計算盒子模型的尺寸、display屬性、塊級和內聯元素、浮動、overfloat
計算盒子模型的尺寸
盒子實際高度=上下外邊距+上下邊框+上下內邊距+內容高度
盒子實際寬度=左右外邊距+左右邊框+左右內邊距+內容寬度
box-sizing屬性
content-box
盒子的實際寬度和高度僅應用於元素內容,不包括內邊距和邊框
border-box
盒子的實際高度和段杜包括元素內容、邊框和內邊距

問題:求“馬”所在div的寬度
樣式: .class1{
Width:200px;
Height:300px;
Border:5px;
}
<div class=”class1”><img src=”image/1.jpg” ></div>
注意:1、這裡的200px不是指馬的寬度,而是這個div,所以寬度為200+5*2=210px
2、 .class1{
box-sizing:content-box; 谷歌瀏覽器可以這樣寫,但其他瀏覽器要加字首
padding:20px;
}
.class2{
Padding:20px;
}
.class3{
box-sizing:border-box;
padding:20px;
}
上面樣式1和樣式2效果一樣,說明box-sizing是加padding的。它會使包容它的那個塊邊大。
而樣式3會使包容它的那個塊小一點
3、.class4{
Width:300px;
Border:5px;
}
<div class=”class4”>
<img src=”image/2.jpg”>
</div>
說明:在div中放入一張圖片,求這個div的寬度?300px+5*2=310px
若在樣式中新增”padding:20px;”則這個div
若在樣式中再新增”box-sizing:content-box;”寬度為:300+5*2+20*2=350px會把div撐寬
若在樣式中再新增“box-sizing:border-box;”寬度為300px,在內容中縮小,所以比原本div寬要小,導致那張圖片的寬度會被擠小點(圖片寬度為:300-5*2-20*2=250px)
結論:
應用:製作京東快報
display屬性
技能目標
會使用float屬性佈局網頁並定位網頁元素
會使用clear屬性清除浮動
會使用overflow進行溢位處理
塊級元素 <div> <p> 獨佔一行,可以設定寬高
內聯(行內)元素 <a> <img> <span> 內容是多少,寬度就是多少,並不會獨佔一行
設定寬高但不起作用,設定padding、margin也不起作用
塊級元素和內聯元素能否互相轉換呢?使用display
標準文件流的組成
塊級元素
<h1>...<h6>、<p>、<div>、列表
內聯(行內)元素
<span>、<a>、<img/>、<strong>...
display屬性
控制元素的顯示和隱藏
塊級元素與行內元素的轉變
值 說明
none 設定元素不會被顯示
inline 元素會被顯示為內聯元素
block 元素會被顯示為塊級元素
inline-block 行內塊元素 讓內聯元素擁有塊級元素的特點(寬高,padding,margin的效果)
Display=none 一般用於網上購物時,比如滑鼠移動到購物車有你購買的商品顯示,移走就被隱藏了
Div,span{
Width:100px;
Height:100px
Border:1px red soild;
}
.class1{
Display:inline 加了這句會導致這個div塊級元素變為內聯元素,
} 因此特性:不會獨佔一行、設定寬高不起作用
<div class="class1">這是一個div塊級元素</div>
<span class=”class2”>這是一個內聯元素span</span>
將塊級元素設定為內聯元素加display:inline;
將內聯元素設定為塊級元素加display:block;
要想一個內聯元素寬高起作用,則加display:inline-block;
.class1{
Display:inline-block;
}
<span class=”class1”>行內塊元素</span>
<span>內聯元素</span>
這裡網頁效果是”行內塊元素”和”內聯元素”是佔一行的,說明行內塊元素原本是內聯元素,但是他能設定寬高。
應用:京東頂部的導航條
1、導航條用<ul><li>..</li><ul>製作,但是呈現豎直,要想變為水平則樣式中ul li{display:inline-block} 為什麼而不是inline,以為導航名之間要設定內邊距,效果更好看

2、盒子模型對行內元素不起作用
總結:先判斷元素是行內元素還是塊元素,要使它起作用是否要使它變為行內元素還是塊元素
常見的網頁佈局 上為導航,中為內容,下為版權
上下結構
上中下結構
上左右下結構:1-2-1結構 內容分左右部分
上左中右下結構:1-3-1結構
浮動 -float屬性(可以檢視京東導航條,列表項所在的div樣式)
屬性值 說明
left 元素向左浮動
right 元素向右浮動
none 預設值,元素不浮動
當我讓元素浮動起來,停止浮動的條件:如果浮動元素遇到父容器的邊,它就會停止。遇到前一個浮動元素也會停止
clear屬性
屬性值 說明
left 在左側不允許浮動元素
right 在右側不允許浮動元素
both 在左右兩側不允許浮動元素
none 預設值。允許浮動元素出現在兩側
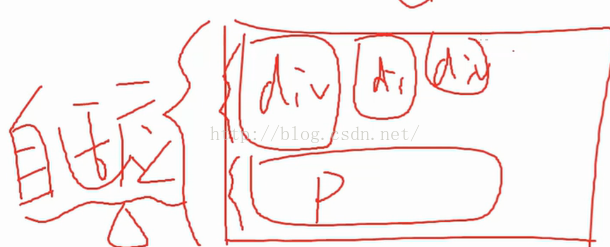
一個div裡面有幾個div,父元素包含幾個子元素,如何讓父容器隨子元素的高度自適應?

