小程式App與Page的生命週期
微信小程式的生命週期函式包含app的生命週期以及page的生命週期
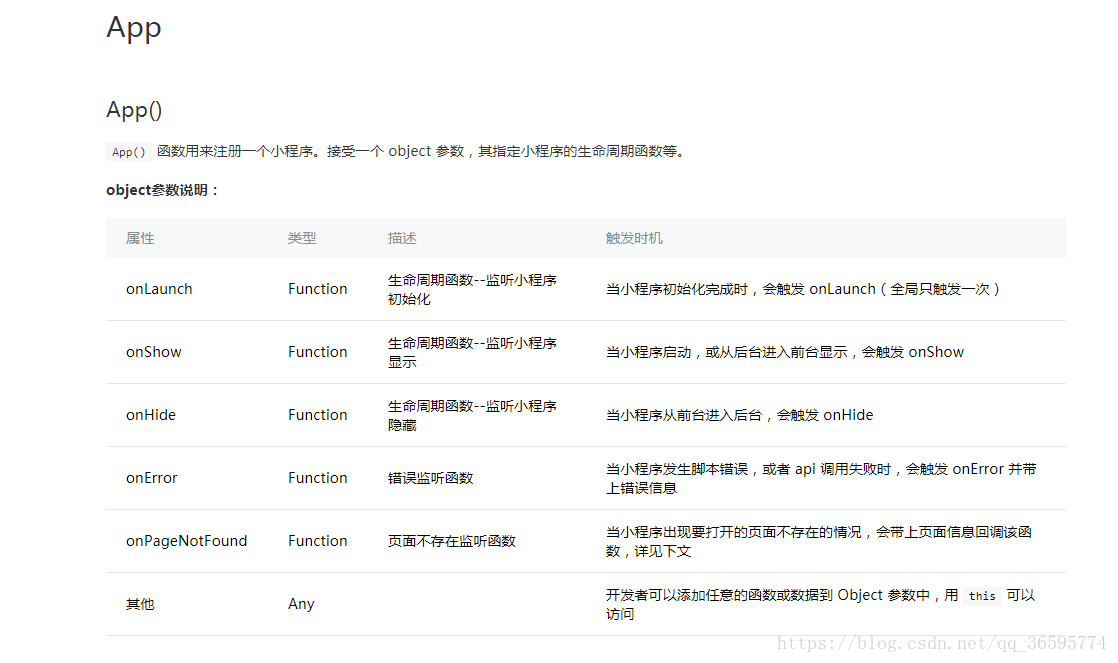
一、App的生命週期

前臺、後臺定義: 當用戶點選左上角關閉,或者按了裝置 Home 鍵離開微信,小程式並沒有直接銷燬,而是進入了後臺;當再次進入微信或再次開啟小程式,又會從後臺進入前臺。需要注意的是:只有當小程式進入後臺一定時間,或者系統資源佔用過高,才會被真正的銷燬。
關閉小程式(基礎庫版本1.1.0開始支援): 當用戶從掃一掃、轉發等入口(場景值為1007, 1008, 1011, 1025)進入小程式,且沒有置頂小程式的情況下退出,小程式會被銷燬。
示例:演示App的生命週期函式
app.js:
App({
onLaunch: function () {
console.log(“App生命週期函式——onLaunch函式”);
},
onShow: function () {
console.log(“App生命週期函式——onShow函式”);
},
onHide: function () {
console.log(“App生命週期函式——onHide函式”);
},
onError: function (msg) {
console.log(“App生命週期函式——onError函式”);
}
})
執行:
(1)程式啟動時,會觸發以下2個函式
第一執行onLauch函式——當小程式初始化完成時,會觸發 onLaunch(全域性只觸發一次)
第二執行onShow函式——當小程式啟動,或從後臺進入前臺顯示,會觸發 onShow
(2)當點選“後臺”時,會觸發以下函式
onHide函式——當小程式從前臺進入後臺,會觸發 onHide
當點選“前臺”時,就會再次觸發onShow函式
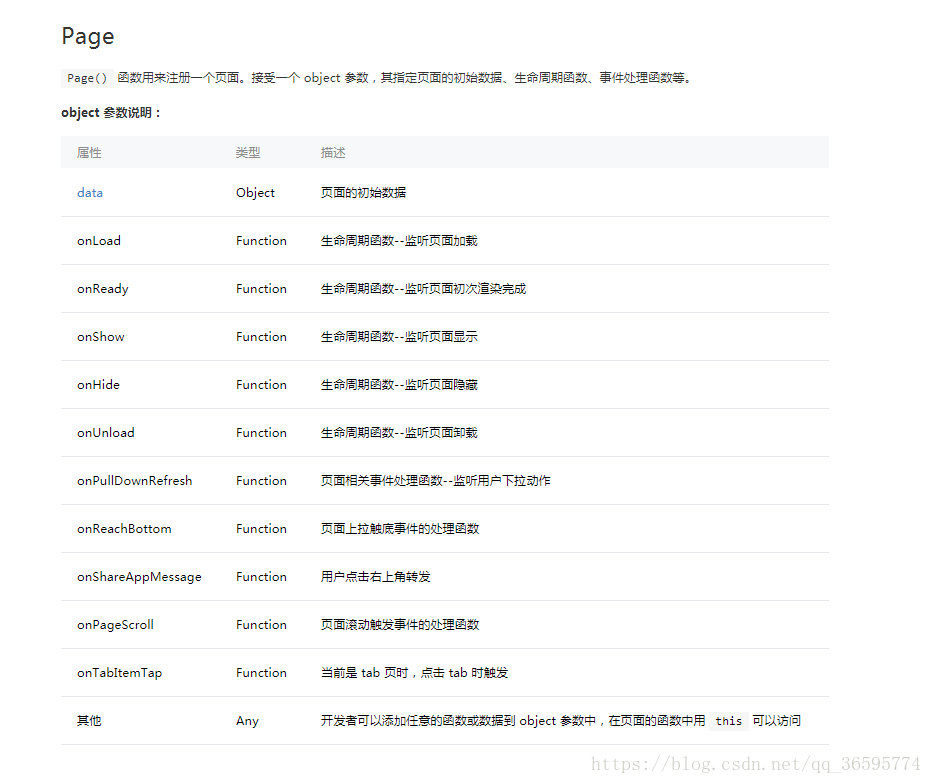
二、page的生命週期
生命週期函式
onLoad: 頁面載入
一個頁面只會呼叫一次,可以在 onLoad 中獲取開啟當前頁面所呼叫的 query 引數。
onShow: 頁面顯示
每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成
一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和檢視層進行互動。
對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期
onHide: 頁面隱藏
當navigateTo或底部tab切換時呼叫。
onUnload: 頁面解除安裝
當redirectTo或navigateBack的時候呼叫。
相關推薦
小程式App與Page的生命週期
微信小程式的生命週期函式包含app的生命週期以及page的生命週期 一、App的生命週期 前臺、後臺定義: 當用戶點選左上角關閉,或者按了裝置 Home 鍵離開微信,小程式並沒有直接銷燬,而是進入了後臺;當再次進入微信或再次開啟小程式,又會從後臺進入前臺
小程式自定義元件生命週期
created: function(){}, // 元件在記憶體中建立完畢執行 attached: function(){}, // 元件掛載之前執行 ready: function() {}, // 元件掛載後執行 detached: function(){}, // 元件移除執行 moved
