在jquery中 filter()與find()之間的區別
阿新 • • 發佈:2019-01-29
filter ()和find()函式是極其相似的,前者是應用於所有元素,而後者是僅應用於子元素。
簡單的說:
filter()—通過所有的元素來搜尋。
find()—僅通過所有的子元素來搜尋。
具體的對比例項:
<html> <head> <script type="text/javascript" src="../jquery-1.11.1.min.js"> </script> <style type="text/css"> div{ padding:8px; border:1px solid; } </style> </head> <body> <h1>jquery find()vs filter() example</h1> <script type="text/javascript"> $(document).ready(function(){ $('#filterClick').click(function(){ $('div').css('background','white'); $('div').filter('#Fruits').css('background','red'); }); $('#findClick').click(function(){ $("div").css("background",'white'); $('div').find('#Fruits').css('background','red'); }); }); </script> <div id="Fruits"> Fruits <div id="Apple">Apple</div> <div id="Banana">Banana</div> </div> <div id="Category"> category <div id="Fruits">Fruits</div> <div id="Animals">Animals</div> </div> <br/> <br/> <br/> <input type="button" value='filter(Fruits)' id='filterClick'> <input type="button" value='find(Fruits)' id="findClick"> </body> </html>
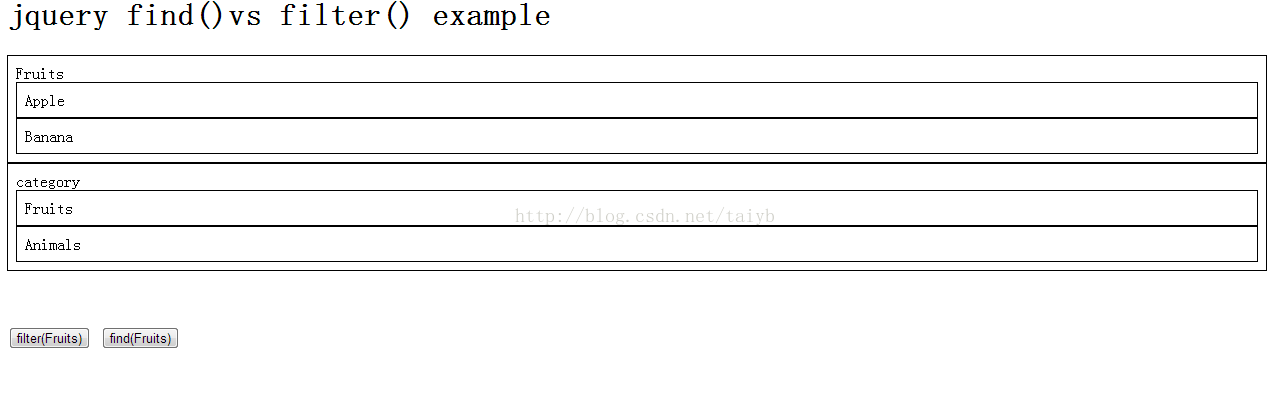
效果:
點選按鈕1:
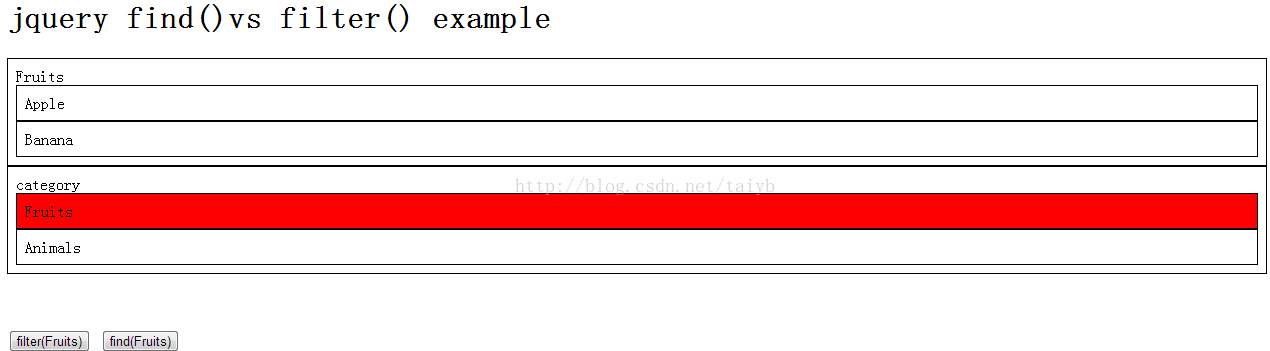
點選按鈕2: