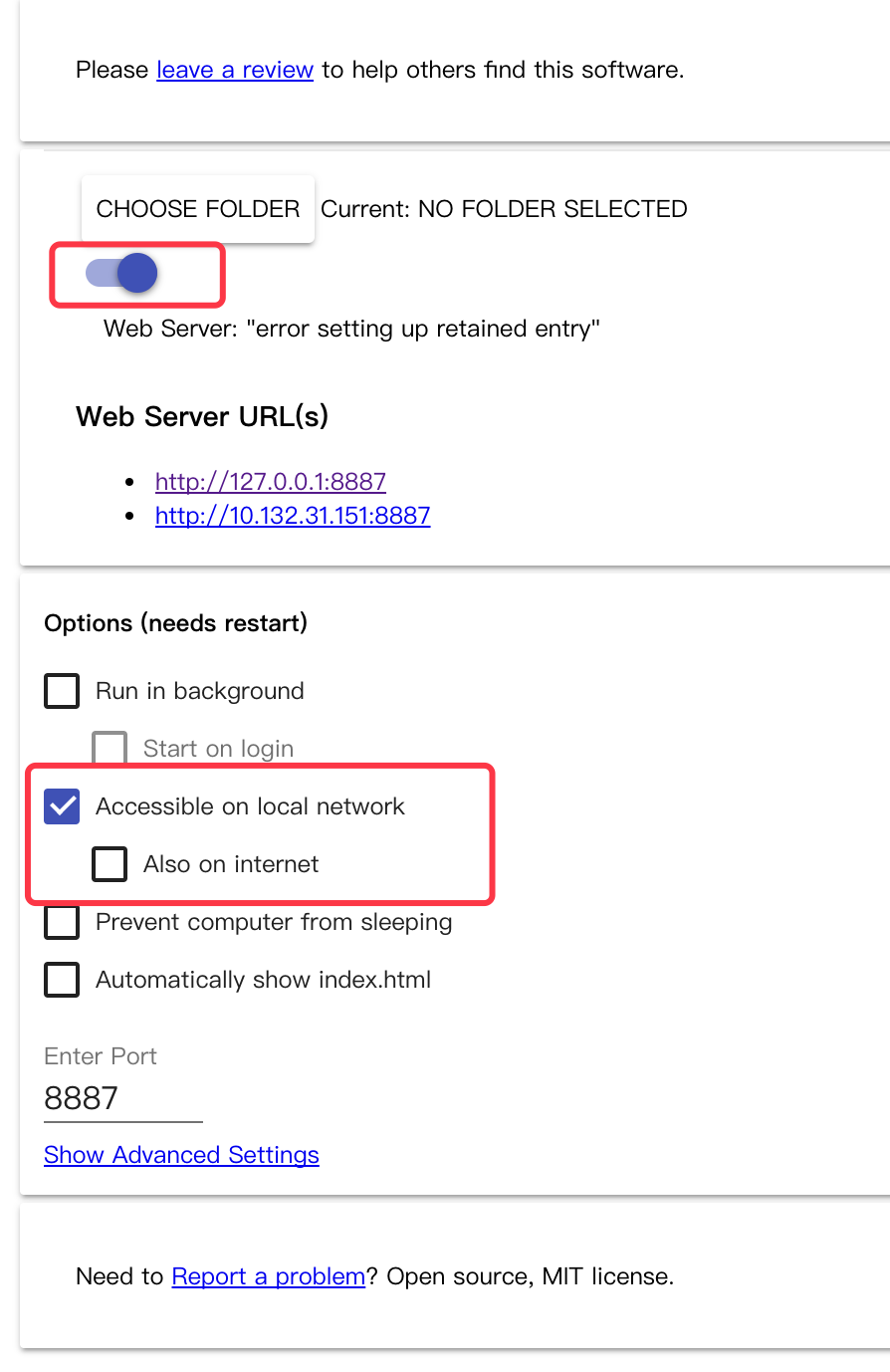
2.下載一個chrome外掛"Web Server",點選choosefolder選擇下載的工程目錄:vr_view_101/website,開啟WebServer,勾選"可以從本地網路訪問(Accessible accessible on local network)"$ git clone https://github.com/googlecodelabs/vr_view_101
選項,大概如圖所示
3.開啟後,進行如下配置:
4.點選choose folder按鈕選擇下載的工程目錄:vr_view_101/website,開啟WebServer:
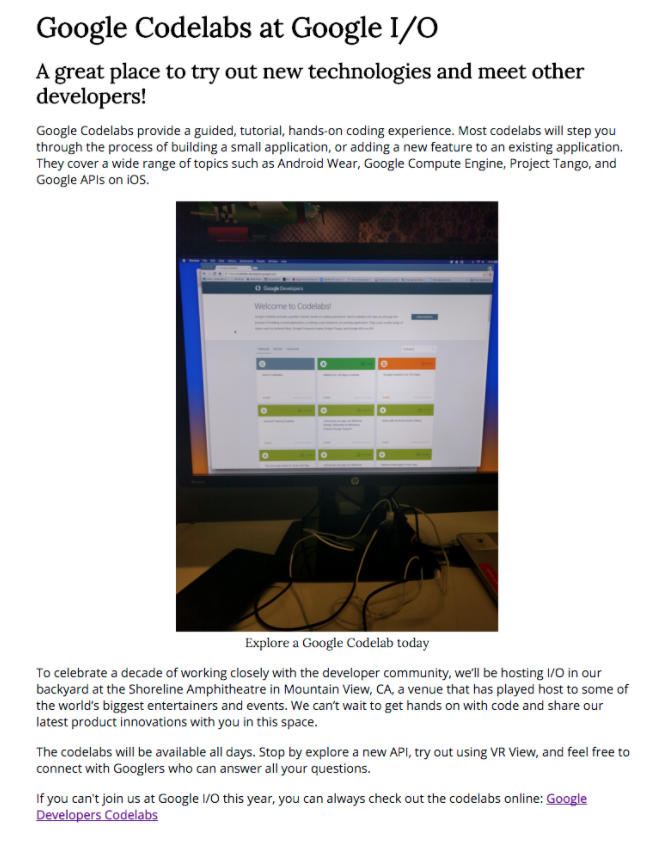
5.然後選擇一個連結,進入:
6.點選上圖的index.html,出現如圖所示介面,表明之前的工作一切OK!
7.zhushidiao之前index.html中的img標籤,取而代之下面的語句:
<iframe frameborder="0" width="100%" scrolling="no" allowfullscreen src="vrview/index.html?image=/vrview/examples/gallery/taj-mahal.jpg&is_stereo=false"></iframe>8.儲存index.html並重新整理,你將看到下面的影象:
恭喜你:一切OK,可以開始之後的學習了!