微信小程式(1)生命週期
一. 小程式App的事件 演示一個小程式生命週期的例子,需要注意的是小程式app的生命週期要與頁面的生命週期區分,因為每個頁面都有相應的生命週期,類似於下面app的生命週期裡的方法之外,也會有頁面特有的方法,例如onLoad以及onUnload方法等,這裡就不一一列舉了。 列舉
微信小程式開發詳解(七)---微信小程式APP生命週期
1:微信小程式APP的生命週期方法: 在微信小程式工程中的app.js中增加如圖1所示方法 圖1 編譯執行,檢視日誌如圖2,圖3所示:微信小程式啟動時,呼叫生命週期方法為:onLaunch方法(app.js)---onShow方法(app.js)---onLoad方法(首
小程式開發之全域性邏輯層App.js及生命週期
小程式邏輯層 App Service 小程式開發框架的邏輯層使用 JavaScript 引擎為小程式提供開發者 JavaScript 程式碼的執行環境以及微信小程式的特有功能。 邏輯層將資料進行處理後傳送給檢視層,同時接受檢視層的事件反饋。 開發者寫的所有程式碼最終將會打包成
微信小程式App()方法與getApp()方法
App() 註冊一個小程式 小程式的入口方法 //app.js App({ onLaunch: function(options) { console.log("onLaunch"); }, onShow: function(options) { consol
微信小程式實現與後臺PHP互動
微信小程式實現與後臺PHP互動 接下來將講後臺如何與前臺進行資料及圖片之間的互動,相信這一點是很多人所關注的,因為當時我實在團隊中負責後臺開發,因此對前端不是特別瞭解,這裡我會貼出前端開發時的部分程式碼截圖,微信小程式的官方api介紹地址是: https://mp.weix
微信小程式 | app.json配置屬性
app.json 檔案用來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。 widows: 用於設定小程式的狀態列、導航條、標題、視窗背景色。 navigationBarBackgroundColor 導航條背景顏色可用 十六
初嘗微信小程式開發與實踐
以後端程式設計師的視角來聊一聊小程式。 小程式的火熱相信不用我多說了,年初的時候老婆去浦東某達面試,甚至都被問有沒有小程式測試經驗。儼然小程式成為了網際網路公司自PC,WAP,安卓,IOS之後又一不可或缺的入口。正好這段時間公司也在做一款小程式,於是順便也學習了一把。當然因為我是一個後端猿,自然
iOS開發:第一個iOS程式分析——代理,生命週期函式
上一篇文章中我們開發了第一個iOS應用程式,用來計算兩個整數的和,今天我們將介紹其中的兩個檔案: 1.main.m檔案 首先展開supporting Files並且開啟其下的main.m檔案,其中main函式就是應用程式的入口,main函式只是標記了一個自動釋放池自動決定何時釋放記憶體,
解決微信小程式登入與釋出的一些問題
