appium在mac上的配置
參考連結:安裝appium:https://github.com/erduoniba/appium_ios_sample_code
中文網站:http://appium.io/slate/cn/master/?java#about-appium
1、下載或者更新Homebrew:homebrew官網 macOS 不可或缺的套件管理器
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" #下載 $ brew update #更新 $ brew -v Homebrew 1.1.5
2、使用homebrew來安裝node.js : Node.js教程 node採用C++編寫,是一個JavaScript的執行環境,因為JS是指令碼語言需要一個解析器才能執行,對於寫在HTML頁面的JS,瀏覽器本身就是解析器,對於需要單獨執行的JS,Node.js就是解析器。
$ brew install node $ node -v v7.3.0
3、安裝npm: NPM 使用介紹 是一個NodeJS包管理和分發工具,已經成為了非官方的釋出Node模組(包)的標準。
$ brew install npm
$ npm -v 4.1.2
4、使用npm來安裝appium,2017/01/03目前最新的版本是 1.6.3
1.5.3 支援的還只是 iOS10 以下的 UIAutomation 框架基礎上測試,而 iOS10 以後蘋果使用的卻是基於 XCUITest ,所以只能採用npm安裝咯。但是因為國內牆太高而使用npm卻是從國外伺服器下載,有時候使用npm需要非常長的時間,更多時候是失敗,推薦使用cnpm來安裝:淘寶
NPM 映象 10分鐘同步npmjs.org映象,使用方式和npm完全一致
$ npm install cnpm -g --registry=https://registry.npm.taobao.org
使用cnpm安裝appium和appium-doctor:
$ cnpm install -g appium --no-cache $ cnpm install -g appium $ cnpm install -g appium-doctor若網速較好並且代理正常的話可以直接使用npm install -g appium進行安裝,並安裝appium-doctor
appium -v
1.6.3
6、安裝wd
npm install wd
7、檢查appium環境檢測:
$ appium-doctor
若展示Everything looks good, bye!則安裝完成,若出錯請根據提示進行配置,主要是全域性配置檔案上的問題修改.bash_profile檔案至此,appium的安裝已經完成
appium在ios10 真機上的使用:參考連結:http://blog.csdn.net/wuxuehong0306/article/details/54377957
另加步驟
- 1,有一個MAC機器,或者虛擬機器,能夠聯網,要求Xcode8+ MAC系統10.11+(我用的是Xcode8.2 , MAC系統10.12)有一個Apple ID賬號
- 2,安裝brew(這一步已經在之前安裝appium時已經完成)
usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- 3,安裝libimobiledevice
brew install libimobiledevice --HEAD
- 4,安裝carthage(在appium-doctor中會有這一專案的檢測,若沒有安裝會提示carthage was not found,通過以下方式安裝)
brew install carthage- 5,安裝node(這一步已經在之前安裝appium時已經完成)
- 6,安裝cnpm(這一步已經在之前安裝appium時已經完成)(由於某種原因,直接用npm下載安裝會有好多網路問題,安裝淘寶的cnpm要比npm好用) https://npm.taobao.org/
- 7,安裝ios-deploy
cnpm install -g ios-deploy
- 8,安裝xcpretty(可能會提示沒有write許可權,可以在指令前加上sudo 後執行)
gem install xcpretty- 11,安裝appium-xcuitest-driver依賴(針對ios10 以上的處理) 進入WebDriverAgent安裝目錄。執行bootstrap
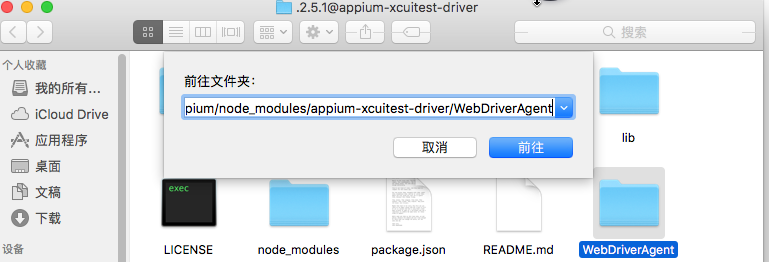
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent (如果WebDriverAgent 所在路徑和此不同,請自行查詢) mkdir -p Resources/WebDriverAgent.bundle sh ./Scripts/bootstrap.sh -d在執行sh ./Scripts/bootstrap.sh -d很可能會有因為某種原因而網路連線失敗。方法就是去App store下載了一個VPN代理軟體.
