微信小程式開發之——weui-wxss的使用
阿新 • • 發佈:2019-01-26
概述:
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
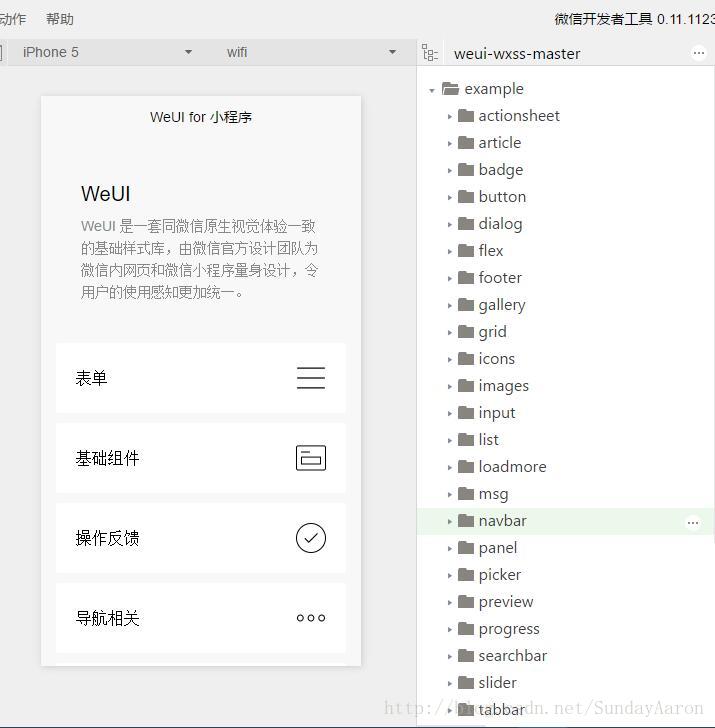
預覽:
用微信web開發者工具開啟dist目錄(請注意,是dist目錄,不是整個專案)
使用:
- 元件的wxml結構請看dist/example/下的元件
- 樣式檔案可直接引用dist/style/weui.wxss,或者單獨引用dist/style/widget下的元件的wxss
使用示例:
- 下載weui-wxss壓縮包,解壓。
- 把dist/style/weui.wxss檔案放到你專案的根目錄(或者其他目錄)。
- 在app.wxss中新增如下程式碼:
@import 'weui.wxss';
注意:路徑要對應上!
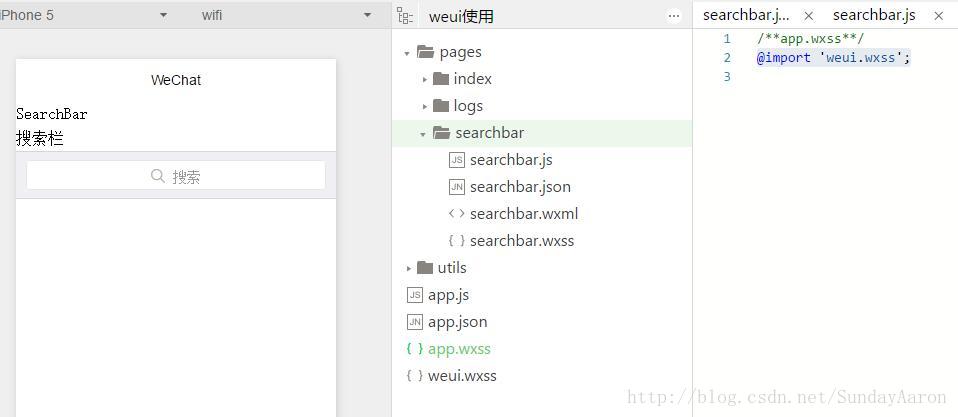
接下來我們以SearchBar為例,在自己的小程式裡使用SearchBar樣式。
- 新建快速專案
- 去除掉無用程式碼
- 把weui.wxss檔案拷貝到專案目錄
- 在app.wxss裡引用樣式檔案
@import 'weui.wxss'; - 新建一個searchbar資料夾,在app.jason中定義searchbar頁面
- 把weui-wxss裡的
weui-wxss-master\dist\example\searchbar檔案都拷貝到你新建的專案 searchbar檔案裡 - 除錯、檢視結果
其他效果同理
如果我的文章對您有幫助,微信支付寶打賞: