說說ASP.Net Core 2.0中的Razor Page
隨著.net core2.0的釋出,我們可以建立2.0的web應用了。2.0中新東西的出現,會讓我們忘記老的東西,他就是Razor Page。下面的這篇部落格將會介紹ASP.Net Core 2.0中的Razor Page。
在ASP.Net Core 2.0新特點之一就是支援Razor Page。今天的Razor Page是ASP.Net Core MVC中的一個子集。ASP.Net Core MVC 支援Razor Page意味著Razor Page應用從技術上來說就是MVC應用,同時Razor Page和MVC 檢視有相同的特性。
什麼是Razor Page?
對於MVC的開發者來說,可能想問,為什麼我們需要另外一種方式來建立我們的ASP.Net Core 站點?是MVC不能滿足我的需求?通過在社群收集的資訊,我發現大概有一下原因:
(1)Razor Page對於開發者,甚至是來自其他指令碼語言比如:ASP、PHP的開發者來說很容易建立我們的web應用,同時Razor Page要比MVC更加的輕量級。
(2)Razor Page非常適合不大的場景,在這種場景下可以構建控制器和模型來作為單獨的類別。
我完全是不同意這些觀點的,因為MVC在ASP.Net Core 下是輕巧靈活的,我也用MVC來覆蓋較小的場景, 它的方式更快, 因為我使用的東西, 我已經非常瞭解了。MVC 引入的程式碼量並不是很大,因此對於小型的應用來說差異不會很大。
建立一個Razor Page應用
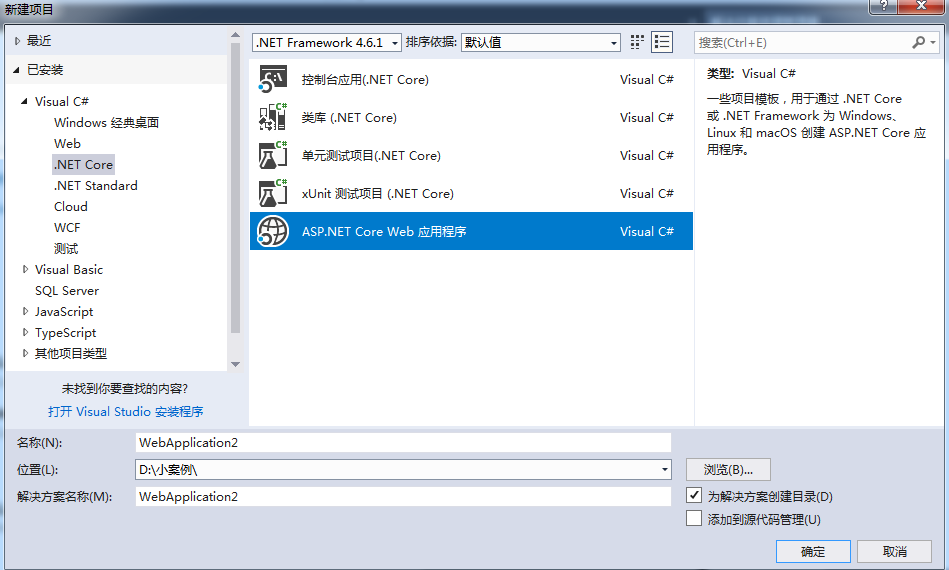
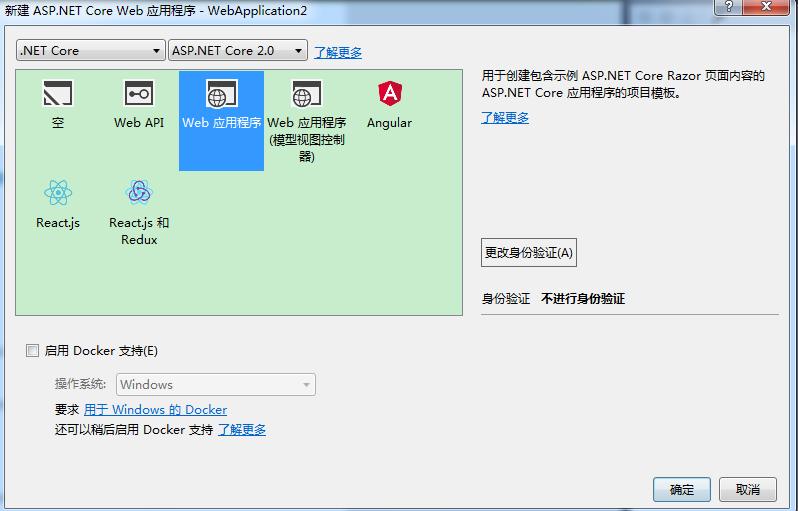
在Visual Studio 2017 Preview 2我們可以使用Razor Page的模板來建立專案


點選確定即可。
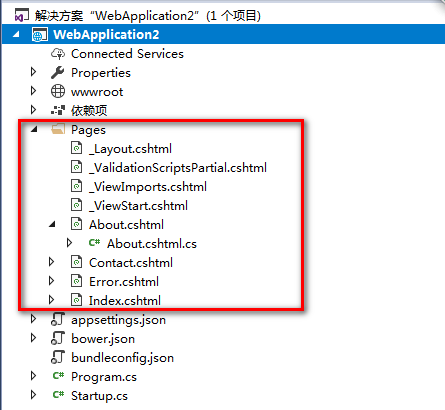
專案結構

專案結構很像MVC但是這裡沒有Controller和Views資料夾,只有一個Pages資料夾,裡面包含了所有的Razor Views.在上下文中Razor Views被叫做“Pages”。這些Pages很像MVC中的Views,但是他們也包含了在MVC中控制器的類。稍後我會介紹Razor Page。Program和Startup類和MVC應用中是一樣的,不僅僅是名字還有程式碼。如前所述,Razor Page在MVC的支援下,是其中的一部分。這裡可以將表現層和業務邏輯分開。我們可以為頁面建立程式碼隱藏檔案,並將它命名為PageName.cshtml.cs。程式碼隱藏檔案所包含的類被稱為“Page Model”。請注意,建立的解決方案中的 About.cshtml、Contact.cshtml、Error.cshtml、Index.cshtml 頁面中都包含程式碼隱藏檔案。正如建立的Razor Page,它有它自己的模式。稱它為View-ViewModel,它像MVC和MVVM的混合。當我們考慮編碼的時候,Razor Pages會讓我們更接近老的ASP。現在它更object-oriented,更接近MVC。這就是關於頁面的程式碼,同時也是預設的Razor Pages應用程式的一部分。

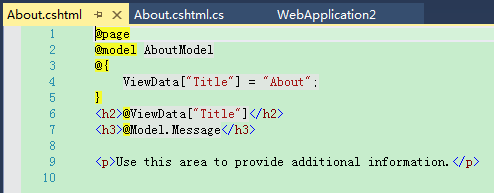
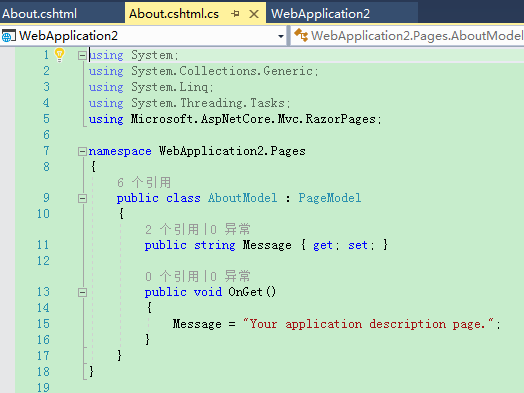
Page 總是用 @page 指令標記,並且@page必須要放到開始的位置,有了它,會告訴檢視引擎,這是Razor Page不是一個標準的MVC View。我們可以指定比常規MVC模型更像檢視模型的模型。實際上,這裡的模型更像是控制器和模型的混合。那些使用XAML的人應該發現他熟悉的概念,下面是關於頁面的程式碼隱藏或頁面模型。

我們使用Handlers作為處理HTTP請求(GET,POST,PUT,DELETE ..)的方法。例如,我們可以有以下方法:
- OnGet / OnGetAsync
- OnPost / OnPostAsync
- OnDelete / OnDeleteAsync
這些方法將由ASP.NET Core根據HTTP請求的型別自動匹配,就我個人而言, 我發現這些 OnGet () 和 OnPost () 方法比 MVC 控制器的操作更隱祕, 它們清楚地傳達了它們的目的。
我們再看看Razor Page 沒有code-behind的情況:
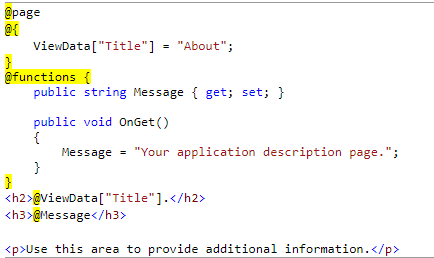
現在, 讓我們看看只有Page, 而無需程式碼隱藏的檔案。它的工作方式與程式碼隱藏類的版本完全一樣。

方法和屬性在 @functions 節中定義。我只是把頁面模型的內容移到頁面本身, 它就能正常工作了。實際上, 最好將這些程式碼隱藏檔案和檢視從程式碼中清除, 因為檢視中的程式碼不容易使用自動測試進行測試。此外, 如果檢視隨著時間的推移變得更加複雜, 那麼, 如果只在隱藏程式碼檔案中增加程式碼這種方式是很好的。
最後:
我不知道有多少人在今天使用Razor Page, 但它仍然是輕量級的選擇, 我也認為這可能是一個簡單專案的選擇, 在這裡不需要很好的粒度和對程式碼的控制, 但我仍然覺得在有些情況下與 MVC 可以一起用。無論如何, 擁有更多的選擇和 entry-level 的技術從來都不是壞事。我希望有明確的使用場景下去使用Razor Page, 否則這項技術將永遠在 MVC 的影響下只是一個小兄弟。
再次說明:Razor Page 不是ASP.Net WebForm,Razor Page 它是基於 MVC 的大部分, 它不從 ASP.NET WebForm中使用任何元件。Razor Page更 MVVM 的模式, 並遵循單一的責任原則,優於 MVC, 其中一個控制器為多個檢視做許多事情。因此, 每個頁面都有其單頁模型。它的速度更快, 更苗條--控制器被消除 (cshtml 和 Index.cshtml.cs)。更詳細的可以參考: https://www.youtube.com/watch?v=Lu1wBtf2CKE&t=1780s
參考文章:(實戰案例)
(1)http://www.cnblogs.com/tdfblog/p/razor-pages-in-asp-net-core.html
(2)http://www.cnblogs.com/tdfblog/p/razor-pages-handlers-in-asp-net-core.html
原文:http://gunnarpeipman.com/2017/05/razor-pages/
翻譯:菠蘿吹雪-Code
本文地址:http://www.cnblogs.com/runningsmallguo/p/7376565.html
歡迎轉載,請在明顯位置給出出處及連結。
