基於Ant Design UI框架的React專案
阿新 • • 發佈:2019-01-07
一、安裝webstorm + Noje.js(全域性安裝)
詳細安裝這裡略過
二、全域性安裝create-react-app腳手架
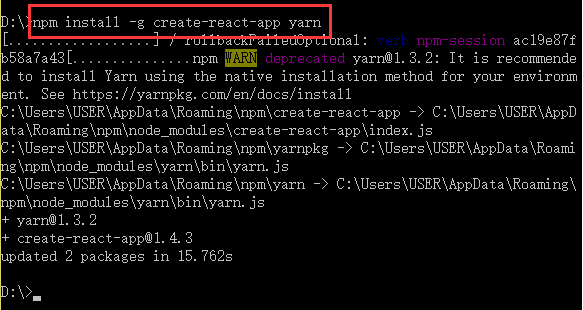
用管理員身份執行cmd,輸入:
npm install -g create-react-app yarn

成功!
三、建立React專案antd-demo1
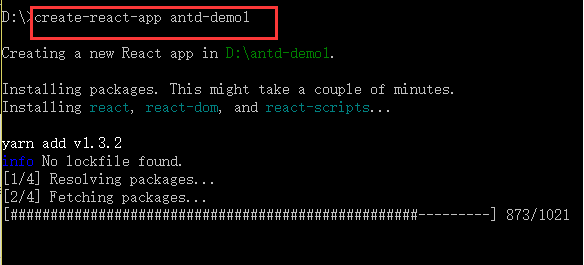
繼續在cmd命令視窗輸入:
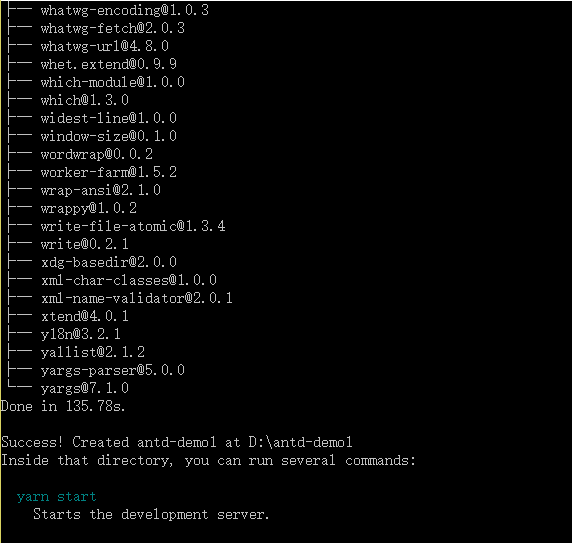
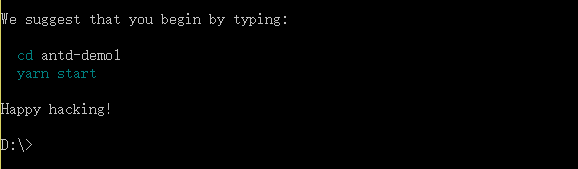
create-react-app antd-demo1
(因為之前已經建立過一個antd-demo,此處的antd-demo1是專案名稱)



如上圖,則建立成功!
四、引入Ant Design元件庫
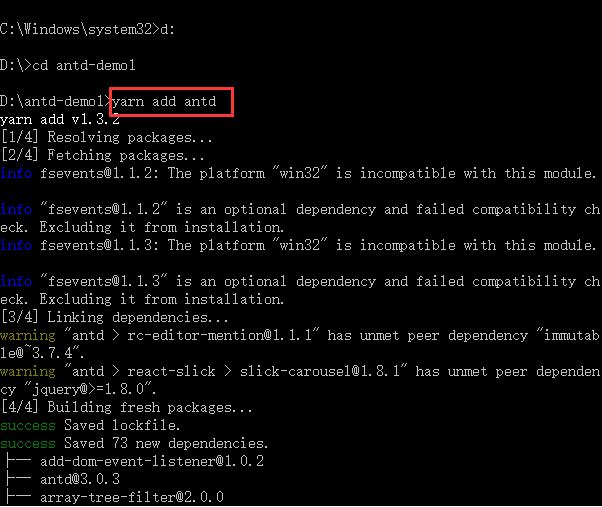
cmd命令進入專案根目錄:
yarn add antd