因為浮動的原因,脫離了文件流,父元素起不了包裹的作用,而父容器還老實巴交在文件流待著,兩者的層級不一樣。
方法一:在父容器中新增一個空的div。樣式為:clear:both,讓父元素和子元素拉到一個層級
方法二:給父容器填加一個樣式。樣式為:overfloat:hidden;
兩種擴充套件盒子高度的區別
使用overflow屬性擴充套件盒子高度減少程式碼量,也減少了空的HTML標籤,使程式碼更加簡潔,清晰,從而提高了程式碼的可讀性和網頁效能
如果頁面中有定位元素,並且元素超出了父級的範圍,就必須使用clear屬性來清除浮動來擴充套件盒子高度
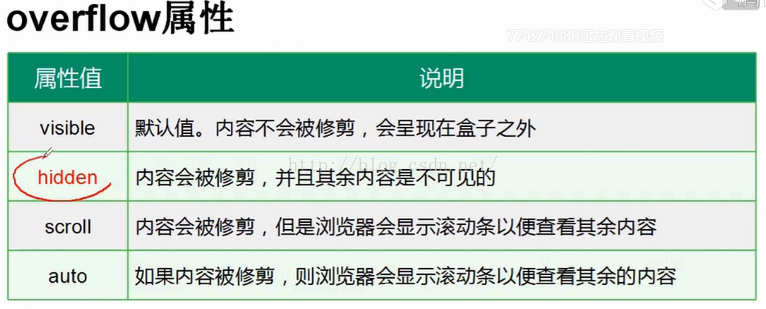
Overflow是對父容器的內容溢位了怎麼處理
相關推薦
計算盒子模型的尺寸、display屬性、塊級和內聯元素、浮動、overfloat
計算盒子模型的尺寸 盒子實際高度=上下外邊距+上下邊框+上下內邊距+內容高度 盒子實際寬度=左右外邊距+左右邊框+左右內邊距+內容寬度 box-sizing屬性 content-box 盒子的實際寬度和高度僅應用於元素內容,不包括內邊距和邊框 borde
CSS 中的內聯元素、塊級元素、display的各個屬性的特點
ron 但是 splay 之間 height 多個 ext 情況 div CSS的內聯元素和塊級元素 塊級元素<h1>-<h6>、p、dt是不可以內聯塊級元素的 1、block和inline這兩個概念是簡略的說法,完整確切的說應該是 block-le
CSS中用 opacity、visibility、display 屬性將 元素隱藏 的 對比分析
說明 opacity 用來設定透明度 display 定義建立佈局時元素生成的顯示框型別 visibility 用來設定元素是否可見。 opacity、visibility、display 這三個屬性分別取值 0、hidden、none 都能使元素在
浮動、定位、display屬性
浮動 float是css樣式中的定位屬性,用於設定標籤的居左浮動和居右浮動,浮動後的元素不屬於HTML文件流, 需要用清除浮動把文件拽迴文檔流中。(float值: left 向左浮動;right 向右浮動) 網頁中大部分物件預設是佔用文件流,不過有四種情況使得元素離開文件
jvm內存模型-回收算法-和內存分配以及jdk、jre、jvm是什麽關系(阿裏,美團,京東面試題)
ati alt 字面量 可用內存 硬件 都是 escape 物理 nap 1.什麽是jvm?(1)jvm是一種用於計算設備的規範,它是一個虛構出來的機器,是通過在實際的計算機上仿真模擬各種功能實現的。(2)jvm包含一套字節碼指令集,一組寄存器,一個棧,一個垃圾回收堆和一個
【CSS】css 盒子模型 以及 box-sizing屬性
css 盒子模型 以及 box-sizing屬性 在標準的盒子模型下,css中 width,padding以及border的關係 關於css中的width和padding以及border的關係。 在css中,width和height指的是內容區域的寬度和高度,增加pad
盒子模型裡面的margin屬性和padding屬性雜記
margin為負值常見的影響以及常見的佈局應用:點選開啟連結 點選開啟連結 深入理解css中的margin屬性:點選開啟連結 容器外距離:margin是指從自身邊框到另一個容器邊框之間的距離。(沒有背景顏色,完全透明) 容器內距離:pad
類屬性、例項屬性,靜態方法和類方法
類屬性、例項屬性 在瞭解了類基本的東西之後,下面看一下python中這幾個概念的區別 先來談一下類屬性和例項屬性 在前面的例子中我們接觸到的就是例項屬性(物件屬性),顧名思義,類屬性就是類物件所擁有的屬性,它被所有類物件的例項物件所共有,在記憶體中只存在一個副本,這個和C++中類的靜
Flex 佈局教程:語法篇 作者: 阮一峰 日期: 2015年7月10日 網頁佈局(layout)是 CSS 的一個重點應用。 佈局的傳統解決方案,基於盒狀模型,依賴 display 屬性 + po
網頁佈局(layout)是 CSS 的一個重點應用。 佈局的傳統解決方案,基於盒狀模型,依賴 display 屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現。 2009年,W3C 提出了一種新的方案----Flex 佈局,可以簡