解決微信小程式的問題 圖片在電腦上顯示但在手機上卻無法顯示的問題 要使用的是本地圖片,不想把圖片上傳到網路再通過https的方式解決,解決方法如下: 1.image src中的圖片地址對英文字母大小寫敏感,必須確認大小寫對得上; 2.圖片大小問題。本地圖片要小於10KB才能順利在真機上顯示。 為什麼
SeekBar與MediaPlayer(生命週期)的seekTo()問題
> MediaPlayer的原理 Android;基於Stagefight的MediaPLayer框架的結構 Android MediaPlayer 及 NativePlayer 之播放格式對比- https://blog.csdn.net/andyhuabing/article/detail
全網首發 商業級支付寶小程式入門與實戰
第1章 課程導學與準備工作 本章主要介紹為何學習支付寶小程式,以及開發支付寶小程式能為我們帶來哪些收穫。之後會為大家介紹本課程內容具體安排,最後給出如何學好這門課程的一些學習建議。希望大家都能通過這門課程,學有所成,學有所歸。 1-1 課程導學
微信小程式入門與實戰 常用元件 API 開發技巧 專案實戰
開始就以專案為出發點,不會講一大堆枯燥的語法再補充兩個案例了事,將帶你快速熟悉小程式基礎知識,然後直接進入實戰開發環節,將小程式的知識點貫穿在整個專案中 課程不僅僅講解小程式開發,更會通過實際的編碼來
小程式開發與公眾號使用者關聯推送訊息
最近做了一個類似於日程提醒的小程式,需要把使用者語音識別出的日程或提醒按照設定的提醒日期通過微信公眾號推送給對應的使用者進行提醒這樣子.這是需求背景. 這個專案我已經做完了,但是中間遇到很多坑,所以想出篇帖子,讓大家不浪費爬坑的時間.後面我會盡量把所有需要的程式碼什
小程式app.json檔案
全域性配置 小程式根目錄下的 app.json 檔案用來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。 配置示例 以下是一個包含了部分常用配置選項的 app.json : { "page
Java Web的生命週期與Servlet生命週期
Java Web的生命週期與Servlet生命週期 1.Web應用:3階段,啟動階段、執行階段、終止階段 a) 啟動:載入web.xml--------為web應用建立一個ServletContext物件-----初始化所有Filter-----對需要啟動時就要初始化的Servlet
微信小程式——App.json
①app.json是對當前小程式的全域性配置,它包括了小程式的所有頁面路徑、介面表現、網路超時時間、底部tab等。 ②App配置項列表 屬性 型別 pages String Array window Ojbect neyworkTimeo
微信小程式標籤與HTML的同異處
微信小程式 HTML view div text h1~h6 p span icon i input/ checkbox/ radio/ input標籤加type=‘各種對應的型別。。大家懂得’ picker+
掌握這個技能,幫你延長程式設計師的職業“生命週期”~
程式設計師一直是一個神祕的群體,在外人看來神祕莫測的程式設計師們經常以加班熬夜為家常便飯。不!其實是比家常便飯還頻繁的存在。 他們在屏幕後面敲出一行又一行讓人看不懂得程式碼,而這些程式碼卻可以帶領人們進入新的世界! 可是隻有程式設計師才真的瞭解程式設計師的痛