vue登入頁面cookie的使用及頁面跳轉
1、大概流程
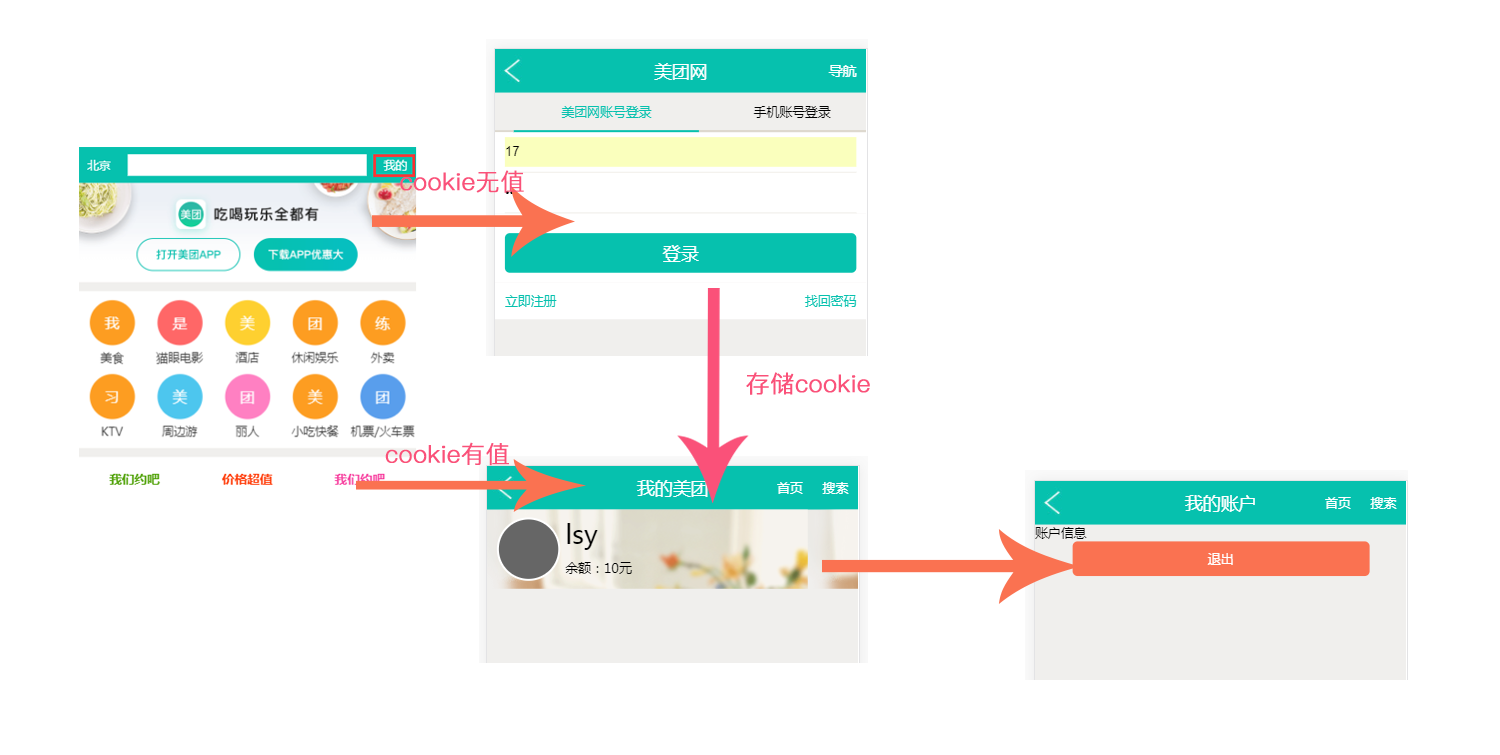
a、登入:前端使用validate對輸入資訊進行驗證 驗證成功則成功跳轉到使用者資訊頁並存儲cookie值
b、首頁跳轉使用者資訊頁:判斷cookie值cookie存在並不為空則跳轉使用者資訊頁,若為空則跳轉登入頁
c、退出頁:點選退出跳轉首頁並刪除cookie值
2、目錄介紹
cookie.js為公共方法,用於cookie的儲存、獲取及刪除
login.vue :登入頁index.vue:首頁
user.vue:使用者資訊頁
myinfo.vue:退出頁
3、檔案內容
a、cookie.js
/*用export把方法暴露出來*/
/*設定cookie*/
export function setCookie(c_name,value,expire) {
var date=new Date()
date.setSeconds(date.getSeconds()+expire)
document.cookie=c_name+ "="+escape(value)+"; expires="+date.toGMTString()
//console.log(document.cookie)
}
/*獲取cookie*/
export function getCookie(c_name){
if (document.cookie.length>0){
let c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
let c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return ""
}
/*刪除cookie*/
export function delCookie(c_name){
setCookie(c_name, "", -1)
}
b、login.vue
methods:{
submit(){
setCookie('username',username,1000*60)
axios.get('http://172.16.2.43:8080/static/data/mt_index.json').then((res)=>{
this.$router.push({
path: '/user', query:{userid: $("input[name='username']").val()}
});
//this.setuserid($("input[name='username']").val());
})
}
}
c、index.vue
<div class="topheader">
<span class="location fl">北京</span>
<div class="search-box">
<a href=""><input type="text"></a>
</div>
<span class="mine" @click="jampmin">我的</span>
</div>
jampmin(){
//獲取cookie值
var username=getCookie('username');
if(username==''||username=='undefind'){
this.$router.push({
path: '/login'
});
}else{
this.$router.push({
path: '/user'
});
}
}
d、myinfo.vue
<p @click="signout()" class="signout">退出</p>
signout(){
/*刪除cookie*/
delCookie('username');
this.$router.push({
path: '/index'
});
}
寫專案時參考的文件https://segmentfault.com/a/1190000009329619 寫的很清楚