基於以太坊的區塊鏈瀏覽器搭建
阿新 • • 發佈:2019-01-08
區塊鏈目前發展很火,有很大發展前景,本文主要是在本地私有鏈搭建成功後,利用web3.js、AngularJS和servlet對搭建的私有鏈上區塊資訊包括地址、區塊資訊、交易資訊等資訊的展示。
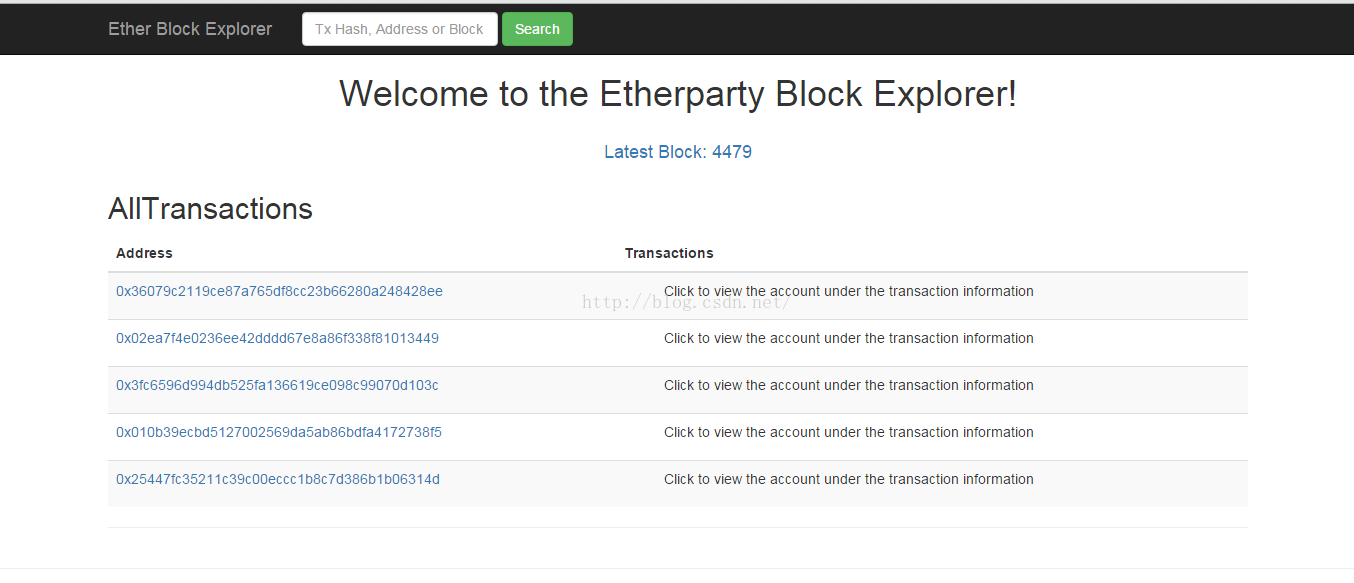
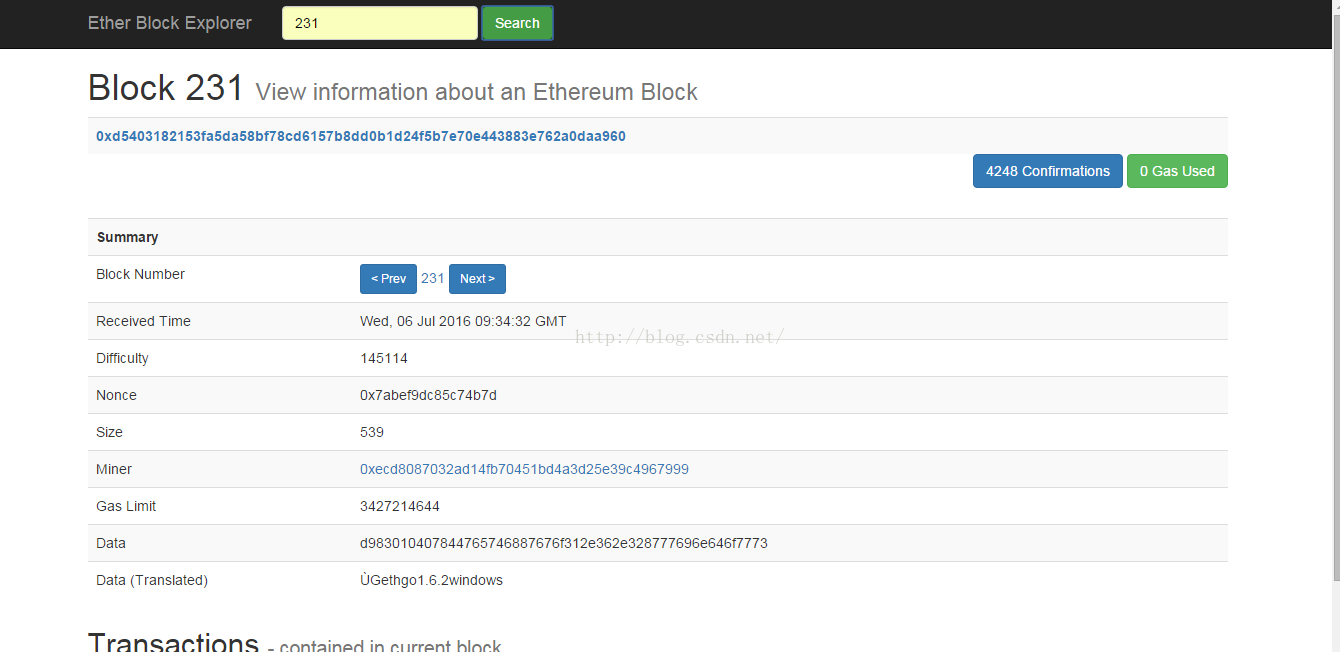
效果展示:
相關連結:web3.js api:https://github.com/ethereum/wiki/wiki/JavaScript-API#web3versionnetwork
AngularJS api:http://www.runoob.com/angularjs/angularjs-http.html
程式碼是包含一些後端java程式碼,explorer為前端程式碼,可直接在webstorm執行,需要注意的地方如下:
index.html需要講Ip地址改為你自己的私有鏈地址:
app.js<script> $("#modaltext").text( 'geth --rpc --rpccorsdomain "'+ window.location.protocol + '//' +"10.132.97.27:8545" + '"' );//IP地址改為你啟動私有鏈的地址 var Web3 = require('web3'); var web3 = new Web3(); web3.setProvider(new web3.providers.HttpProvider('http://10.132.97.27:8545')); var number=web3.eth.blockNumber; console.log(number); </script>
mainController.js這個對後臺資料處理已經對區塊的實時重新整理將區塊資料存入資料庫,便於前臺讀取檢視:.run(function($rootScope,$interval) { var Web3 = require('web3'); var web3 = new Web3(); web3.setProvider(new web3.providers.HttpProvider('http://10.132.97.27:8545'));<span style="font-family: Arial, Helvetica, sans-serif;">//IP地址改為你啟動私有鏈的地址</span> $rootScope.web3=web3; function sleepFor( sleepDuration ){ var now = new Date().getTime(); while(new Date().getTime() < now + sleepDuration){ /* do nothing */ } } var connected = false; if(!web3.isConnected()) { $('#connectwarning').modal({keyboard: false, backdrop: 'static'}) $('#connectwarning').modal('show') } });
.controller('mainCtrlInit',function($rootScope, $scope, $location,$http,$q,$interval){
//$scope.menuState={show: false};
$scope.toggleMenu=function(index) {
//console.log(index);
//$scope.menuState.index=!$scope.menuState.index;
$(".closediv").removeClass("opendiv");
$(".div"+index).addClass("opendiv").slideToggle("slow");
};
$scope.blockNum = web3.eth.blockNumber;
//獲取全部accounts
// datainit();
/**
getAllAddress().then(function(result){
var address_data=result;
accountinit(address_data);
});
**/
getAllTrancation().then(function(result){
