layui中下拉選選中指定某一項
轉載以下url:
https://blog.csdn.net/qq_33594380/article/details/79438026
https://blog.csdn.net/lqadam/article/details/71893552
先宣告注意事項:
這裡還有兩個小問題
1. 關於layui匯入元件的問題:layui匯入元件使用layui.use()的方式,需要將所有關聯到layui的JS,但又包含自己邏輯的程式碼都放到這裡面,我試過把layui的變數匯出成全域性變數,並不能用,所以,按照官方說法,只能選擇將所有JS程式碼包含到layui.use()裡,或者在自己的程式碼裡重複書寫layui.use()來臨時使用layui的元件
1. 關於圖示不能正常顯示的問題(多出現在表單),這個問題其實是上一個問題的延伸,原因就是沒有使用layui.use()來匯入layui的form元件
Layui的select下拉框是怎麼實現的
1. 為了獲得一個select標配的下拉框,我們需要在html中填寫的內容如下:
- <divclass="layui-form-item">
- <labelclass="layui-form-label"><spanclass="color-red">* </span>傳送物件:</label>
- <divclass="layui-input-inline">
- <selectid="edit_exam_school">
- <optionvalue="">請選擇目標</option>
- <optionvalue="1">目標一</option>
- <optionvalue="2">目標二</option>
- </select>
- </div>
- </div>
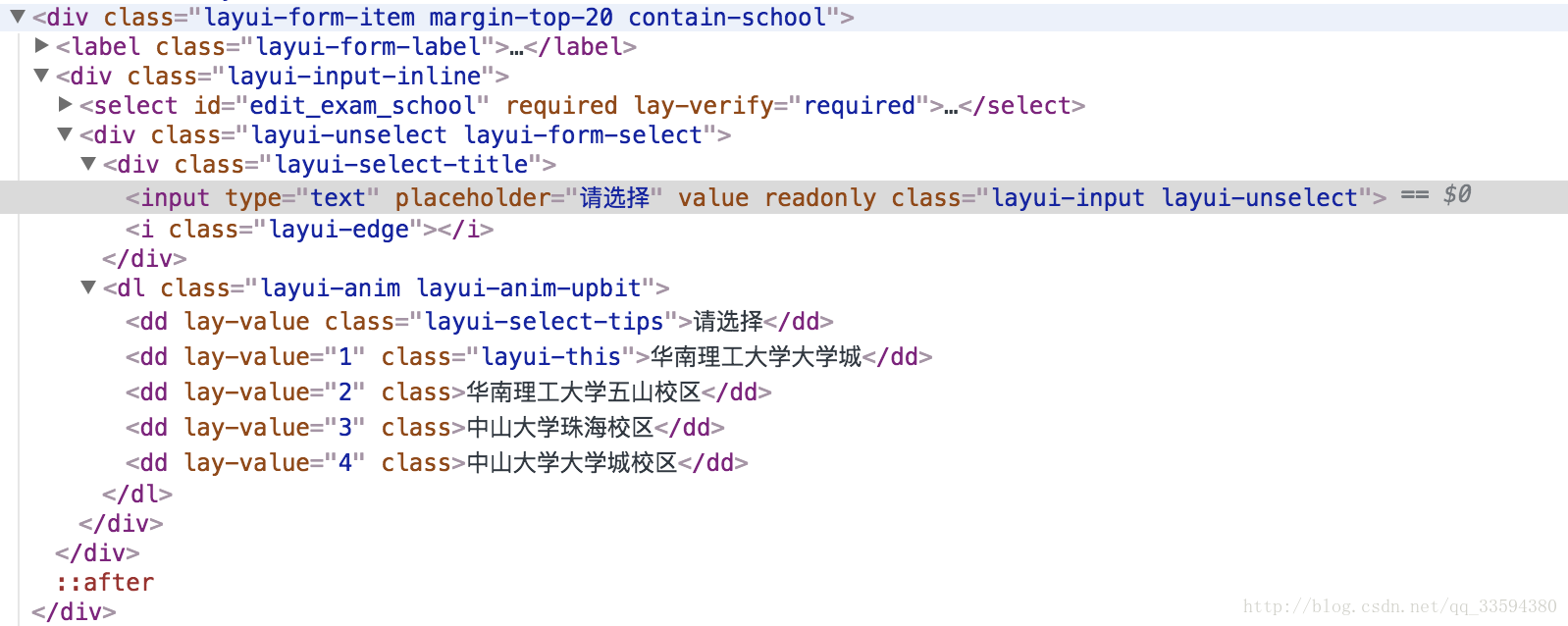
2. layui對以上html的渲染結果如何?
