Android ListView的應用(如何去實現ListView控制元件(自定義介面卡))
稀稀拉拉學了有快1年的Android了,但是依然跟剛入門的小白一樣,用到啥學啥,上網查別人的程式碼,然後複製貼上過去,最後什麼都沒學到,現在是深有體會,我希望記錄一些知識點,踏踏實實的走好每一步,希望剛入門的小白能用到。
首先Android Studio中有許多系統自帶的空間,比較常見是TextView,EditView,ImageView,Button,ImageButton,
等等許多的空間,現在我來介紹一種常用的空間——————ListView———————
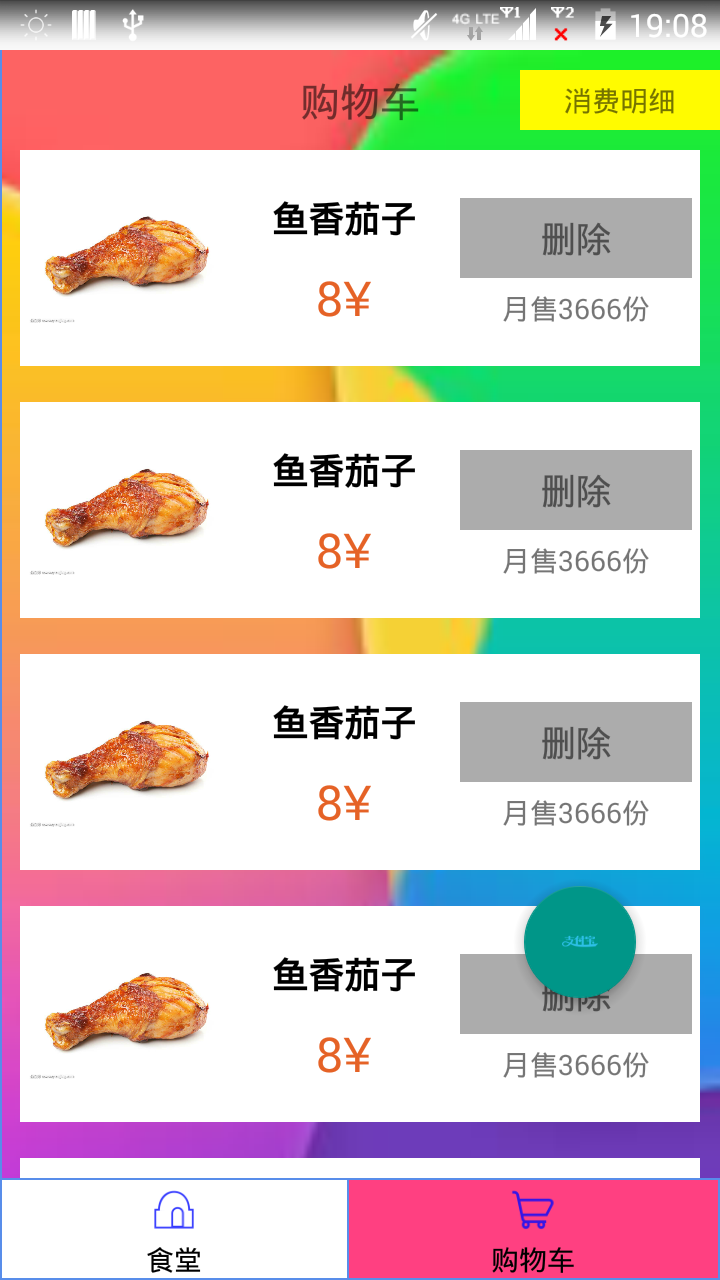
ListView 就是把展示的東西一條條展示出來 例如這樣:雖然比較醜 但是起碼實現了ListView
例如這樣:雖然比較醜 但是起碼實現了ListView
接下來我來一步步介紹一下,並且附上原始碼,如何寫一個比較好的ListView:
1.內佈局(我自己這樣叫)shopfacelist.xml檔案
就是白色區域內的佈局,白色區域中的佈局自己去寫,寫成什麼樣的佈局,就會展示什麼樣的佈局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/cardview_light_background" android:orientation="vertical"> <LinearLayout android:id="@+id/rela_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="4dp" android:layout_alignTop="@+id/view_1" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <ImageView android:id="@+id/food_Image" android:layout_width="100dp" android:layout_height="100dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1"> <TextView android:id="@+id/food_Name" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="10dp" android:gravity="center" android:text="涼皮" android:textColor="@color/black" android:textSize="18sp" android:textStyle="bold|normal" /> <TextView android:layout_width="100dp" android:layout_height="40dp" android:id="@+id/food_Price" android:text="5元" android:textSize="24sp" android:gravity="center" android:textColor="@color/¥color" android:layout_marginLeft="8dp" android:layout_marginStart="8dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="1"> <TextView android:id="@+id/delete_food" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="20dp" android:background="@color/blackline" android:gravity="center" android:text="刪除" android:textSize="18sp" /> <TextView android:id="@+id/show_Sole_Count" android:layout_width="match_parent" android:layout_height="30dp" android:text="月售" android:gravity="center" /> </LinearLayout> </LinearLayout> </RelativeLayout>
2.ListView fragment_perfood.xml檔案
在b.xml檔案中,我們會安放ListView控制元件並且設定ID
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/fragment_perFood" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/image_10"> <TextView android:id="@+id/show_shopping_cart" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:textSize="20sp" android:text="購物車" android:layout_alignParentTop="true" android:layout_alignParentStart="true" /> <TextView android:id="@+id/in_out_count" android:layout_width="100dp" android:layout_height="30dp" android:gravity="center" android:text="消費明細" android:layout_alignParentTop="true" android:layout_marginTop="10dp" android:layout_below="@id/show_shopping_cart" android:layout_alignParentRight="true" android:background="@color/moneyColor"/> <ListView android:id="@+id/listView_perSomething" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="10dp" android:layout_marginEnd="10dp" android:divider="#00000000" android:dividerHeight="18dp" android:layout_below="@+id/show_shopping_cart"></ListView> <com.indes.interfacedesign.FloatActionbutton.DrawFloatActionButton android:id="@+id/fab_payfor" android:layout_width="wrap_content" android:layout_height="wrap_content" android:backgroundTint="#ff87ffeb" android:src="@drawable/icon_zhifubao" android:layout_alignParentRight="true" android:layout_marginEnd="30dp" android:layout_marginTop="400dp" app:rippleColor="@android:color/holo_green_dark" /> </RelativeLayout>
3.資料來源類 CartResource.java
如果自定義的話,那麼你就必須要有資料來源,每個ListView的Item(子項),就是圖片中的白框,內容基本都是不一樣的,圖片中的Item的內容是因為在初始化的時候每個Item的資料利用迴圈就變的一模一樣了。
public class CartResource {
private String onlyFlag; //給每個商品加入唯一標識碼
