jquery獲取CheckBox的checked屬性值問題
阿新 • • 發佈:2019-01-27
1、頁面載入成功後,點選選中或取消選中該checkbox,checkbox屬性裡的checked屬性不會根據該checkbox是否選中而變化
2、checkbox裡的onchange或onclick方法裡用jquery的attr方法獲取checked是看得到的checked屬性的值與它是否給鉤上沒有關係
3、使用document.getElementById("checkbox_id").checked獲取的值與是否鉤上一至,即與所見即所得
4、使用$("#checkbox_id").attr("checked")獲取的值與<input type="checkbox"></input>裡的checked情況一至,不是所見即所得
5、使用$(":checkbox:checked")獲取的都是被鉤上的checkbox
6、document.getElementById("checkbox_id").checked=true,控制元件裡的checked屬性沒有顯示出來,所做即所見
7、$("#checkbox_id").attr("checked",true),控制元件裡的checked屬性顯示出來,所做即所見,同時代碼也會變化
補充:
8、在onchange或onclick方法中可以通過$("#check_id").is(":checked")判斷是否選中
9.案例如下
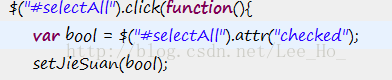
此種方式在CheckBox點選時獲取的時原來CheckBox的checked屬性值,點選事件不會更改這個值。
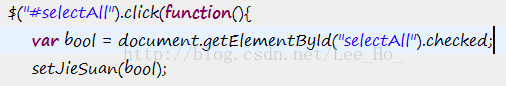
但是使用下面這種方式
就獲取的是點選CheckBox的checked屬性值,能夠完成需求。