ASP.NET 個人資訊註冊頁面,並跳轉顯示
題目
新建一個MVC專案,利用HTML、CSS、JS、jQuery、Ajax、jQuery UI等技術設計一個個人資訊註冊頁面。當點選“提交”按鈕時,跳轉到新的頁面顯示錄入資訊。
基本要求:
使用者名稱為6-10個小寫字母(小寫使用正則式驗證,且使用者名稱不能為“wustzz” –用Ajax技術來檢測);密碼為6位數字,確認密碼不一致時有提示;籍貫使用級聯(jquery實現);Email必須符合Email格式;手機是11位(假設規定以1569開頭);出生年月使用jQuery UI日曆元件設定;圖片要傳遞到新的頁面顯示。
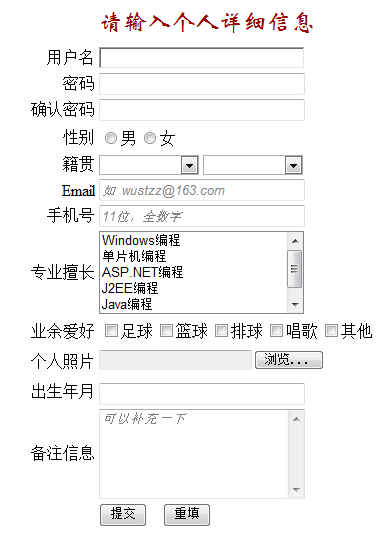
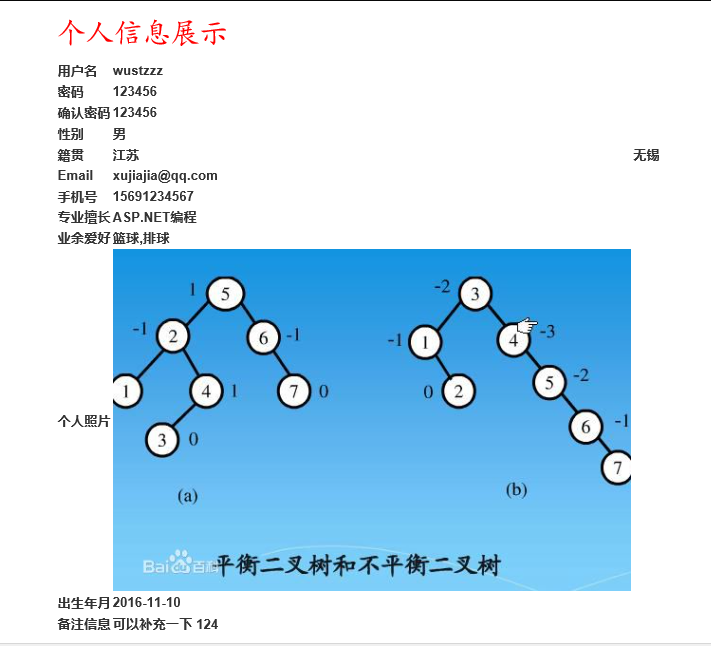
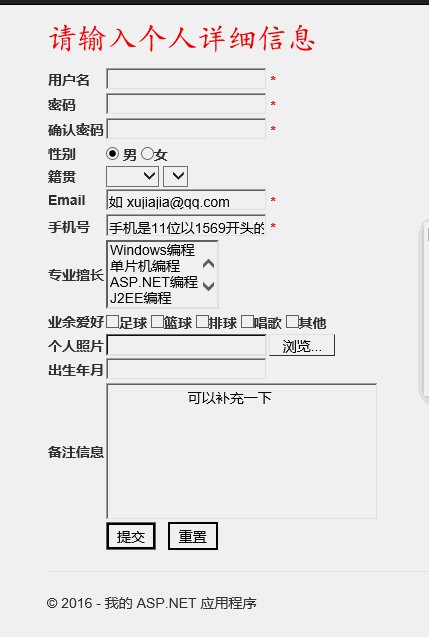
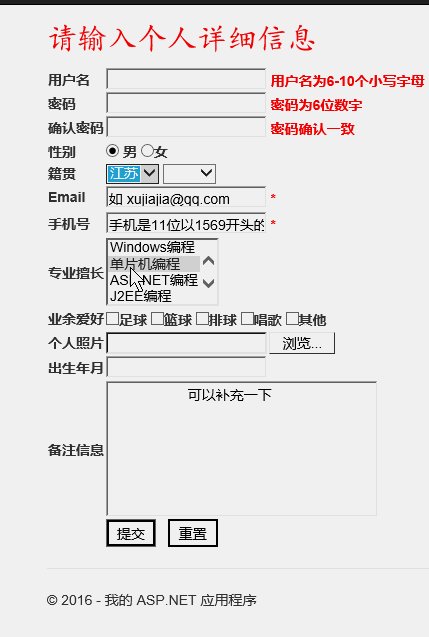
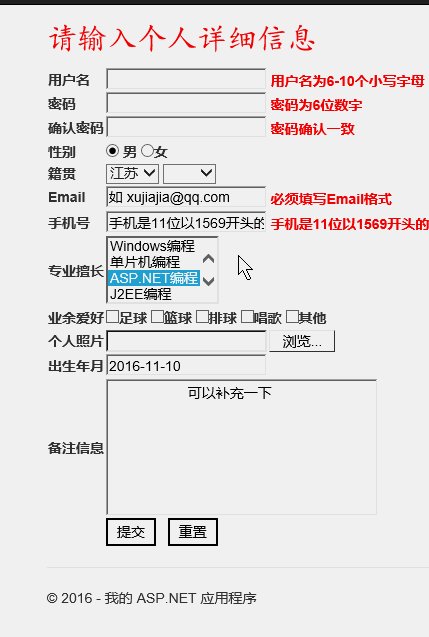
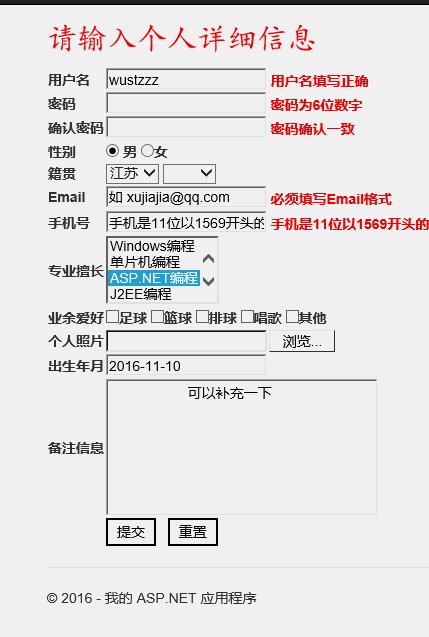
實現效果
(原始碼在文章結尾)

主要涉及知識點
1、基本的html介面程式設計
2、JavaScript語言
3、jQuery、jQuery UI的使用
4、ASP.NET Request相關操作
5、瞭解ASP.NET WEB MVC下的目錄結構以及基礎程式設計
程式碼
ProjectController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ProjectOne.Controllers
{
public Index.cshtml
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/my_script.js"></script>
<script src="~/jquery-ui-1.11.1.custom/external/jquery/jquery.js"></script>
<script>
$(document).ready(function () {
$("#native_place").change(function () {
switch ($("#native_place").val()) {
case "江蘇":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='江陰'>江陰</option>");
$("#major").append("<option value='無錫'>無錫</option>");
$("#major").append("<option value='常州'>常州</option>");
break;
case "湖北":
$("#major").empty();
$("#major").append("<option value=''></option>");
$("#major").append("<option value='武漢'>武漢</option>");
$("#major").append("<option value='武昌'>武昌</option>");
$("#major").append("<option value='荊州'>荊州</option>");
break;
}
});
});
</script>
@section scripts{
<script src="~/jquery-ui-1.11.1.custom/jquery-ui.min.js"></script>
<link href="~/jquery-ui-1.11.1.custom/jquery-ui.min.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$("#birthday").datepicker({
dateFormat: "yy-mm-dd",
inline: true
});
});
</script>
}
<h2 style="color:red;font-family:楷體;font-size:30px;">請輸入個人詳細資訊</h2>
<form onsubmit="return checkAll()" action="~/Project/Show" method="post" enctype="multipart/form-data">