再次執行sh ./Scripts/bootstrap.sh -d 無報錯就OK了(顯示 -e Fetching dependencies)- 12,用Xcode開啟WebDriverAgent,並且編譯
進入WebDriverAgent 資料夾,可用如下方法
雙擊WebDriverAgent.xcodeproj開啟此專案,這個專案由facebook開源 有興趣的話可以研究https://github.com/facebook/WebDriverAgent/apple。在這裡我們的目的就是更改一些配置,讓他能夠編譯成功
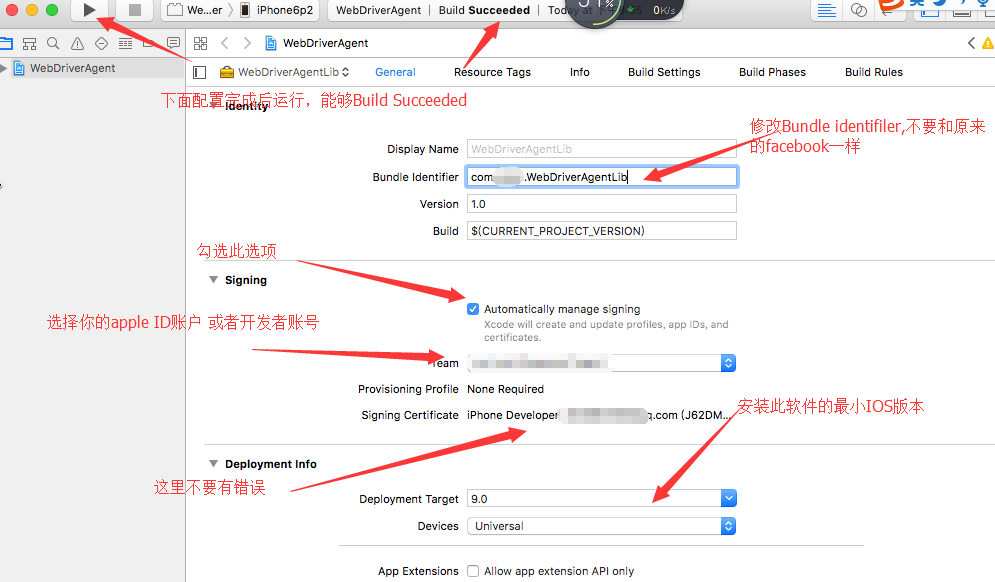
編譯WebDriverAgentLib
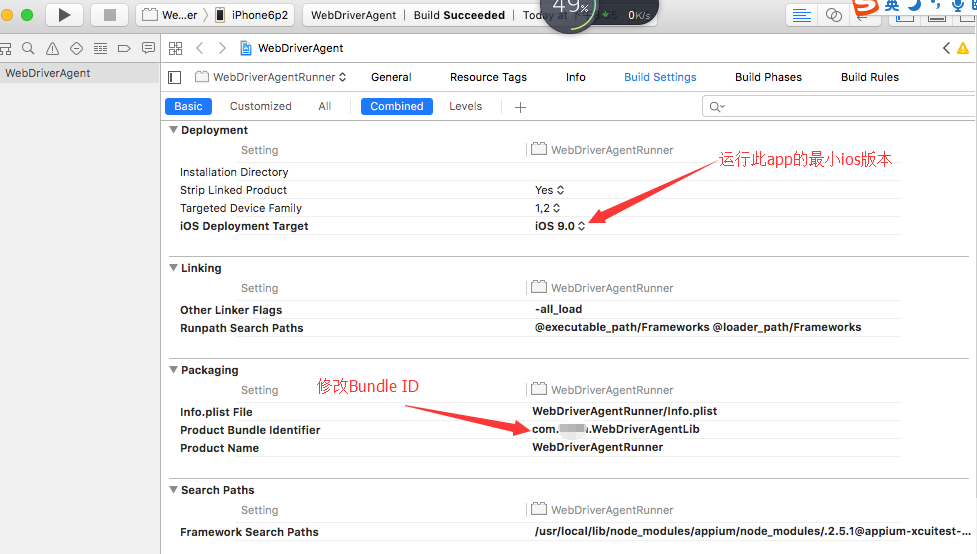
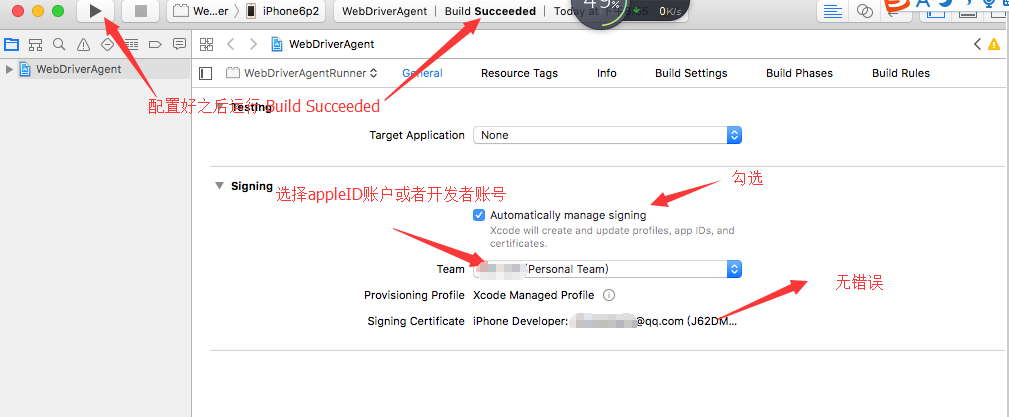
編譯WebDriverAgentRunner

關於為什麼要設定Deployment Target,蘋果官方宣稱XCUItest支援9.3.4以上。但實際經過我測試9.0以上是沒問題的,但是如果不調低最小安裝的ios版本,會面臨著WebDriverAgentRunner無法安裝到ios9.0的手機上去的,所以無法測試ios9。
若果編譯的過程中有語法錯誤,應該是11步沒有安裝好
若編譯出現,.h檔案無法找到,可以嘗試先用intellij idea執行測試程式碼,之後再用xcode編譯一遍可以解決此問題
關閉Xcode,進入WebDriverAgent 資料夾
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=真機的udid' test執行到最後會發現

而iphone多了一個WebDriverAgentRunner的app。手動啟動那個app的時候

原因是我們手機並並沒有信任這個apple id的開發者,到設定-通用-裝置管理(描述檔案) 信任你的apple id就可以了。再次執行上述命令,看到如下圖,就成功了,

- 14,執行appium
至此mac機器上關於ios10真機的配置已經完成appium -p 4723
- 匯入所需要的jar包
下載相應的jar後,複製到專案中,並點選右鍵選擇add as library新增到專案中
- 相關程式碼
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.android.AndroidDriver;
import io.appium.java_client.android.AndroidElement;
import org.junit.After;
import org.junit.Assert;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import java.io.File;
import java.net.URL;
import java.util.List;
public class AndroidContactsTest {
private AppiumDriver<AndroidElement> driver;
@Before
public void setUp() throws Exception {
// set up appium
File classpathRoot = new File(System.getProperty("user.dir"));
//android 相關程式碼
File appDir = new File(classpathRoot, "/src/test/java/apps/");//將官方apk放置到自己設定的資料夾下
File app = new File(appDir, "ContactManager.apk");//https://github.com/appium/sample-code/blob/master/sample-code/apps/ContactManager/ContactManager.apk 官方給出的測試apk