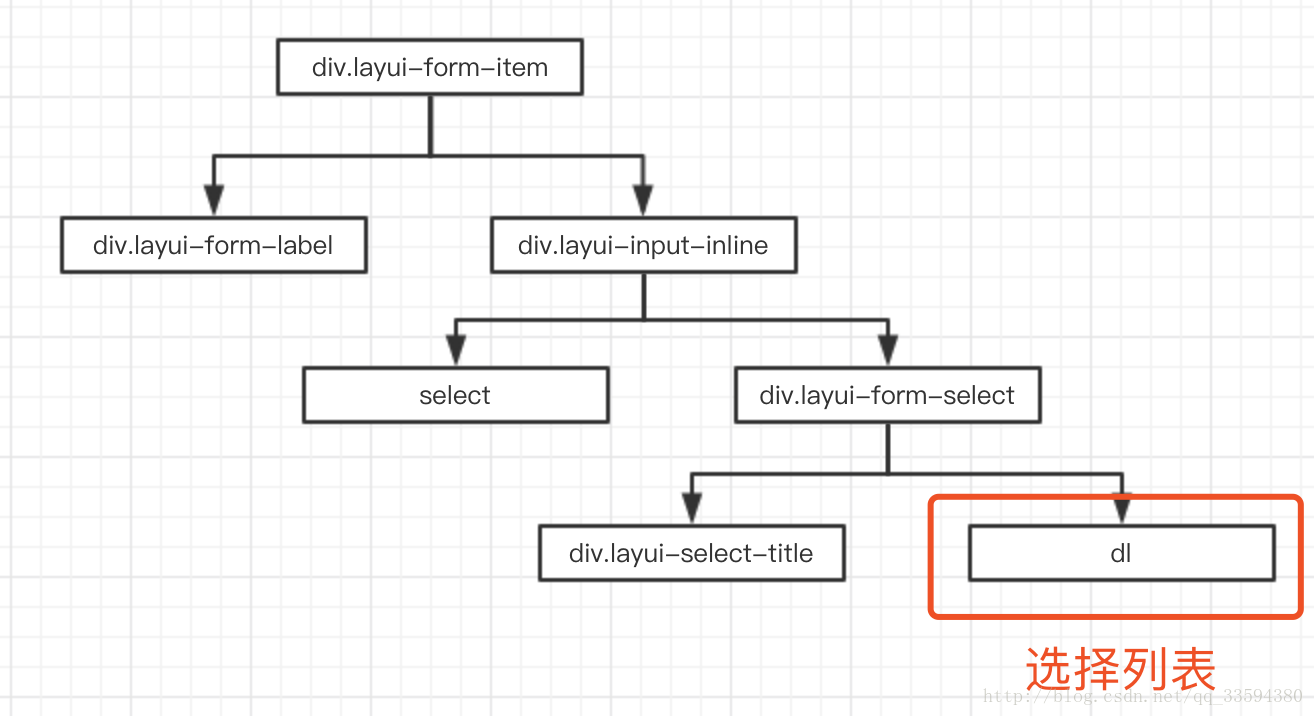
此處select可供選擇的元素是通過ajax從後臺請求獲得的,需要根據動態結果決定選擇哪一個。分析一下渲染結果的結構,得到dom樹如下:
發現在layui-input-inline之下除了select之外又多了個layui-form-select的div。該div包含layui-select-title和dl兩個孩子元素,select的選擇事件可以通過點選dl下某個確定的dd元素實現。
三、如何實現自動選擇?
通過以上的分析結果可以得知,我們只要拿到自己想要選擇的內容所在的dd元素並對它觸發點選事件,即可實現select載入時自動選擇操作。
1. 首先需要使用lay-value來確定需要設定哪個元素自動選擇
- var select = 'dd[lay-value=' + data.schoolId + ']';
2. 觸發點選事件,實現自動選擇
- $('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();