css的定位和浮動
阿新 • • 發佈:2019-02-03
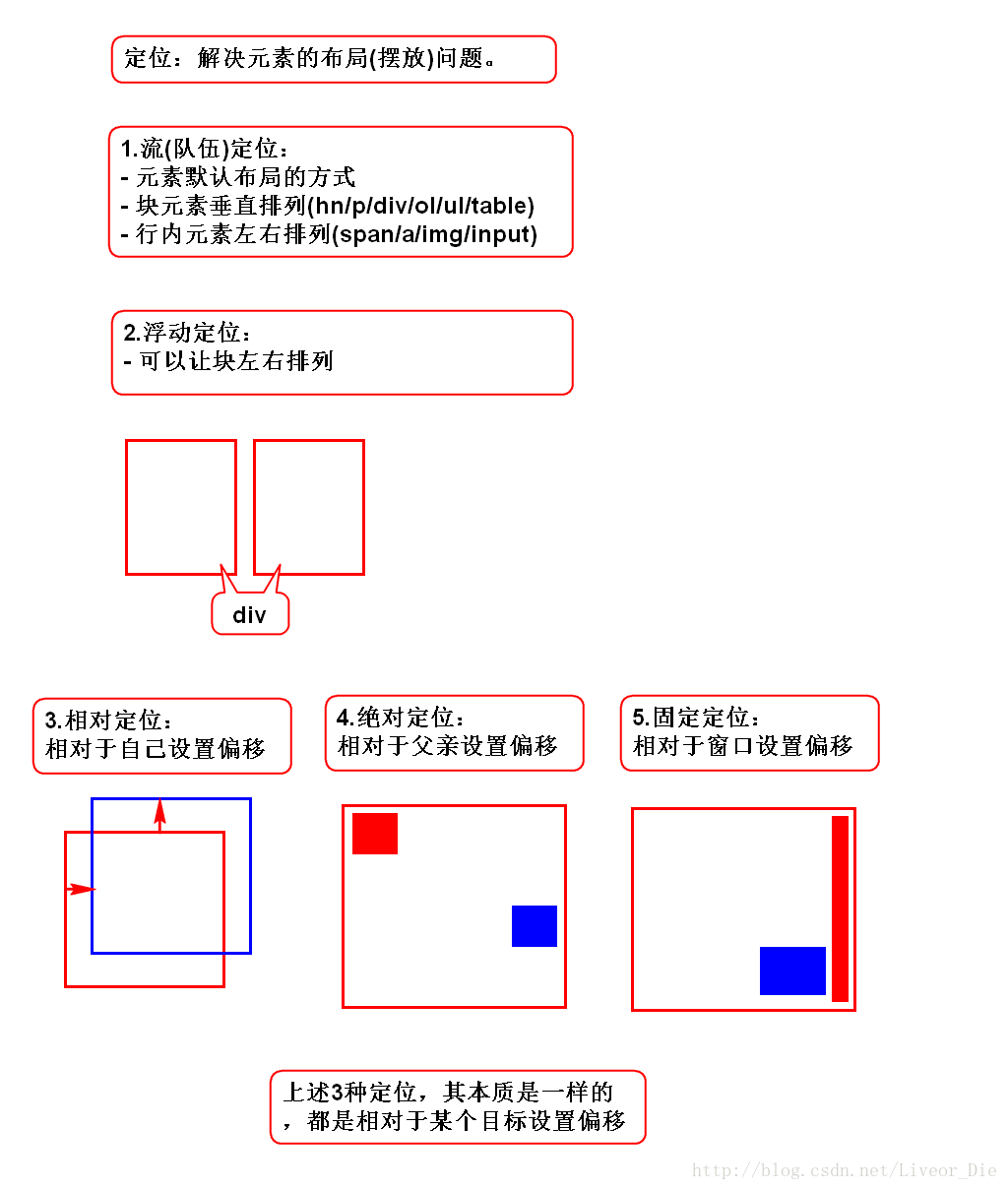
定位
浮動

float程式碼
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> #d0,p{ width: 400px; border: 1px solid red; } #d0 div{ width:100px; height:100px; margin:10px; } #d1{ background-color: red; } #d2{ background-color: green; } #d3{ background-color: blue; } /*浮動*/ #d1,#d2,#d3{ float: right; } #d1,#d2,#d3{ float: left; } /*消除浮動影響*/ /*只消除對叔叔的影響*/ p{ clear: left; } </style> <title>浮動</title> </head> <body> <div id="d0"> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> <p>浮動時注意觀擦我的位置你會發現很彆扭</p> </div> </body> </html>
照片牆
圖片一般用li標籤包裹這樣的話載入的快,因為用li標籤的話瀏覽器解釋是會預設為為同一一種格式。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> li{ /*去掉列表前面的符號*/ list-style-type: none; } body{ background-color: #066; } ul{ width: 780px; /* border: 1px solid red;*/ margin: 30px auto; } li{ width: 218px; padding: 10px; margin: 10px; border: 1px solid #ccc; float: left; background-color: #fff; } p{ text-align: center; } /*採用相對定位,在hover時設定很小的偏移量 從而實現抖動效果*/ img:hover{ position:relative; left: 2px; top: -2px; } </style> <title>照片牆</title> </head> <body> <ul> <li> <img src="../images/01.jpg" alt=""> <p>你要去旅行嗎</p> </li> <li> <img src="../images/02.jpg" alt=""> <p>你在何方?</p> </li> <li> <img src="../images/03.jpg" alt=""> <p>難道去了東洋?</p> </li> <li> <img src="../images/04.jpg" alt=""> <p>醉裡尋夢</p> </li> <li> <img src="../images/05.jpg" alt=""> <p>大夢三千</p> </li> <li> <img src="../images/06.jpg" alt=""> <p>別走了光</p> </li> </ul> </body> </html>
相對、絕對、固定定位

程式碼塊
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> div{ width: 318px; height: 318px; border: 1px solid red; /*不設定偏移量,只是為了便於子元素做絕對定位。*/ position: relative; } p{ position: absolute; bottom: 10px; left: 0; background-color: #fff; text-align: center; width: 319px; } </style> <title>新聞圖片</title> </head> <body> <div> <img src="../images/3.jpg"> <p>蒼老師到此一遊!</p> </div> </body> </html>
點選圖片時顯示在最上面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 700px;
height: 500px;
background-color: #066;
margin: 30px;
position: relative;
}
#i1{
position: absolute;
left: 200px;
top: 50px;
}
#i2{
position: absolute;
left: 100px;
top: 100px;
}
#i3{
position: absolute;
left: 250px;
top: 150px;
}
img:HOVER{
/*堆疊順序*/
z-index: 999;
}
</style>
<title>堆疊順序</title>
</head>
<body>
<div>
<img alt="" src="../images/1.jpg" id="i1">
<img alt="" src="../images/2.jpg" id="i2">
<img alt="" src="../images/3.jpg" id="i3">
</div>
</body>
</html>
訊息框
元素的顯示方式(display)
1.塊
- 有寬高、獨立成行(垂直排列)
- hn p div ol ul table
2.行內
- 沒有寬高、不獨立成行(橫向排列)
- span b strong i em u del a
3.行內塊
- 有寬高、不獨立成行(橫向排列)
- img input select textarea
修改顯示方式
- display:block; 塊
- display:inline; 行內
- display:inline-block; 行內塊
- display:none; 隱藏此元素