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("deviceName","SM-N9200");//裝置名
capabilities.setCapability("platformVersion", "6.0.1");//裝置android版本
capabilities.setCapability("app", app.getAbsolutePath());
//ios相關程式碼
File appDir = new File(System.getProperty("user.dir"), "/src/test/java/apps/");//將官方ipa放置到自己設定的資料夾下
File app = new File(appDir, "TestApp.app");//https://github.com/appium/sample-code/tree/master/sample-code/apps/TestApp 官方給出的測試用ios程式,筆者直接使用/build/release-iphonesimulator/TestApp.app檔案無法正常使用,因此使用TestApp.xcodeproj自行編譯後,採用了編譯程式碼後的ipa包
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(MobileCapabilityType.PLATFORM_VERSION, "10.2");//測試真機的ios版本
capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "iPhone");//測試真機的name,通過xcode檢視
capabilities.setCapability(MobileCapabilityType.UDID, "8dbf13a9fd894edfcc537cfc89399b8f03754182");//裝置的udid
capabilities.setCapability(MobileCapabilityType.APP, app.getAbsolutePath());
capabilities.setCapability("platformName", "iOS");
capabilities.setCapability(MobileCapabilityType.AUTOMATION_NAME, "XCUITest");//ios10需要使用xcuitest,進行處理
uiTestApp = new TestAppScreenSimple();
driver = new IOSDriver<MobileElement>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
System.out.println("driver ="+driver.getPageSource());
PageFactory.initElements(new AppiumFieldDecorator(driver), uiTestApp);
driver = new AndroidDriver<>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
}
@After
public void tearDown() throws Exception {
driver.quit();
}
@Test
public void addContact(){
WebElement el = driver.findElement(By.xpath(".//*[@text='Add Contact']"));
el.click();
List<AndroidElement> textFieldsList = driver.findElementsByClassName("android.widget.EditText");