$scope.transactions=result;
});
function getAllTrancation(){
var deferred = $q.defer();//宣告承諾
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getTransaction')
.success(function(data){
deferred.resolve(data.allAddress);//請求成功
}).error(function(data){
console.log(data);
});
return deferred.promise; // 返回承諾,這裡返回的不是資料,而是API
}
function getAllAddress(){
var deferred = $q.defer();//宣告承諾
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getAddress')
.success(function(data){
deferred.resolve(data.allAddress);//請求成功
}).error(function(data){
console.log(data);
});
return deferred.promise; // 返回承諾,這裡返回的不是資料,而是API
}
function accountinit(address_data){
var result=address_data;//web3.eth.accounts;
var accounts=new Array();
for(i in result){
var balance = web3.eth.getBalance(result[i]);
var balanceInEther=web3.fromWei(balance, 'ether');
var account=new Object();
account.addressId=result[i];
account.balance=balance.toNumber();
account.balanceInEther=balanceInEther.toNumber();
accounts.push(account);
}
$scope.accounts=accounts;
}
//實時重新整理區塊資料
$interval(function () {
var deferred = $q.defer();//宣告承諾
$http.get('http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=getBlockCount')
.success(function(data){
console.log("獲取區塊資料請求成功"+data.blockNumber);
//deferred.resolve(data.blockNumber);//請求成功
var blockstart=Number(data.blockNumber);
datainit(blockstart);
}).error(function(data){
console.log(data);
console.log("獲取區塊資料請求失敗");
});
}, 120000);
//新增address
// datainit(1);
function datainit(blockstart){
var data=new Array();
var transactions=new Array();
var blockend=web3.eth.blockNumber;
console.log("-----"+blockstart+"========"+blockend);
for(var i=blockstart;i<blockend;i++){
var blockinfo= web3.eth.getBlock(i);
//console.log(i+"----"+blockinfo.miner);
// accountinit(blockinfo.miner);
var block={
blockId:blockinfo.number,
address:blockinfo.miner,//地址資訊
transactionArr:blockinfo.transactions.join()//交易地址
};
data.push(blockinfo.miner);