如圖引入成功!
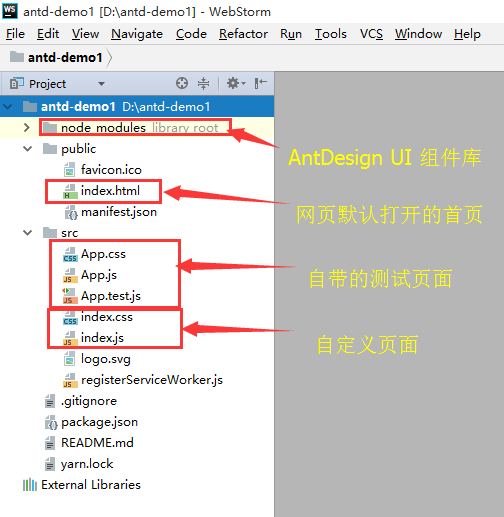
五、開啟webstorm,匯入antd-demo1專案

六、專案啟動
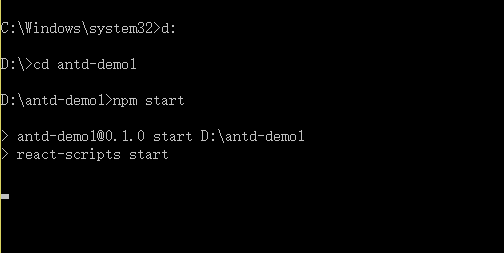
開啟cmd,進入專案位置,輸入:
npm start


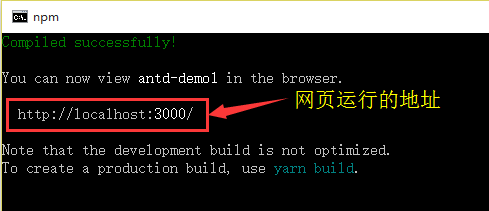
網頁自動開啟,如圖:

專案基本構建完成!
七、建立自己的頁面
1. 在src目錄下建立一個Home資料夾用來存放自己的程式碼

2. 在myIndex.js頁面新增如下程式碼:
import React,{Component} from 'react';
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './myCss.css'
const { Header, Content, Footer, Sider } = Layout;
//自定義元件SiderDemo
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span className="nav-text">nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span className="nav-text">nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span className="nav-text">nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#000', padding: 0 }}>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
style={{cursor: 'pointer'}}
/>
</span>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>Information Management System</span>
<span style={{color:'#fff', float:'right', paddingRight:'1%'}}>
<img src={logo} className="App-logo" alt="logo" />
</span>
</Header>
<Content style={{ margin: '0 16px' }}>
<Breadcrumb style={{ margin: '12px 0' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{ padding: 24, background: '#fff', minHeight: 780 }}>
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>
Ant Design ©2016 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
}
}
//輸出元件
export default SiderDemo;3. 在myCss頁面新增
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
}4. 修改src\index.css內容
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
@import "./Home/myCss.css";/*引入自己寫的css樣式**/
5. 修改src\index.js內容
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';//引入樣式
import SiderDemo from './Home/myIndex';//引入自己寫的元件(class)
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<SiderDemo />, document.getElementById('root'));
registerServiceWorker();
//registerServiceWorker就是為react專案註冊了一個service worker,
// 用來做資源的快取,這樣你下次訪問時,就可以更快的獲取資
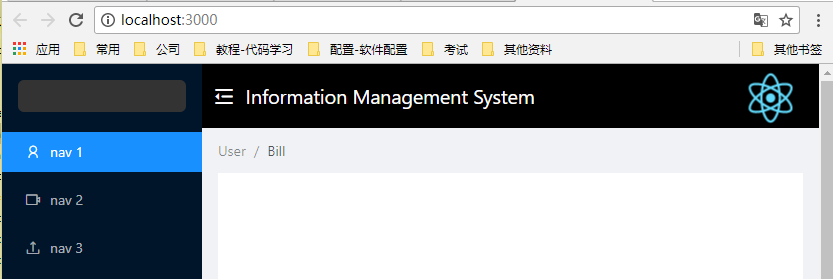
八、執行效果
此時如果cmd命令視窗未關閉,網頁會自動重新整理,如果關閉視窗,請按上述步驟5重新啟動專案

成功!
