[小Tip]ABP擴充套件對前端開發的影響
提醒:本文最後更新於 2478 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
ABP全稱是Adblock Plus,是一個基於預設規則過濾Web廣告的瀏覽器擴充套件,支援 Firefox(Adblock Plus版)、Chrome(Adblock Plus版 | Adblock版) 和 Safari(Adblock版),是我必裝擴充套件之一(注:Adblock Plus和Adblock是兩個不同的東西,但是原理相似,本文不做區分)。一般的,裝完ABP都會訂閱一些定期更新的過濾規則源,例如最常見的chinalist+easylist。它的過濾原理是遮蔽掉匹配規則的請求,隱藏掉匹配規則的元素等。然而,它也會給平時開發帶來些靈異事件。
某次一同學說他寫的Jsonp程式碼,有些電腦上是好的,有些電腦上發不出請求,很奇怪。看程式碼發現他請求的是alimama的介面,再看下ABP的chinalist規則,基本上非ali站對alimama的請求都被block了,原因大家應該都知道。類似的例子我也遇到過:一次寫統計demo,用了pv.html結尾的url,發現請求一直沒發出去,追查下去發現list有這麼一條:http://*/pv.。還有,某網站的焦點圖我就從來沒見到過,就因為那個id和class都等於 focus 的div也中招了。
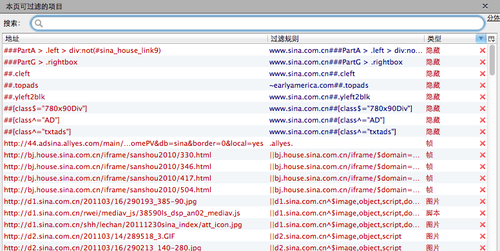
簡單總結下,開發過程中遇到類似於請求發不出去、頁面元素顯示不出來,甚至離奇錯位的情況,可以檢查下是不是有內容被ABP幹掉了。檢查方法除了在過濾規則list搜尋關鍵字,還可以用ABP自帶的“開啟可過濾專案”選單檢視過濾記錄,一目瞭然:
如果你網站的正常內容被ABP幹掉了,可以把被過濾專案換成看上去不那麼Ad的名稱,或者與對應規則維護人聯絡試試。要檢測是否安裝類似ABP擴充套件的方法也很容易,建立一個class為“adbanner”的固定大小絕對定位div放進頁面,再看看元素是否被移除、被隱藏、高寬是否正常就可以了,這裡有DEMO。
Firefox下的另一個擴充套件NoScript也經常給平時開發帶來困擾。另外,老六的文章也提到擴充套件對頁面效能的影響,例如導致瀑布圖發生很大的變化。所以大家平時開發中遇到靈異問題時,可以禁用所有擴充套件,排除擴充套件的影響再試試。
--EOF--
提醒:本文最後更新於 2478 天前,文中所描述的資訊可能已發生改變,請謹慎使用。
相關推薦
[小Tip]ABP擴充套件對前端開發的影響
提醒:本文最後更新於 2478 天前,文中所描述的資訊可能已發生改變,請謹慎使用。 ABP全稱是Adblock Plus,是一個基於預設規則過濾Web廣告的瀏覽器擴充套件,支援 Firefox(Adblock Plus版)、Chrome(Adblock Plus版 | Adblock版) 和 Saf
前端小團隊建設(實用前端開發規範,推薦收藏)
一、命名規則(英文-直譯) 1、檔案命名 資料夾/檔案的命名統一用小寫 保證專案有良好的可移植性,可跨平臺 2、檔案引用路徑 因為檔案命名統一小寫,引用也需要注意大小寫問題 3、js變數 3.1 變數 命名方式:小駝峰 命名規範:字首名詞 命名建議:語
如何防止指令碼對前端的影響?
防止指令碼對前端的影響 一:如何禁止TextBox輸入html標籤和指令碼? /// <summary> /// 刪除Html標籤 /// </summary> /// <param name="text"><
適合新手小白學習的web前端開發學習大綱,值得收藏!
