ReactNative的Atom編輯器
阿新 • • 發佈:2019-02-09
工欲善其事, 必先利其器.
ReactNative作為Facebook貢獻的庫, 裡面有些定製的東西. 官方推薦Atom+Nuclide, 那麼就嘗試一下Atom. 在測試過程中, 發現安裝Nuclide之後, Atom編輯器特別卡頓, 原因不明, 所以又測試了一些其他外掛. 我來羅列幾個必須的.
1. Atom
下載Atom編輯器, 安裝, 介紹參考文件.
2. Atom-React
外掛Atom-React, 這個外掛非常好!
點選Atom->Install Shell Commands, 安裝Shell命令, 再輸入
apm install react即可安裝, 也可以直接搜尋安裝, Command+,
Install搜尋.
- 語法高亮(Syntax Highlighting);
- 縮排(Indentation), 搜尋外掛 ->
Auto Indent;
搜尋外掛Command+Shift+P, 直接輸入Intent, 參考視訊.程式碼摺疊(Code Folding); 片段提示(Snippets);
片段提示的縮寫需要符合檔案字尾名jsx, js等.JSX格式化(JSX Reformatting), 外掛搜尋 Reformat, 選擇Reformat JSX.HTML到JSX轉換(HTML to JSX conversion), 轉換程式碼樣式; 自動補全(Autocomplete); 自動閉合標籤(Automatic Closing Tag);
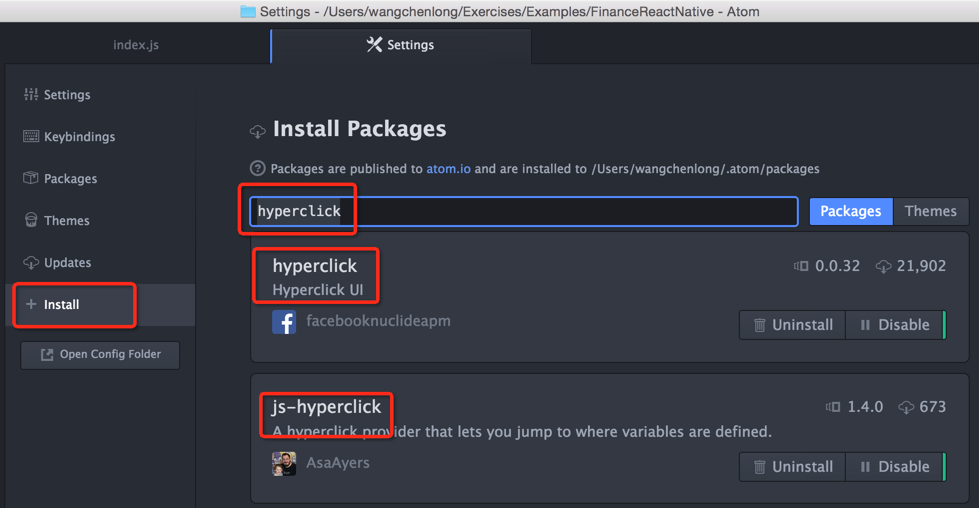
3. 跳轉
跳轉對於除錯程式碼和閱讀程式碼非常重要, 當然使用外掛, 需要下載hyperclick和js-hyperclick, 就可以通過引用跳轉到需要類和方法.
4. 註釋外掛
註釋對於寫和讀程式碼都非常重要, 推薦外掛docblockr, 搜尋即可.
/**
* 滾動條, fractionalPosition滾動條長度, progressBarSize當前大小
* @param {size:滾動條大小} {progress:過程}
* @return 5. 型別顯示
6. 管理配置
安裝了很多包之後, 可以通過編輯器管理; 如果要恢復初始, 刪除.atom即可.
OK, 現在可以編寫ReactNative程式了, 如果發現其他外掛, 我會繼續更新.
Enjoy it.