vue專案本地伺服器設定既能localhost訪問又能手機ip訪問
在初始化完一個vue專案(基於vue-cli 和webpack)之後,我們可以通過 npm run dev來讓這個專案跑起來。
我們在瀏覽器裡輸入localhost:8080就可以訪問該專案了。
但是要是手機想訪問的話,就得通過ip地址,但當我輸入ip地址進行訪問時,卻發現不行。
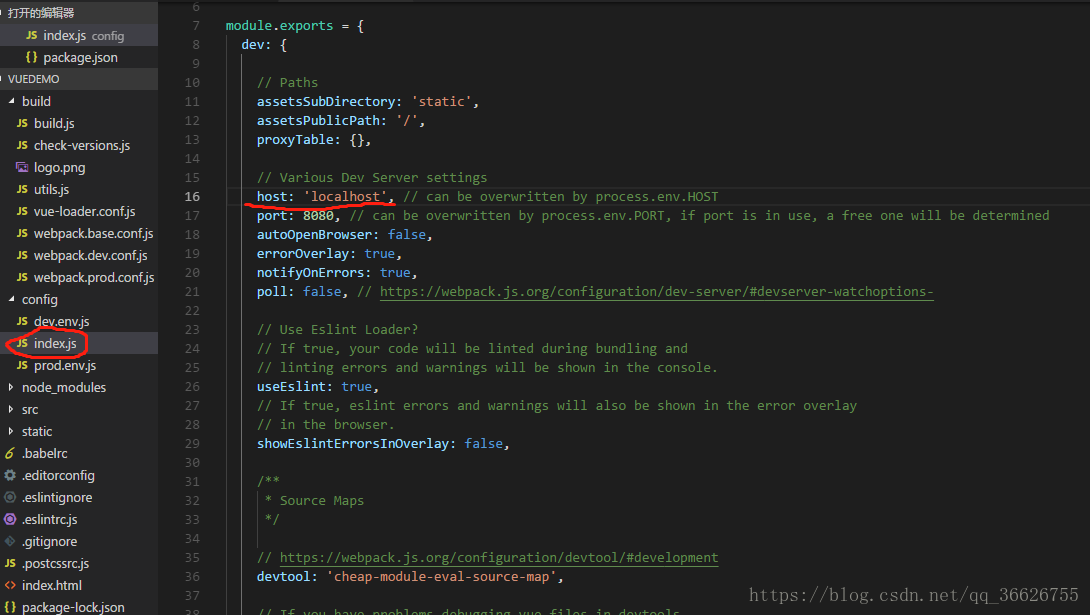
於是我找專案的配置檔案,發現config/index.js,有個host的配置項,預設值為“localhost”,我把localhost改成ip地址,重啟,發現可以訪問,但localhost:8080這個地址就沒辦法訪問了。
本著一點強迫症,在網上百度的基礎與向dalao請教的基礎之上,找到了有個解決辦法。既能通過ip地址訪問,也能通過localhost訪問。
方法1.將index.js中的host的值改為‘0.0.0.0’
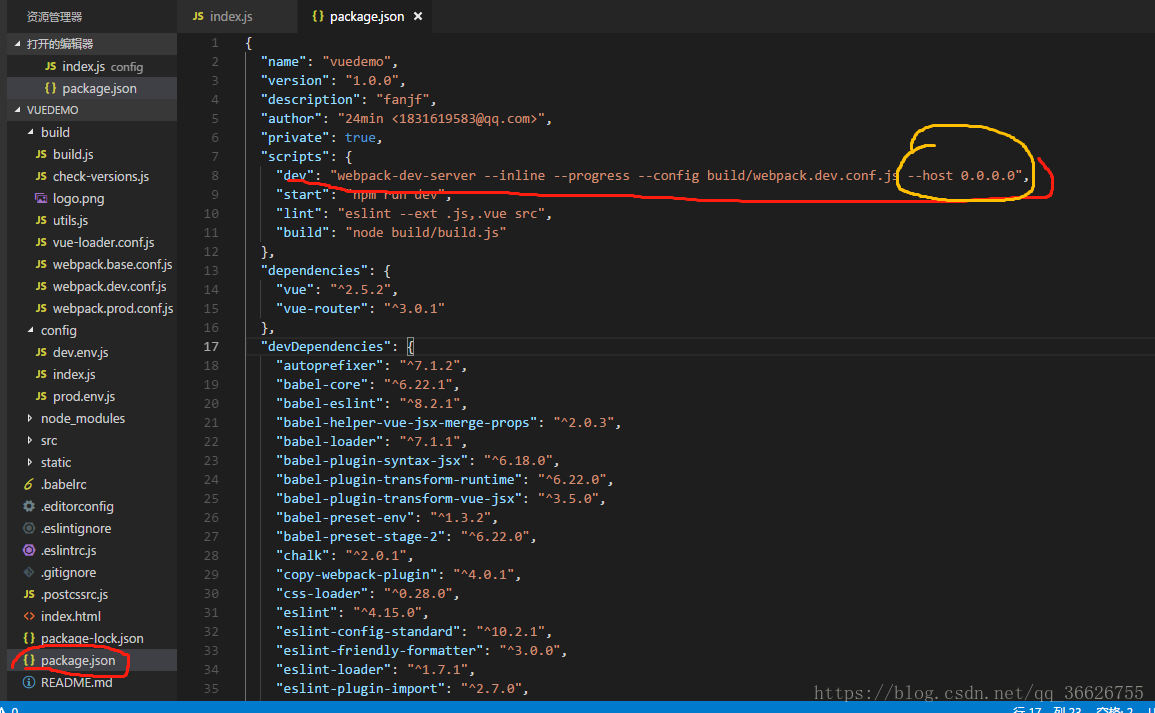
方法2.修改package.json中script下dev的值,在後面加入--host 0.0.0.0 也可以解決
相關推薦
vue專案本地伺服器設定既能localhost訪問又能手機ip訪問
在初始化完一個vue專案(基於vue-cli 和webpack)之後,我們可以通過 npm run dev來讓這個專案跑起來。 我們在瀏覽器裡輸入localhost:8080就可以訪問該專案了。 但是要是手機想訪問的話,就得通過ip地址,但當我輸入ip地址進行訪問
將本地的Vue專案放到伺服器上
一,將本地的Vue專案打包 1.1 進入Vue專案裡面 1.2 執行 npm run build 二,將打包得到dist資料夾進行壓縮,壓縮包上傳到伺服器上 2.1 將打包得到的dist資料夾進行壓縮 當你執行完npm run build之後
Vue專案中-axios設定預設請求地址和請求頭
Vue專案中-axios設定預設請求地址和請求頭 1.匯入axios import axios from 'axios' 2.設定預設請求地址 axios.defaults.baseURL='你的請求地址' 3.為post請求設定預設請求頭 axios.defa
Vue專案跨域設定,axios跨域不成功的一個小問題( Vue CLI3跨域請求,Vue proxyTable配置,Access-Control-Allow-Origin )
Vue專案,因為前後端分離,所以在請求後端介面時,時常遇到跨站問題, 2、如果前後端部署在同一個域名,就不會有跨域問題,但一般是生產環境部署是同一個域名下,但在開發環境時,並不是同域名呀,所以開發時呼叫介面返回類似“No 'Access-Control-Allow-Or
Vue專案路徑別名設定