private int imageId; //圖片ID
private String foodName; //食物名稱
private String foodPrice; //食物價格
private String monthSoleCount; //月售的數量
private String buttonId; //刪除
public CartResource(String onlyFlag,int imageId, String foodName, String foodPrice, String monthSoleCount, String buttonId) {
this.onlyFlag = onlyFlag;
this.imageId = imageId;
this.foodName = foodName;
this.foodPrice = foodPrice;
this.monthSoleCount = monthSoleCount;
this.buttonId = buttonId;
}
public String getOnlyFlag() {
return onlyFlag;
}
public void setOnlyFlag(String onlyFlag) {
this.onlyFlag = onlyFlag;
}
public int getImageId() {return imageId;}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getFoodName() {
return foodName;
}
public void setFoodName(String foodName) {
this.foodName = foodName;
}
public String getFoodPrice() {
return foodPrice;
}
public void setFoodPrice(String foodPrice) {
this.foodPrice = foodPrice;
}
public String getMonthSoleCount() {
return monthSoleCount;
}
public void setMonthSoleCount(String monthSoleCount) {
this.monthSoleCount = monthSoleCount;
}
public String getButtonId() {
return buttonId;
}
public void setButtonId(String buttonId) {
this.buttonId = buttonId;
}
}
4.介面卡 CartAdapter.java
自定義介面卡來適配資料來源
public class CartAdapter extends ArrayAdapter<CartResource>{
private int resourceId;
public CartAdapter(@NonNull Context context, @LayoutRes int resource, @NonNull List<CartResource> objects) {
super(context, resource, objects);
resourceId = resource;
}
@NonNull
@Override
public View getView(final int position, @Nullable View convertView, @NonNull final ViewGroup parent) {
CartResource s = getItem(position);
View view;
if(convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
}else {
view = convertView;
}
/**
* 刪除菜品
*/
ImageView imageId = (ImageView) view.findViewById(R.id.food_Image);
TextView foodName = (TextView)view.findViewById(R.id.food_Name);
TextView foodPricce = (TextView)view.findViewById(R.id.food_Price);
TextView delete = (TextView) view.findViewById(R.id.delete_food);
TextView monthSoleOut = (TextView)view.findViewById(R.id.show_Sole_Count);
imageId.setImageResource(s.getImageId());
foodName.setText(s.getFoodName());
foodPricce.setText(s.getFoodPrice());
/**
* 刪除菜品是點選事件
*/
delete.setText(s.getButtonId());
delete.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String onlyflag = getItem(position).getOnlyFlag(); //商品編號
remove(getItem(position));
Toast.makeText(parent.getContext(),"刪除了編號為"+onlyflag+"的菜品", Toast.LENGTH_SHORT).show();
}
});
delete.setText(s.getButtonId());
monthSoleOut.setText(s.getMonthSoleCount());
return view;
}
}5.活動 Fragment_perFood.java
在活動中初始化資料來源,繫結介面卡。
public class Fragment_perFood extends Fragment {
private List mList;
public CartResource reInit;
private CartAdapter ReAdapter;
private ListView listView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_perfood,null);
/**
* 繫結資料來源
*/
mList = new ArrayList<CartResource>();
//初始化介面卡
Init();
//必須重新整理才能是新增的東西展示出來
ReAdapter = new CartAdapter(getActivity(),R.layout.shopfacelist_1,mList);
listView = (ListView)view.findViewById(R.id.listView_perSomething);
listView.setAdapter(ReAdapter);
return view;
}
/*
* 當前的資料
*/
public void Init(){
for(int i = 0 ;i<50 ; i++){
reInit = new CartResource(12306+i+"",R.mipmap.image_7,"魚香茄子","8¥","月售3666份","刪除");
mList.add(reInit);
}
}
}記錄一下,方便自己以後用到,也方便剛入門的小白上手。
在這裡我用到了Fragment(碎片),一般在Andriod平板中很常見,但是因為專案需要所以就用到了。
這裡5種程式碼都齊全了,所以複製的時候大家可以把Fragment換成Activity來用,新建Activity,將紅色程式碼複製進去就行了。
說一下可能會遇到的問題:
1.程式碼中用到的圖片肯定要換,不然報錯。
2.Activity那塊一定要注意
3.我把控制元件的響應事件放在Adapter
4.導包
5.程式碼中有懸浮按鈕的空間,是我自定義的,可以刪除。還有下邊兩個Fragment。