textFieldsList.get(0).sendKeys("Some Name");
textFieldsList.get(2).sendKeys("[email protected]");
driver.swipe(100, 500, 100, 100, 2);
driver.findElementByXPath(".//*[@text='Save']").click();
}
}
相關推薦
Python+Django+SAE系列教程7-----在Sae上配置Django
說明 water 系列教程 font cati 代碼 目錄 教程 本地 本章的開始首先我們來註冊一個sae賬號,首先登錄http://sae.sina.com.cn/。進入登錄頁面,這裏須要一個新浪微博賬號進行註冊。假設沒有趕快去註冊一個吧。 登錄平臺後。會提示一
git 在一臺機器上配置多個賬戶
rac ssh xxxxxx pla 必須 account ack entity 設置 前提: 必須知道怎樣配置git賬戶,請參考git官方教程:https://help.github.com/articles/generating-ssh-keys 這個教程能教你怎
在Linux上配置DRBD部署
start build 分區 出現 ack sector ice sbin bytes drbd 工作原理DRBD是一種塊設備,能夠被用於高可用(HA)之中.它相似於一個網絡RAID-1功能.當你將數據寫入本地 文件系統時,數據還將會被發送到網絡中還有一臺主機上.以同樣的
linux上nginx上配置虛擬主機的相關配置
nbsp 虛擬主機 服務 cnblogs linux extra 主機配置 conf com 1.配置主配置: nginx/conf/nginx.conf 2.虛擬主機配置:nginx/conf/extra/learn.weixin.com.conf 配置完後
Mac上配置 Ruby on Rails和Git
code class gist pass ack nss exit ech https Ruby on Rails on Mac ====================================================================
centos7 上配置Javaweb---MySQL的安裝與配置、亂碼解決
dog ces set div success 編碼問題 都是 下載 use 上一篇謝了關於jdk和tomcat的安裝。今天先更新一下有用的。 1. 不用關閉防火墻,把80端口添加進防火墻的開放端口。 firewall-cmd --zone=public --add-po
一臺電腦上配置多個tomcat
壓縮版 protocol proto 控制 catalina xml文件 prot red star 很多時候我們要配置多個tomcat 但是啟動時候就會好多錯誤和沖突 要麽startup的時候就把兩個tomcat全給起了。。。不好控制 下面給出解決方案 一臺電腦同
tomcat 分別在window 和 Linux上配置SSL-安全問題
win const 火狐 隱患 ati then proto constrain ssl協議 公司項目收尾後。通過壓力測試後的安全測試。安全測試後中,對於網絡傳輸中數據加密問題存在安全隱患。須要配置SSL。 簡
在Fedora18上配置個人的Hadoop開發環境
eno col permsize git arch mapred cin gcc dex 在Fedora18上配置個人的Hadoop開發環境 1. 背景 文章中講述了類似於“personalcondor”的一種
銀河麒麟操作系統上配置Bond
kylin bond 利用nmcli配置bond銀河麒麟操作系統(Kylin)默認的網絡服務由NetworkManager提供。nmcli:網絡管理命令行接口:NetworkManagerCommand-Line Interface,是NetworkManager包含的命令行工具。Nmcli功能很強大,基本