<table>
<tr>
<th>使用者名稱</th>
<th>
<input type="text" onblur="checkName()" name="username" id="username" />
<span style="color:red;" id="tip_name">*</span>
</th>
</tr>
<tr>
<th>密碼</th>
<th>
<input type="text" onblur="checkPassword()" name="psd" id="psd" />
<span style="color:red;" id="tip_psd">*</span>
</th>
</tr>
<tr>
<th>確認密碼</th>
<th>
<input type="text" onblur="checkPasswordAgain()" name="psd_again" id="psd_again" />
<span style="color:red;" id="tip_psd_again">*</span>
</th>
</tr>
<tr>
<th>性別</th>
<th>
<input type="radio" name="gender" value="男" checked="checked" /> 男
<input type="radio" name="gender" value="女" />女
</th>
</tr>
<tr>
<th>籍貫</th>
<th>
<select id="native_place" name="native_place">
<option value=""></option>
<option value="江蘇">江蘇</option>
<option value="湖北">湖北</option>
</select>
<select id="major" name="major"></select>
</th>
</tr>
<tr>
<th>Email</th>
<th>
<input type="text" onblur="checkEmail()" id="email" name="email" value="如 [email protected]" />
<span style="color:red;" id="tip_email">*</span>
</th>
</tr>
<tr>
<th>手機號</th>
<th>
<input type="text" onblur="checkPhone()" id="phone" name="phone" value="手機是11位以1569開頭的數字" />
<span style="color:red;" id="tip_phone">*</span>
</th>
</tr>
<tr>
<th>專業擅長</th>
<th>
<select name="speciality" multiple="multiple">
<option value="Windows程式設計">Windows程式設計</option>
<option value="微控制器程式設計">微控制器程式設計</option>
<option value="ASP.NET程式設計">ASP.NET程式設計</option>
<option value="J2EE程式設計">J2EE程式設計</option>
<option value="JAVA程式設計">JAVA程式設計</option>
</select>
</th>
</tr>
<tr>
<th>業餘愛好</th>
<th>
<input type="checkbox" name="hobby" value="足球" />足球
<input type="checkbox" name="hobby" value="籃球" />籃球
<input type="checkbox" name="hobby" value="排球" />排球
<input type="checkbox" name="hobby" value="唱歌" />唱歌
<input type="checkbox" name="hobby" value="其他" />其他
</th>
</tr>
<tr>
<th>個人照片</th>
<th>
<input type="file" id="filename" name="filename" />
</th>
</tr>
<tr>
<th>出生年月</th>
<th>
<input type="text" id="birthday" name="birthday" readonly="readonly" />
</th>
</tr>
<tr>
<th>備註資訊</th>
<th>
<textarea name="more_info" cols="40" rows="8">
可以補充一下
</textarea>
</th>
</tr>
<tr>
<th></th>
<th>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</th>
</tr>
</table>
</form>
Show.cshtml
@{
ViewBag.Title = "Show";
}
<h2 style="color:red;font-family:楷體;font-size:30px;">個人資訊展示</h2>
<table>
<tr>
<th>使用者名稱</th>
<th>@Request["username"]</th>
</tr>
<tr>
<th>密碼</th>
<th>@Request["psd"]</th>
</tr>
<tr>
<th>確認密碼</th>
<th>@Request["psd_again"]</th>
</tr>
<tr>
<th>性別</th>
<th>@Request["gender"]</th>
</tr>
<tr>
<th>籍貫</th>
<th>@Request["native_place"]</th>
<th>@Request["major"]</th>
</tr>
<tr>
<th>Email</th>
<th>@Request["email"]</th>
</tr>
<tr>
<th>手機號</th>
<th>@Request["phone"]</th>
</tr>
<tr>
<th>專業擅長</th>
<th>@Request["speciality"]</th>
</tr>
<tr>
<th>業餘愛好</th>
<th>@Request["hobby"]</th>
</tr>
<tr>
<th>個人照片</th>
<th><img id="img" src="~/Content/UpLoad/111.png" alt="" /></th>
</tr>
<tr>
<th>出生年月</th>
<th>@Request["birthday"]</th>
</tr>
<tr>
<th>備註資訊</th>
<th>@Request["more_info"]</th>
</tr>
</table>
my_script.js
function checkName() {
var u = document.getElementById("username");
var t = document.getElementById("tip_name");
var reg = /^[a-z]{6,10}$/;
if (!reg.test(u.value)) {
t.innerHTML = "使用者名稱為6-10個小寫字母";
return false;
} else {
if (u.value == "wustzz") {
t.innerHTML = "使用者名稱不可以為wustzz";
return false;
}
t.innerHTML = "使用者名稱填寫正確";
return true;
}
}
function checkPassword() {
var p = document.getElementById("psd");
var t = document.getElementById("tip_psd");
var reg = /^\d{6}$/;
if (!reg.test(p.value)) {
t.innerHTML = "密碼為6位數字";
return false;
} else {
t.innerHTML = "密碼填寫正確";
return true;
}
}
function checkPasswordAgain() {
var p1 = document.getElementById("psd");
var p2 = document.getElementById("psd_again");
var t = document.getElementById("tip_psd_again");
if (p1.value != p2.value) {
t.innerHTML = "密碼前後不一致"
return false;
} else {
t.innerHTML = "密碼確認一致";
return true;
}
}
function checkEmail() {
var e = document.getElementById("email");
var t = document.getElementById("tip_email");
var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (!reg.test(e.value)) {
t.innerHTML = "必須填寫Email格式";
return false;
} else {
t.innerHTML = "Email填寫正確";
return true;
}
}
function checkPhone() {
var p = document.getElementById("phone");
var t = document.getElementById("tip_phone");
var reg = /^1569\d{7}$/;
if (!reg.test(p.value)) {
t.innerHTML = "手機是11位以1569開頭的數字";
return false;
} else {
t.innerHTML = "填寫手機正確";
return true;
}
}
function checkAll() {
if (checkName() && checkPassword() && checkPasswordAgain() &&
checkEmail() && checkPhone()) {
return true;
}
return false;
}原始碼地址:
相關推薦
ASP.NET 個人資訊註冊頁面,並跳轉顯示
題目 新建一個MVC專案,利用HTML、CSS、JS、jQuery、Ajax、jQuery UI等技術設計一個個人資訊註冊頁面。當點選“提交”按鈕時,跳轉到新的頁面顯示錄入資訊。 基本要求: 使用者名稱為6-10個小寫字母(小寫使用正則式驗證,且使用者名稱
asp.net 重寫OnException返回json或跳轉新頁面
message ide string exce () toupper tpc exceptio tostring protected override void OnException(ExceptionContext filterContext)
小KING教你做android專案(二)---實現登陸頁面並跳轉和簡單的註冊頁面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_par
ASP.NET Core 如何實現404錯誤跳轉到主頁
假如使用者在Web瀏覽器上敲錯了URL,訪問了ASP.NET Core站點下一個不存在的URL地址,那麼預設情況下ASP.NET Core會返回給瀏覽器著名的404錯誤,那麼有什麼辦法可以讓ASP.NET Core返回404的Http狀態碼時,自動跳轉到主頁嗎? 使用ASP.NET Core
vue-router動態註冊路由,實現無需註冊頁面可跳轉
demo工程地址:https://github.com/martSforever/test-router 先說一下特性: 無需註冊頁面路由,可直接跳轉; 頁面地址可以在資料庫中配置; 頁面分包載入,進行頁面路由跳轉的時候才去載入頁面元
asp.net mvc中在Filter中跳轉千萬不要使用Response.Redirect
如題,如果在Filter中用Response.Redirect,雖然URL是跳轉了,但是之後的Filter和Action還是會執行,不僅浪費資源,還會產生一些不必要的錯誤,或許,這些錯誤僅在你的錯誤日誌中能看到。 在Filter中錯誤使用跳轉如下: public class
獲取是否開啟通知許可權並跳轉到應用資訊頁面進行設定
獲取是否開啟通知許可權: public static boolean isNotificationEnabled(Context context, NotificationManager mNotificationManager) { if (Build.VERSI