用vue-cli搭建好vue專案之後,進入正式開發過程,有時候會發現各種import路徑中都存在長串的重複路徑,比如:import 'src/assets/styles/reset.css' import 'src/assets/styles/border.css'為了方便維
Vue-router本地伺服器使用history出現找不到頁面的問題解決方法
前兩天本人使用 webpack 手動搭建了一個 Vue 專案, 在設定 vue-rouer 的 history 後使用 router-link 跳轉沒有問題, 但重新整理頁面後發現頁面就找不到了 解決方法: 在 webpac
nginx功能之一可以啟動一個本地伺服器,通過配置server_name和root目錄等來訪問目標檔案
一. 下載 http://nginx.org/ 下載後解壓 二. 修改配置檔案 nginx配置檔案在 nginx-1.8.0\conf\nginx.conf http { #壓縮html
Android中ViewPager常用功能3----仿微信既能點選又能滑動的選項卡
效果圖: MainActivity中 package com.example.viewpagertest4; import android.app.Activity; import android.graphics.Color; import android.supp
IIS釋出Web專案的登入介面跳閃一下 登入不進去,本地和伺服器上程式設計環境中執行卻能登入進去
正如標題所說的,程式一切正常,IIS釋出瀏覽網站也能看到,就是輸入賬戶和密碼後,介面跳閃一下卻不跳轉。 解決辦法:檢視賬戶密碼登入連線的資料庫路徑正確不,本地路徑時可將(../換成~/) 當時出現要命的問題是:
IIS釋出Web專案的登入介面跳閃一下 登入不進去,本地和伺服器上程式設計環境中執行卻能登入進去
正如標題所說的,程式一切正常,IIS釋出瀏覽網站也能看到,就是輸入賬戶和密碼後,介面跳閃一下卻不跳轉。解決辦法:檢視賬戶密碼登入連線的資料庫路徑正確不,本地路徑時可將(../換成~/)
vue 本地開發時使用localhost與ip訪問
port || tst str 刪除cookie 本地ip name spl etc 修改config文件夾下面的index.js配置,將localhost改為0.0.0.0就可以了。用ip,127.0.0.1,localhost均行 host: ‘0.0.0.0‘, /
vue專案 使用Hbuilder打包app 設定沉浸式狀態列
使用 Hbuilder新建好移動app專案後,mainfest.json這個檔案裡的 plus裡設定 statusbar ..... "plus": { "statusbar": { "immersed": true },
vue 專案通過本地訪問
