微信小程式按鈕背景使用本地圖示
RT ,微信小程式button使用本地圖片, 官方有提示不支援,得用網路圖片或者base64.
首先,這個問題主要是針對介面上有分享功能的按鈕。 否則一般的可以使用image控制元件展示圖片,新增點選事件。
對於分享功能,要麼是右上角的...,要麼是button元件設定屬性 open-type="share",點選後會觸發
Page.onShareAppMessage() 事件。其他元件加這個屬性無效,其他事件中主動呼叫onShareAppMessage 也無效。
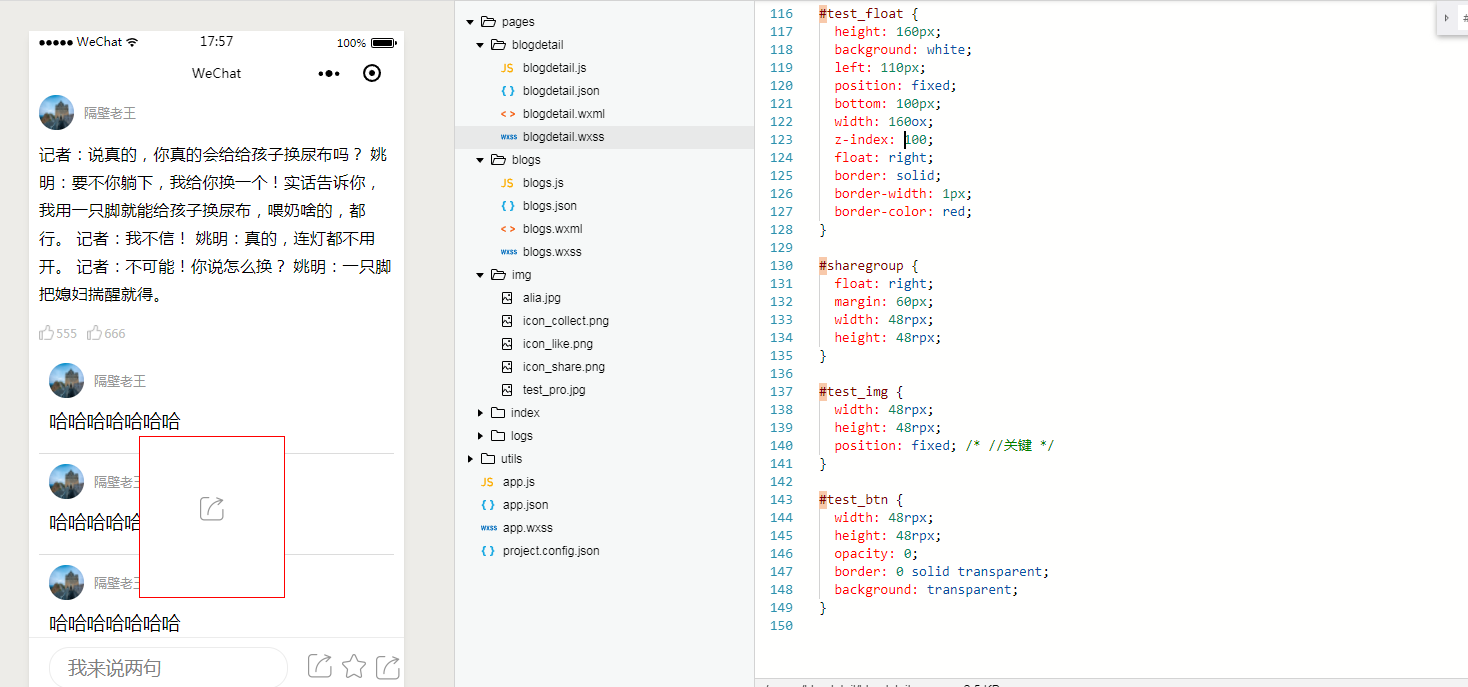
以下說目前想到的解決方案,兩個view重疊,上面button透明,底部是image元件(對css不熟,有其他建議請指出~)
這樣點選後,就能彈出分享
相關推薦
微信小程式按鈕背景使用本地圖示
RT ,微信小程式button使用本地圖片, 官方有提示不支援,得用網路圖片或者base64.首先,這個問題主要是針對介面上有分享功能的按鈕。 否則一般的可以使用image控制元件展示圖片,新增點選事件。對於分享功能,要麼是右上角的...,要麼是button元件設定屬性 op
微信小程式按鈕去邊框(button去邊框)
微信小程式中的button元件預設自帶邊框,而且我們常規的給button設定border: none;或者border: 0;並不能去掉邊框。 無論是內聯樣式還是外聯樣式表都不好使。這是因為微信小程式的button元件的邊框並不在button上,而是在button::after上
微信小程式踩坑—本地快取
同一個微信使用者,同一個小程式 storage 上限為 10MB。 1.wx.setStorageSync(KEY,DATA) 將data 同步儲存在本地快取中指定的 key 中,會覆蓋掉原來該 key 對應的內容。 var userInfo = res.data.da
微信小程式Push場景本地除錯方法
微信小程式Push場景本地除錯方法 問題描述 開發微信小程式時,會出現正常進入沒問題,但是通過 push 進入出現 bug 的場景,這時就尷尬,總不能每次為了測試 push 場景而去稽核通過,以下是在本地除錯 push 場景的方法; 解決方案 開發者工具新增
微信小程式引入背景圖的三種方法
一。微信小程式引入背景圖的三種方法 1.直接在標籤里加上style樣式,加上背景圖: <view style="background:url('../../img/p.png')"></view> 2.如果想使用外部樣式表引入的話,直接使用background會報
微信小程式引入iconfont字型圖示
1、首先在阿里巴巴向量相簿裡建立專案並新增圖示進去 2、在微信小程式中新建.wxss檔案(如:iconfont.wxss) @font-face {
微信小程式顯示背景圖片
我們可能總遇到這種情況,當我們引入本地的圖片作為背景圖片時(background-image)圖片並未顯示,引入的相對路徑都是對的,導致這個現象的原因就是小程式的wxss中使用background-image時不支援顯示本地圖片,只支援顯示線上圖片和base64格式的圖片,我們要轉化為bas
微信小程式按鈕實現頁面間的跳轉
一.頁面wxml部分程式碼: <view><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}
微信小程式按鈕懸浮固定在底部