CSS的盒模型及元素分類(塊級元素、內聯元素、內聯塊狀元素)
元素分類--內聯元素 在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的內聯元素(行內元素)(inline)元素。當然塊狀元素也可以通過程式碼display:inline將元素設定為內聯元素。如下程式碼就是將
day19——常用正則表達式、re正則對象和正則匹配效率比較、編譯正則對象
import com pattern ima 優先 打印 來看 image python 正則網站:regex101.com 在了解re模塊之前,我們可以先了解一下正則表達式,正則表達式在很多語言中都有使用,但是不同的語言直接又有有些細小的區別,下面我們就來列舉一下
總結一下各種居中(內聯元素、塊級元素、浮動元素、絕對定位元素)*(水平、垂直)
一個 常見 一是 -a flex 樣式 有一個 margin round 在平時寫網頁樣式的時候,元素居中應該是最常見不過的了,在這裏我們把常見居中的情況簡單總結一下。本文討論以下幾種情況:內聯元素、塊級元素、浮動元素、絕對定位元素。居中的情況分兩種情況:水平居中和垂直
expect腳本同步文件、expect腳本指定host和要同步的文件、構建文件分發系統、批量遠程執行
expect腳本同步文件 expect腳本指定host和要同步的 構建文件分發系統 批量遠程執行命令 20.31 expect腳本同步文件 自動同步文件 #!/usr/bin/expect set passwd "rootroot" spawn rsync -av [email protected]
七十四、expect腳本同步文件、expect腳本指定host和要同步的文件、構建文件分發系統、
echo 密鑰認證 index bytes 裏的 自動 exp ssh receiving 七十四、expect腳本同步文件、expect腳本指定host和要同步的文件、構建文件分發系統、批量遠程執行命令一、expect腳本同步文件 自動同步文件,在一臺機器上同步文件到另一
html內聯(行內)元素、塊級(塊狀)元素和行內塊元素分類
HTML可以將元素分類方式分為內聯(行內)元素、塊級(塊狀)元素和行內塊元素三種。 注:HTML是標籤語言,那麼既然是標籤,就可以自己定義一些自己元素(如<wode>自定義的元素</wode>等),自定義元素瀏覽器預設解析為內聯元素,為防止不同瀏覽器解析不同的問題,建議通過css的d
塊級元素、內聯元素、行內塊元素
1.共同點:塊級元素與內聯元素都是盒模型,都具有height、width、padding、margin、border等屬性,但是二者的表現不同,一般不提倡在內聯元素中使用這些屬性。 2.塊級元素特徵: 總是在新行開始,獨佔一行 高度、行高以及內邊距和外邊距都可控制 寬
CSS內聯元素、塊級元素的水平居中和垂直居中方法總結
在牛客網上刷題,錯了一道塊級元素居中的題,藉此複習一下CSS中元素居中的各種方式: 更新:BootStrap輔助類:center-block 用法:定寬容器中的內容到達寬度自動換行,高度不定,自動水平垂直都居中。簡單測試了一下,中文日文可自動換行,英文不行。
html 盒子模型基礎(內聯元素的盒模型)(二)
1.內聯元素的盒子模型 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t
Java中對List集合內的元素進行順序、倒序、隨機排序的示例程式碼
import java.util.Collections; import java.util.LinkedList; import java.util.List; public class Test { List list = new LinkedLis
塊級元素、行級(內聯)元素、內聯塊元素的區別
塊級元素(block)特性:總是獨佔一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示;寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制;內聯元素(inline)特性:和相鄰的內聯元素在同一行;寬度(width)、高度