1.查詢ip地址 win+R開啟cmd 視窗 輸入ipconfig 找到IPV4地址 192.168.x.xxx 2.在vue專案config資料夾中的index.js,將localhost換為ipv4地址 host: '192.168.x.xxx', // can be
vue+webpack專案在iOS微信端偶爾出現白屏,重新整理又能重新進入的解決方案,在Android上不會出現
問題描述:微信公眾號內部的專案,我使用的是vue+webpack的方式,路徑配置正確的情況下,在Chrome上執行正常,執行npm run build放在測試伺服器上,配置好相應入口,通過微信訪問,在Android機
Vue專案載入本地的json資料模擬請求後臺資料
1. 安裝express和axios npm i express --save & npm i axios --save 網速不好的,可以安裝淘寶映象,使用cnpm 2. 在main.js中引入axios,並掛載到全域性 import axios from ‘axios
html檔案直接可以瀏覽器開啟,為什麼很多人選擇本地伺服器localhost開啟?有什麼不一樣嗎?
最直接的區別,很容易注意到,一個是file協議,另一個是http協議。 --file協議更多的是將該請求視為一個本地資源訪問請求,和你使用資源管理器開啟是一樣的,是純粹的請求本地檔案。 --http請求方式則是通過假架設一個web伺服器,解析http協議的請求然後向瀏覽器返回資源資訊。我
利用nodeJs 建立本地伺服器環境-加手機訪問本地專案
本地啟個伺服器,方便呼叫帶資料的測試 1首先去nodeJs官網下載最新版nodeJs https://nodejs.org/en/ 2安裝成功後win+r開啟cmd 輸入node -help 或者node -v檢視是否安裝成功 3裝好後輸入 npm
在vue專案中實現註冊時改變頭像,同時實現將圖片上傳的伺服器端
一.如何實現在註冊時點選頭像時實現更改圖片的操作 1.將img和input[type="file"]放在同一個div中,利用絕對定位,讓兩者擁有相同的大小,將input的預設樣式變為透明,讓img覆蓋的input之上;img中有一個屬性,acc
在vue專案中,將juery設定為全域性變數的方法
1.首先執行:npm install jQuery --save-dev,在package.json里加入jQuery。 2.修改build下的webpack.base.conf.js 方法一: 首先加入: ?
Jenkins構建本地專案到伺服器上自動部署的方法
最近在用Jenkins做專案的自動部署,由於專案需求,現在要在本地構建後再放到Tomcat裡。以下是本地構建步驟: 名稱填寫好,下面的選項是可選的。 原始碼管理這裡選擇none。 觸發器這裡,我的是在凌晨3點強制構建。可選。 這裡是最重要的一