微信小程式按鈕懸浮固定在底部 其實這是一個很簡單的小程式的樣式,也就隨手記錄下來了。 <button class='Scancode' bindtap='getScancode'>繫結車輛</button> wxss: .Scanc
微信小程式中使用iconfont圖示
方案一: 利用小程式中不支援 ttf 字型,卻支援 base64 的特點,我們可以通過將 ttf 字型轉碼成 base64 ,再通過 iconfont 的特點,通過設定字型大小和顏色來達到目的。 具體做法: 1.我們可以先去阿里提供的圖示庫 官網找到我們需要的3
微信小程式->如何使用icon圖示
原 微信小程式使用字型圖示 2017年07月03日 19:29:09 閱讀數:24209 專案中常常需要使用到字型圖示,微信小程式中使用字型圖示與在平常的web前端中類似但是又有區別。下面以使用阿里圖示為例子講解如何在微信小程式中使用字型圖示。 第一步:下載需要的字
在微信小程式中呼叫本地介面
1.點選詳情,並勾選專案設定中最後一行。 2.用小程式請求本地的後臺服務介面 wx.request({ url: 'http://localhost:8090/DemoProject/myTest.do', data:{},
微信小程式如何引用iconfont圖示
最近在研究微信小程式,自己寫demo的時候想要引用巴里巴巴圖示庫的圖示,於是: @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont
微信小程式開發 一 tabbar圖示和顏色
前期準備 :註冊,填材料,驗證等等: https://mp.weixin.qq.com 1.瀏覽一遍簡易教程,下載相應的開發工具 寫一個小例子 點選左側的 “編輯”-》點選右側程式碼裡的 app.json 修改為 { "pages":[
微信小程式之使用本地介面開發
本文主要講解如何使用本地介面進行開發,很多人都會遇到這個問題,特別是小程式上線後。一、解決思路 在小程式開發工具設定網路代理,然後再通過Charles設定代理,將https域名轉為本地介面進行訪問。 以下示例的環境為win7 + 老版本的微信開發工具二、準備工作 1.
微信小程式post請求本地egg.js介面
嗯,剛上手微信小程式,和egg.js,拉專案中遇到挫折,折騰了2小時,發現沒有什麼參考文獻,那就自己寫一個吧。 兩個重要的坑,先填一下 坑1:wx.request()的post請求發不出去,不允
微信小程式如何修改本地快取key中的單個數據
最近在做教師評教系統,有一個‘個人資訊’頁面中有個編輯修改郵箱的功能,本來想得很簡單,結果進坑了,搞了好久才出來。 我想實現的效果是點選下圖左側郵箱,然後進入右側頁面,進行郵箱的修改,點選提交後跳轉到左側頁面,同時郵箱也發生改變。 點選‘我
微信小程式系列-呼叫本地介面
返回資料為json格式,如下: [ { "cInvCode": "YL242P", "cInvName": "瓷片系列", "cBatch"
微信小程式:帶open-type和自定義背景的按鈕
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。 在小程式開發過程中,經常遇到一種情況:頁面中的一個按鈕需要帶有open-type,同時還要靈活地設定這個
【微信小程式教程】點選按鈕修改view標籤背景顏色
1、效果展示 2、操作步驟: 資料繫結view樣式背景屬性值通過邏輯檔案設定該背景屬性初始值通過點選按鈕修改背景屬性值3、關鍵程式碼 4、原始碼獲取方式 百度雲連結:http://pan.baid