android半透明引導頁
阿新 • • 發佈:2019-01-29
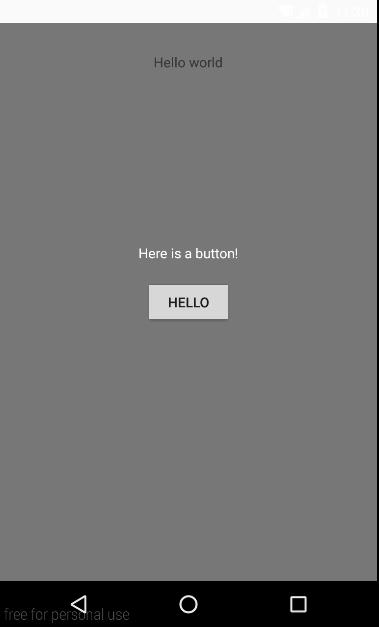
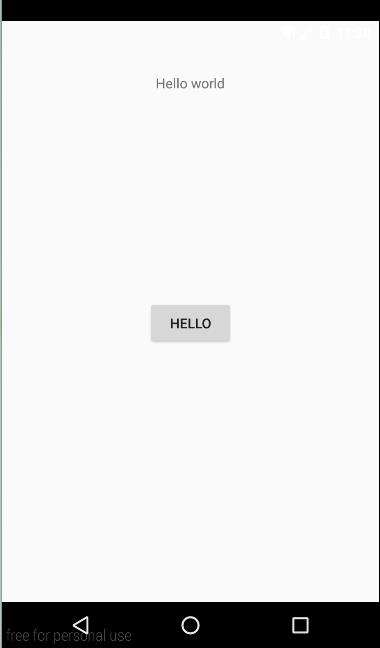
這裡只是一個簡單的demo,先看效果圖,第一張圖片,背景是半透明的,在Button位置是全透明,點選任意位置後,該引導頁消失,使用者看到第二張圖片。
TeachActivity是該頁面的Activity,半透明彈窗使用的是PopupWindow,其背景設定為半透明,做了簡單的淡入淡出效果。這種效果的關鍵點有兩個:
- 自定義了EarseView,重寫了OnDraw函式,使其背景全透明。
- 找準位置。在上述例子中,我是將按鈕居中,PopupWindow中的EarseView也是居中。實際過程中,可能想要展示的控制元件位置並不固定,比如介面在一個SrollView之中,有部分View是動態載入的,這就需要對其位置進行測量,然後讓ScrollView滑動到合適位置,這種實現方式在適配不同的機型時,會遇到一些坑,我將在下篇文章中進行下總結。
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.FrameLayout;
import activity_teach.xml
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello world"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp">
</TextView>
<Button
android:id="@+id/btn_connect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Hello" />
</RelativeLayout>activity_teach_1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#86000000"
android:id="@+id/fl_teach_1">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Here is a button!"
android:layout_gravity="center"
android:layout_marginBottom="50dp"
android:textColor="#FFFFFF">
</TextView>
<com.qwe.anna.test.view.EarseView
android:id="@+id/btn_connect"
android:layout_width="80dp"
android:layout_height="35dp"
android:layout_gravity="center"
/>
</FrameLayout>EarseView.java
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by anna on 2016/5/14.
*/
public class EarseView extends View {
public EarseView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public EarseView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EarseView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
}