【福分系統】MUI日期控制元件
阿新 • • 發佈:2019-01-28
小編最近在做一個頁面查詢功能的時候,用到了MUI的日期控制元件,雖然最終的程式碼不多,但是使用過程中仍然出現了很多問題,現在做一個小結。
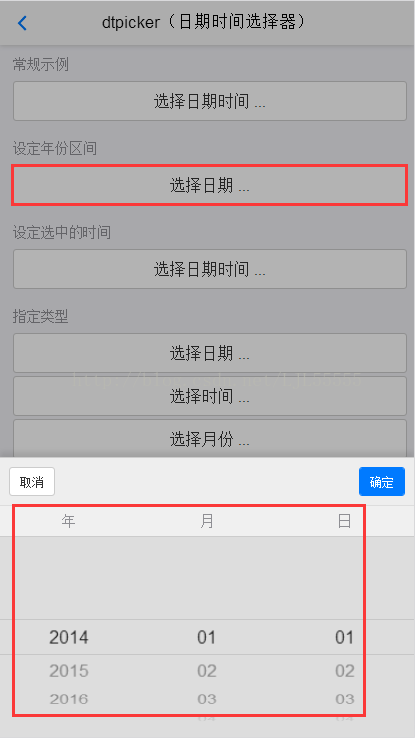
由於方法已經封裝好,因此我們直接使用就可以。但我們需要知道的是,點選選擇日期按鈕時,如何觸發它的事件?如何獲得選中日期的值?
html
<button id='datepicker' data-options='{"type":"date","beginYear":2015,"endYear":2020}' class="btn mui-btn mui-btn-block" style="font-family: initial; border-radius: 10px; width: 45%; height: 7%; margin-left: 40%; padding: 0 10px; margin-top: -15%; font-size: large; color:gray;background-color:white; text-align: center;">請選擇日期</button>
JavaScript
(function ($) { $.init(); var result = $('#result')[0]; var datepicker = $('#datepicker')[0]; var btns = $('.btn'); btns.each(function (i, btn) { btn.addEventListener('tap', function () { var optionsJson = this.getAttribute('data-options') || '{}'; var options = JSON.parse(optionsJson); var id = this.getAttribute('id'); /* * 首次顯示時例項化元件 * 示例為了簡潔,將 options 放在了按鈕的 dom 上 * 也可以直接通過程式碼宣告 optinos 用於例項化 DtPicker */ var picker = new $.DtPicker(options); picker.show(function (rs) { /* * rs.value 拼合後的 value * rs.text 拼合後的 text * rs.y 年,可以通過 rs.y.vaue 和 rs.y.text 獲取值和文字 * rs.m 月,用法同年 * rs.d 日,用法同年 */ var r = rs.text; datepicker.innerText = r; //var s = result.innerText = '選擇結果: ' + r; /* * 返回 false 可以阻止選擇框的關閉 * return false; */ /* * 釋放元件資源,釋放後將將不能再操作元件 * 通常情況下,不需要示放元件,new DtPicker(options) 後,可以一直使用。 * 當前示例,因為內容較多,如不進行資原釋放,在某些裝置上會較慢。 * 所以每次用完便立即呼叫 dispose 進行釋放,下次用時再建立新例項。 */ picker.dispose(); //document.getElementById("checkResult").style.display = "block";//顯示查詢結果的按鈕 query(); }); }, false); }); })(mui); function query() { var date = $("#datepicker")[0].innerText; //獲得選中的日期 $.ajax({ url: '/mobile_personScore/FuzzySearchByDate?date=' + date, //請求後臺的URL(*) // 資料傳送方式 type: "POST", // 接受資料格式 dataType: "json", // 要傳遞的資料 success: function (data) { ... } }) }
controller
最近一段時間接觸到了EasyUI、MUI、Bootstrap等前端框架,開始對它感覺無比陌生,這些日子接觸下來,最後發現我們把它困難化了,沒有什麼是解決不了的。public ActionResult FuzzySearchByDate(string date) { McoinBonusBLL mcoinbonusBLL = new McoinBonusBLL(); List<ViewModel.addMcoinRecordViewModel> McoinByDateList = new List<ViewModel.addMcoinRecordViewModel>(); McoinByDateList = mcoinbonusBLL.FuzzySearchByDate(date); ; return Json(McoinByDateList, JsonRequestBehavior.AllowGet); }
多發現,多對比,多總結,一切問題都會迎刃而解。