if(block.transactionArr.length>0){
// console.log(block.transactionArr);
transactions.push(block);
}
}
var address_data=unique(data);
//console.log(address_data);
if(blockend>blockstart){
addAddressJSON(address_data,transactions,blockend);
}
}
function replaceTrans(transactionArr){
}
//陣列去重
function unique(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
//將查詢到的地址存入資料庫
function addAddressJSON(address_data,transactions,blockend){
if(address_data.length>0){
var transactionsstr="";
var url="";
if(transactions.length>0 && transactions.length>12){
var n=transactions.length/12;
var m=transactions.length%12;
// console.log(n+"==="+m);
var h=1;
for(var i=0;i<n;i++){
var transactionsstr01=JSON.stringify(transactions.slice(12*i,12*(i+1)));
var uri='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addTransaction&transactionsstr='+transactionsstr01;
$http.post(uri).success(function(){
console.log("transactionsstr儲存成功===整除");
})
}
if(m>0){
var transactionsstr02=JSON.stringify(transactions.slice(12*n,transactions.length));
var uri='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addTransaction&transactionsstr='+transactionsstr02;
$http.post(uri).success(function(){
console.log("transactionsstr儲存成功==除餘");
})
}
}else if(transactions.length>0 && transactions.length<12){
transactionsstr=JSON.stringify(transactions);
var url='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addAddress&address_data='+address_data+'&blockend='+blockend+'&transactionsstr='+transactionsstr;
$http.post(url).success(function(){
console.log("address儲存成功");
}).error(function(data) {
console.log("address儲存失敗");
});
}
var url='http://10.132.97.27:8080/ethereum/servlet/AddressAction?action=addAddress&address_data='+address_data+'&blockend='+blockend;
$http.post(url).success(function(){
console.log("address儲存成功");
}).error(function(data) {
console.log("address儲存失敗");
});
}
}
});這個是初學時在GitHub上找的,後續公司內部測試開發又開發一套,連結http://blog.csdn.net/super_wu1992/article/details/77043502,感興趣的可以參考