ECharts在Android中的使用
阿新 • • 發佈:2019-01-09
整合
在build.gradle中新增架包
compile 'com.github.abel533:ECharts:2.2.7'
從官網中將所需圖表打包成js (echarts.min.js)放入 assets下的js包中 將index.html一同放入assets下
餅狀圖
佈局檔案
一個簡單的webview控制元件
<WebView android:id="@+id/barchart_webview" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none" />
首先 我們可以先自己定義資料 並將index.html載入到webview控制元件中去
private List<com.github.abel533.echarts.data.Data> mSeriesData= new ArrayList<com.github.abel533.echarts.data.Data>();
mSeriesData.add(newcom.github.abel533.echarts.data.Data(mCounts.get(i).getTitle(),mCounts.get(i).getCount())) mBarChartWebView.loadUrl("file:///android_asset/index.html");
我們可以對webview設定一些屬性 如
mBarChartWebView.getSettings().setAllowFileAccess(true); mBarChartWebView.getSettings().setJavaScriptEnabled(true); mBarChartWebView.setHorizontalScrollBarEnabled(false);//水平不顯示 mBarChartWebView.setVerticalScrollBarEnabled(false); //垂直不顯示 mBarChartWebView.setWebViewClient(new MyWebViewClient());
當webview載入完成時 顯示圖表
class MyWebViewClient extends WebViewClient {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
showPieChart(mSeriesData);
}
}
private void showPieChart(List legendData, List seriesData){
mBarChartWebView.loadUrl("javascript:clear()");
Option option = new Option();
Pie p1 = new Pie();
p1.clockWise(false).radius("65%").setData(seriesData);
p1.itemStyle().normal().label().formatter("{b} : {c} \n ({d}%)").show(true);
option.series(p1);
Gson gson = new Gson();
String jsonOption = gson.toJson(option);
mBarChartWebView.loadUrl("javascript:setOption("+jsonOption+")");
}
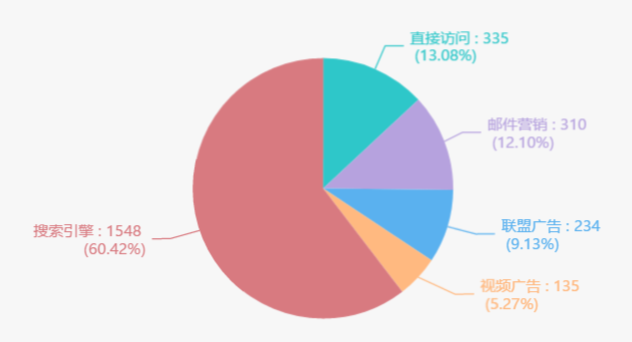
效果圖
折線圖
private void showLineChart(){
ArrayList<> groups;
List<String> listAxis = new ArrayList<>();
List<String> listSeries1 = new ArrayList<>();
List<String> listSeries2 = new ArrayList<>();
if(groups != null && groups.size() > 0) {
for (int i = 0; i < groups.size(); i++) {
listAxis.add(groups.get(i).getCreatedAt());
listSeries1.add(groups.get(i).getCounts1());
listSeries2.add(groups.get(i).getCounts2());
}
}
mLineChartWebView.loadUrl("javascript:clear()");
Option option = new Option();
option.legend("線一","線二");
option.title().text("單位(cm)").textStyle(new TextStyle().fontWeight("normal").fontSize(15));
option.calculable(true);
option.grid().x("30px");
option.grid().y("35px");
option.grid().x2("10px");
option.grid().y2("25px");
option.grid().borderWidth(0);
// option.noDataLoadingOption().text("暫無資料");
ValueAxis valueAxis = new ValueAxis();
valueAxis.scale(true);
valueAxis.type(AxisType.category);
valueAxis.boundaryGap(0d,0d);
valueAxis.splitLine().show(false);
// valueAxis.data("週一","週二","週三","週四","週五","週六","週日");
valueAxis.setData(listAxis);
option.xAxis(valueAxis);
CategoryAxis categoryAxis = new CategoryAxis();
categoryAxis.type(AxisType.value);
categoryAxis.splitLine().show(false);
option.yAxis(categoryAxis);
Line line1 = new Line();
line1.smooth(true).name("線一")
// .data(120,120,130,140,150,160,160)
.itemStyle().normal().areaStyle().type("default");
line1.showAllSymbol(true);
line1.setData(listSeries1);
line1.type(SeriesType.line);
option.series(line1);
Line line2 = new Line();
line2.smooth(true).name("線二")
// .data(100,90,110,88,140,130,140)
.itemStyle().normal().areaStyle().type("default");
line2.setData(listSeries2);
line2.showAllSymbol(true);
line2.type(SeriesType.line);
option.series(line2);
Gson gson = new Gson();
String jsonOption = gson.toJson(option).replace("\"boundaryGap\":[0.0,0.0]","\"boundaryGap\" : false");
Log.e("jsonOption", jsonOption);
mLineChartWebView.loadUrl("javascript:setOption("+jsonOption+")");
}
}