JavaScript 什麼是原型鏈?
阿新 • • 發佈:2019-01-06
原型鏈 : 例項物件與原型之間的連結,叫做原型鏈
下面我們演示個小例子來說明原型鏈
function Aaa() {
}
Aaa.prototype.num = 10;
var a1 = new Aaa();
alert(a1.num); // 10大家可能會想,為什麼這個物件a1可以找到num
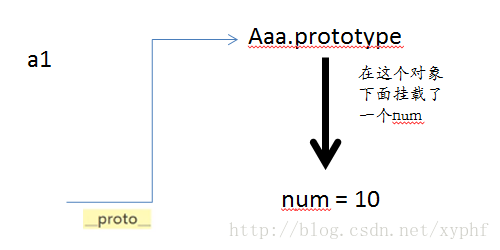
1、首先大家發現這個num並不是掛載到a1的物件下面,而是掛載到建構函式的原型下面
2、那麼a1怎麼能夠找到原型下面的num呢

我們知道a1下面是沒有num的,於是就隨著原型鏈查詢,找到了num=10
這時我們在建構函式裡面寫上this.num = 20;
這時a1.num彈出的是10還是20;那麼為什麼是20呢?
之前我們打過一個比方,你可以把普通的方法或普通的屬性看作是CSS中的style,
把原型下的屬性或方法看作是CSS中的class,我們都知道style的優先順序要比class的優先順序要高
<script>
function Aaa() {
this.num = 20;
}
Aaa.prototype.num = 10;
var a1 = new Aaa();
alert(a1.num); // 20
</script 但是現在我們用原型鏈的方式來解釋為什麼是彈出來20
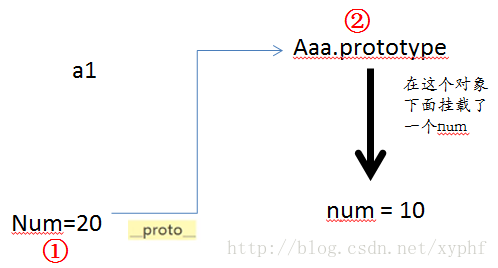
我們知道現在建構函式裡面的this就是a1,
原型鏈的查詢是從內層一層層的往外查詢

所以先會在①處查詢,①找到了所以就直接彈出來,①處找不到才會順在原型鏈往上查詢
這就是為什麼普通的要高於原型的
這時我們考慮原型鏈究竟有多長?
原型鏈的最外層其實是 : Object.prototype
我們做個實驗
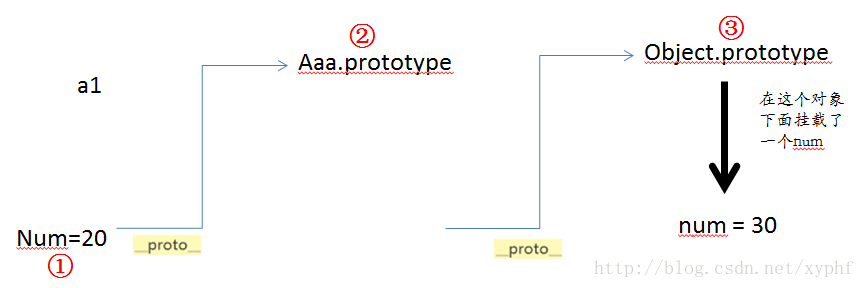
我們把①②處的程式碼都註釋起來,在寫上Object.prototype.num = 30;最終彈出來的是30
<script>
// 原型鏈 : 例項物件與原型之間的連結,叫做原型鏈
// 原型鏈的最外層其實是:Object.prototype 
其實就是首先在①處查詢,①處沒有,
在順著原型鏈在②處查詢,②處也沒有,
於是繼續向上查詢,在③處Object.prototype下去查詢num,查到了,並且將num的值彈出來