在 Linux 上配置 mongodb
linuxMongoDB 是一個介於關系數據庫和非關系數據庫之間的產品,是非關系數據庫當中功能最豐富,最像關系數據庫的。他支持的數據結構非常松散,是類似json的bson格式,因此可以存儲比較復雜的數據類型。Mongo最大的特點是他支持的查詢語言非常強大,其語法有點類似於面向對象的查詢語言,幾乎可以實現類似關
銀河麒麟操作系統上配置Bond(二)使用ifenslave方式
kylin bond銀河麒麟操作系統上使用ifenslave配置Bondifenslave是一款Linux下的負載均衡工具,銀河麒麟操作系統也支持該工具。一、安裝ifenslave$ sudo apt-get install ifenslave二、配置bonding在/etc/modules 文件末添加一行內
【Caffe】Ubuntu16.04上配置安裝caffe(Only CPU)
nts dia 使用 word sci oos evel 成功 eve 一、首先看看自己的系統,Ubuntu16.04,cpu,沒有Nvidia,沒有opencv 二、安裝依賴包 安裝protobuf,leveldb,snappy,OpenCV,hdf5, protob
Mac 上配置 PhpMyAdmin
文件 系統啟動 加密 安裝 fig admin 成了 bash 方便 一、配置自帶的 apache 服務器環境 由於 PHP apache 環境在 Mac OS上是自帶的,所以不需要另處下安裝包,只需要簡單配置一下即可。首先打開終端輸入命令: sudo vim /et
在防火墻(ASA)上配置四種類型的NAT
豁免 nat 楊書凡 前面已經介紹了網絡地址轉換(NAT)的原理和基於路由器的配置,ASA上的NAT配置相對於路由器來說要復制一些,ASA上的NAT有動態NAT、動態PAT、靜態NAT、靜態PAT。下面的鏈接是我以前寫的NAT原理,在路由器上配置NAT的命令http://yangshufa
在windows7上配置xampp虛擬主機
move drivers 之前 ide sts 127.0.0.1 options 最好 req 在設置之前最好關閉xampp1.修改hosts文件進入C:\Windows\System32\drivers\etc目錄,找到hosts文件。在# Localhost (DO
在CentOS7上配置MariaDB-Galera-Cluster過程全記錄
base table inf replicat connect 全局 lec sig 5.5 在CentOS7上配置MariaDB-Galera-Cluster過程全記錄 MySQL or MariaDB Replication之Galera Cluster Galera
vue-router規則下 history模式在iis服務器上配置
比較 html url重寫 ges 刷新 mic https 分組 src vue默認模式是hash模式 url地址欄會帶有“#”這個字符。 例如:http://www.xxx.com/#/index 感覺和正常的url相比有點醜。 如何讓此地址如正常的url一樣
SentOS 6.5上配置DNS服務器
scan 配置 ann 告訴 相同 chang 6.0 def 調試 1. 軟件安裝: [root@dns ~]# yum install -y bind bind-chroot bind-utils 說明: bind為DNS服務主要軟件包; bind-chroo
certbot在Centos7上配置合法簽名證書,實現nginx的https訪問
certbot合法簽名證書 nginx配置https 咖菲貓-李常明筆記 公司因之前使用的openssh創建的自簽名證書,有一個弊端,就是在某些客戶端上不能使用此證書,無法使用https連接,所以,研究了一下certbot 做簽名證書! certbot的官網地址: https://certbot.
