一款基於jQuery帶事件記錄的日曆外掛
阿新 • • 發佈:2019-02-11
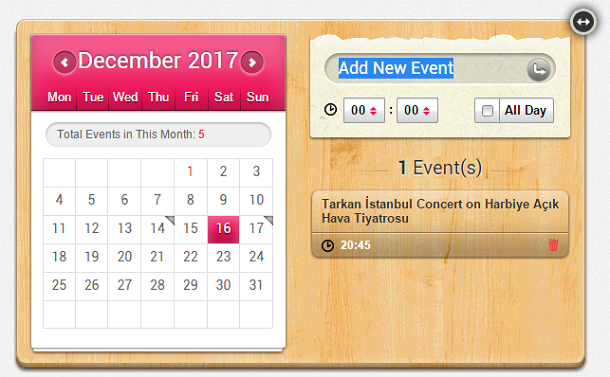
之前我們也已經分享過不少jQuery日曆外掛,有些應用了CSS3的特性,外觀就特別漂亮。今天要分享的這款jQuery日曆外掛不僅有著絢麗的外觀,而且帶有日期事件記錄功能,點選日期即可展開事件記錄視窗,你可以設定事件的描述以及提醒的時間,是一款相對實用的jQuery日曆外掛。

接下來我們一起來看看實現這款jQuery帶事件記錄功能的日曆外掛的實現過程及原始碼,程式碼主要由HTML、CSS和jQuery組成。
HTML程式碼:

<div id="myId" class="jalendar"> <div class="added-event"data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div> <div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div> <div class="added-event" data-date="17/12/2017"data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div> <div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div> </div>

CSS程式碼:

.jalendar { position: relative; width: 300px; margin: 30px auto; } .jalendar .left { float: left; } .jalendar .clear { clear: both; } .jalendar.mid { width: 420px; } .jalendar .added-event { display: none; } .jalendar-wood { position: relative; background: url('../images/jalendar-wood-bg.png') left top; border-radius: 10px; box-shadow: inset 0 1px 1px rgba(255,255,255,0.7), inset 0 -2px 10px rgba(255,255,255,0.3); padding: 15px; border-bottom: 1px solid rgba(255,255,255,0.2); border-top: 1px solid #e1bf89; border-right: 1px solid #b4925d; border-left: 1px solid #b4925d; display: inline-block; z-index: 2; }

jQuery程式碼:

$(function () { $('#myId').jalendar({ customDay: '2017/12/01', // Format: Year/Month/Day color: '#ed145a', // Unlimited Colors lang: 'EN' // Format: English — 'EN', Türkçe — 'TR' }); });

