js的陣列去重
阿新 • • 發佈:2019-01-11
在方法一種利用雙層迴圈,在外層迴圈中找到陣列中的一個數作為基數,在內迴圈裡查詢剩餘的數與其相比較,相同的數利用splice方法去除該相同的數;同樣,該方法也不可以去除NaN;
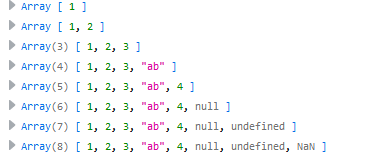
//*****************************方法一 var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null,null,null, 4, 4, undefined, undefined,undefined,NaN, NaN, NaN]; for(var i = arr.length-1;i>=0;i--){ for(var j=i-1;j>=0;j--){ if (arr[i]===arr[j]){ arr.splice(i,1);//刪除重複的資料 break;//刪除一個重複資料後結束本次迴圈 } } console.log(arr) }

方法二利用物件的屬性名不能重複的特點,將陣列中的每一項取出來,達到陣列去重
的目的,這一方法是可以完全實現想要的效果的方法
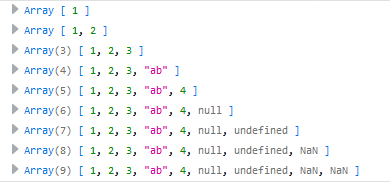
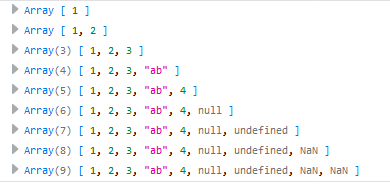
//******************************方法二 var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN]; var arr2 = []; var obj = {}; // var unique = function(){ for (var i = 0, len = arr.length; i < len; i++) { // console.log(arr[i]); if (!obj[arr[i]]) { obj[arr[i]] = "abc"; arr2.push(arr[i]); console.log(arr2) } } ```

// }
方法三利用陣列的indexOf方法來向新陣列中新增元素,且判斷條件使得新增的元素
內容無法重複,達到去重的目的,但侷限是當檢測到的內容是NaN時,返回值會是-1
這時候,判斷語句就無法實現去重
//*****************************方法三 var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN]; var arr3 = []; for (var i = 0; i < arr.length; i++) { if (arr3.indexOf(arr[i]) == -1) { arr3.push(arr[i]); } }

方法四也是利用一個新陣列接收需要去重的陣列的內容,如果新數組裡沒有該值,就將其新增進新陣列。同樣該方法也不可以去除NaN,因為NaN === NaN返回值是false
//*****************方法四
var arr = [1, 1, 2, 2, 3, 3, "ab", "ab", 4, 4, null, null, 4, 4, undefined, undefined, NaN, NaN];
var arr5 = [];
for (var i = 0; i < arr.length; i++) {
var flag = true; //宣告flag為true 保證該陣列不是重複的資料
for (var j = 0; j < arr5.length; j++) {
if (arr[i] === arr5[j]) {
flag = false;//如果發現重複的,則讓flag變為false
break;
}
}
if (flag == true) {//如果經過for迴圈的考驗 flag仍然為true 則新增元素
arr5.push(arr[i]);
}
}
// console.log(arr5)

在上面的四種方式裡,只有方式二可以去除NaN;
如果想通過其他方式也去除NaN,建議利用join和split相互轉換的方式讓陣列轉換為字串,這樣typeof NaN就可能轉為string形式