asp.net後臺獲取前臺頁面大小
script blog get fse hidden javascrip tel set 區域 前臺代碼如下:<input type="hidden" runat="server" value="0" id="txBodyClientHeight" />
ASP.NET Core使用Razor頁面
.json clas ldm ice post nbu www type bind ASP.NET Core使用Razor頁面 Razor是ASP.NET的頁面引擎,在ASP.NET MVC 3以後被廣泛使用,我在之前的博客中有所介紹,需要更多了解的朋友請移步【Razor語
asp.net自定義錯誤頁面
未處理 範圍 user height you 調用 accept tom 頁眉 ASP.NET 提供三種用於在出現錯誤時捕獲和響應錯誤的主要方法:Page_Error 事件、Application_Error 事件以及應用程序配置文件 (Web.config)。 如
asp.net刷新本頁面的六種方法總結
request http html button add resp sel asp.net doc 第一: private void Button1_Click( object sender, System.EventArgs e ) { Response.Re
點擊存緩存並跳轉頁面並到跳轉頁面取緩存
get html == mage one mode console spl load 之前頁面的 html: <image bindtap=‘ontTapdetails‘ data-item_data=‘{{item}}‘ class=
django寫使用者登入判定並跳轉制定頁面
1.首先看要設定登陸的介面 book/view.py @user_util.my_login #相當於 select_all=my_login(select_all) def select_all(request): # 查詢所有的書 book_list = Boo
通過form的action屬性提交表單並接收處理返回值的方法(頁面不跳轉)
通過form的action屬性提交表單,這個很容易。但是,由於這種方式是同步提交,所以會導致頁面跳轉,且不好拿到返回值。一般都用ajax代替。 有些情況ajax是不能使用的,嚴格的說是不好使用的。例如檔案上傳功能。 <input type = "file"> 通過fo
點選存快取並跳轉頁面併到跳轉頁面取快取
之前頁面的 html: <image bindtap='ontTapdetails' data-item_data='{{
Asp.net程式碼實現AML查詢並返回使用者實體
1、首先建立Innovator連線。 HttpServerConnection conn = IomFactory.CreateHttpServerConnection("http://localhost/InnovatorServer/", "InnovatorSolutions", "admin", "
點選彈窗提示,3秒後關閉視窗並跳轉新的頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="
關於Asp.net WebAPI自定義驗證並處理model,
獲取客戶端發來的資料方法: protected virtual string GetRequestFromData() { HttpContextBase context = Request.Properties["MS_HttpContext"]
請解釋ASP.NET 中的web 頁面與其隱藏類之間的關系?
.aspx asp 都在 文件 oev 類之間的關系 false 類繼承 asp.net 一個ASP.NET 頁面一般都對應一個隱藏類,一般都在ASP.NET 頁面的聲明中指定了隱藏類例如一個頁面 Tst1.aspx 的頁面聲明如下 <%@ Page language
js獲取url 中的值,並跳轉相應頁面
實現方法:一:獲取URL帶QUESTRING引數的JAVASCRIPT客戶端解決方案,相當於asp的request.querystring,PHP的$_GET1.函式:<Script language="javascript">function GetRequest() {var url = lo