州千鋒12-25 09:40 小白怎麼學習web前端?下面就跟著一起來看看適合新手小白學習的web前端開發學習大綱。 Web前端幾年是越來越火熱了,讓更多的人看到了前端的高薪資,更看到了前端行業的發展前景,所以紛紛投入到學習前端技術學習中來,那麼有沒有一份適合新手小白學習的web前端
降維打擊!為什麼我認為資料結構與演算法對前端開發很重要
> 事情要從 GitHub 上的一個 issue 談起:https://github.com/LeuisKen/leuisken.github.io/issues/2,需求裡面的我指代為 issue 裡面的我。 從一個需求談起 在我之前的專案中,曾經遇到過這樣一個
小程序前端開發基礎框架,可直接用於開發
orien 以及 markdown 技術分享 tor ogr get back ref 項目介紹 對於微信小程序開發,一直想開源一個可以直接拿來使用的開源框架,這樣可以方便大家在此基礎上可以叠代開發,簡化了寫樣式,發起Http請求以及和簡化調用微信接口的麻煩,其中對於樣式采
原生javascript面向對象開發兒時經典打磚塊小遊戲
javascript 經典 打磚塊 遊戲 面向對象 知識點: js面向對象,js運動碰撞檢測,js隨機顏色,動態生成動態監測實現原理,運動實現原理,模塊化編程思想, 事件監聽封裝, 頁面刷新事件 ,call與bind改變this指向等。 html代碼: <div id="wrap"
程序與頁面—微信小程序前端開發工具
註冊 cti .json 更多 page ini 回調 new href 你可以觀察到 pages/logs/logs 下其實是包括了4種文件的,微信客戶端會先根據 logs.json 配置生成一個界面,頂部的顏色和文字你都可以在這個 json 文件裏邊定義好。緊接著客
微信小程序用戶身份-微信小程序前端開發工具
png 聯系 tro 文字 前端 clas 無需 回退 .com 一個團隊進行小程序的開發,那麽團隊成員的身份管理是很有必要的。 管理員可在小程序管理後臺統一管理項目成員(包括開發者、體驗者及其他成員)、設置項目成員的權限,包括:開發者/體驗者權限、登錄小程序管理後臺、
微信小程序前端開發教程-個人中心
方法 load src 小程序前端 mdk 視頻 XML 工作效率 css 小程序前端制作-個人中心,內含服務器端、小程序所有文件、切片文件(可以用小程序切片軟件打開再次編輯)、效果圖 內含以下欄目: 會員頭像 會員名稱 會員類型
微信小程序前端開發架構
https 問題 bindview xtend 原則 最小化 log code cut 一、目標 1、提升開發速度2、更好的響應需求變化 二、面臨的問題 業務需求的變化是永恒的,而變化勢必會引發代碼的變化,新增代碼或修改代碼。 改動的地方越多,引入新的錯誤幾率就越大。 三
零基礎小白如何學好前端開發?
開始 獲取 知識體系 忽略 ava script 變化 搜集 培訓 有些零基礎小白覺得前端簡單想自學,然後不停的買書、看視頻,最後卻是越學越迷茫。比如,在初學的時候,可能沒有同學一起交流,對很多問題容易忽略,但恰恰是這些問題,積累多了就成為了大問題;再比如,由於沒有專業的老
web前端開發技術之淺談對HTML5 智能表單的理解
提示 goods 表單 加載完成 空格 日期和時間 url 顯示 指向 Html5新增input的form屬性,用於指向特定form表單的id,實現input無需放在form標簽之中,即可通過表單進行提交。 <FORM id=xinzeng> … </FO
JavaScript前端開發小遊戲之智慧拼圖
HTML部分 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /
前端開發小樂趣
開發者的一點小樂趣 今天發現了一個比較有趣的東西,在控制檯打印出屬於自己風格的。。。程式碼,並沒有什麼鳥用,真的是在無聊之中找點樂趣。 常規在控制檯除錯程式碼直接使用console.log() 現在我們重新定義一套列印風格 - 使用console.log(“%c 文字”,”
微信小程式前端開發踩坑(一)
之前由於不瞭解微信小程式的整個的執行開發機制,走了很多的彎路,腦子靈光的可能不會遇到,這個主題系列的帖子希望可以幫助到像我一樣理解能力慢的孩子。 不論是開發微信小程式還是說學習任何一門程式語言,最重要的一點是要夯實基礎,不是隻是去看看概念,從hello word開始就要好好的去對待每一行程式碼,軟工是工科,
前端開發小技巧一
1、為形參y設定初始值。 function log(x, y = 'World') { console.log(x, y); } log('hello') //hello world log('hello', false) //hello false (如果不用這種
Web 前端開發之小白入門
Web 前端筆記 HTML 指的是超文字標記語言 (Hyper Text Markup Language) HTML 不是一種程式語言,而是一種標記語言 (markup language) 標記語言是一套標記標籤 (markup tag) HTML 使用標記標籤來描
最新小程式前端開發工具!快!快!快!
《微信小程式自動切片生成佈局軟體》,微信小程式前端開發必備的軟體之一。 功能如下: 1、切片功能:原來手寫的這部分工作,可以用切片軟體的方法來切。切好後,可以自動生成wxml,wcss,js檔案。 2、文字識別功能:效果圖上的文字可以通過自動文字識別識別出
前端開發小獅子使用github展現個人網站專案(第一篇:安裝Git以及配置環境)2018.12.11
前端開發小獅子使用github(第一篇:安裝Git以及配置環境) 背景:個人使用的電腦系統為 win10 1、下載安裝git,官網下載地址:https://git-scm.com/download/win 下載速度可能有點慢,稍作休息 2、安裝過程直接預設就可以,一直