微信 第三方登入
轉自:http://www.cnblogs.com/linjunjie/p/6378166.html#3902595
l申請開發者賬號之內的就不累贅了,網上一大堆:說下需求,一個網頁要在三類容器執行,公司app,微信自動登入,瀏覽器。

假設是已經申請完成各平臺開發者賬號。
先來簡單的,微博和QQ
微博:
引入微博JS
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js?appkey=*******&debug=true" type="text/javascript" charset="utf-8"></script>
appkey中,填入你的微博開發者id(替換****)
| 1 | <span id="wb_connect_btn">微博登入按鈕</span> |
在你的頁面微博登入按鈕標籤上,加入以上id。頁面載入時,微博會自動載入樣式,你也可以自己強行修改。

<script> WB2.anyWhere(function (W) { W.widget.connectButton({ id: "wb_connect_btn", type: '3,2', callback: { login:function (o) { //登入後的回撥函式
console.log(o); thirdparty(null,null,o.avatar_hd, o.name ,3, o.id);//個人方法 try{ document.getElementsByClassName('loginout')[0].click(); //頁面需求,當前頁面登入完成之後,不進行跳轉,所以模擬點選事件,讓微博賬號在當前域中退出。不影響下次登入。(元素為微博動態新增)
//微博沒有提供退出方法。下面的logout為另一種開發模式呼叫。
}catch(e){ console.log(e); } }, logout: function () { //退出後的回撥函式 } } }); }); </script>

將以上標籤全部加入html中。
至此,只要在頁面中登入之後,就能在控制檯看到返回資料。當然,測試要在微博註冊的域下。
QQ登入:
和微博一樣,引入JavaScript檔案
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="******" charset="utf-8"></script>
微博類似,替換為你的appid
<span id="qqLoginBtn"></span>
登入標籤中加入id標識
然後JavaScript中加入以下程式碼:

QC.Login({ //btnId:插入按鈕的節點id,必選 btnId:"qqLoginBtn", //使用者需要確認的scope授權項,可選,預設all scope:"all", //按鈕尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可選,預設B_S size: "B_S" }, function(reqData, opts){//登入成功 //根據返回資料,更換按鈕顯示狀態方法 console.log(reqData);//檢視返回資料 QC.Login.getMe(function(openId, accessToken){//獲取使用者的openId console.log('QQOPENID:'+openId); thirdparty(null,null,reqData.figureurl_qq_2,reqData.nickname,1,openId); QC.Login.signOut();//退出QQ登入呼叫事件 }); } );

測試要在QQ中註冊的域名下。重要的事情,再說一遍。
QQ和微博登入,大致相同,只要引入JS檔案,然後直接呼叫方法即可,QQ比微博更和諧,直接提供退出事件。上面程式碼中有。。
現在來說最蛋疼的微信登入。
微信登入提供兩種方法:
第一種,掃碼登入:
需要在微信開發者平臺中,註冊獲取appId。
微信登入按鈕:
<span class="weixin-login"></span>
在你微信登入按鈕上,新增點選事件,執行以下程式碼:
$('.weixin-login').on('click',function(){
window.location.href='https://open.weixin.qq.com/connect/qrconnect?' +
'appid=*******&redirect_uri=http%3a%2f%2fwww.xxxxxx.com%2f'+window.location.pathname.substr(1)+'&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect';
});需要替換:

redirect_url:要想傳當前url,直接encodeURIComponent(window.location.href) //當然,需要你自己進行拼接,不懂的留言
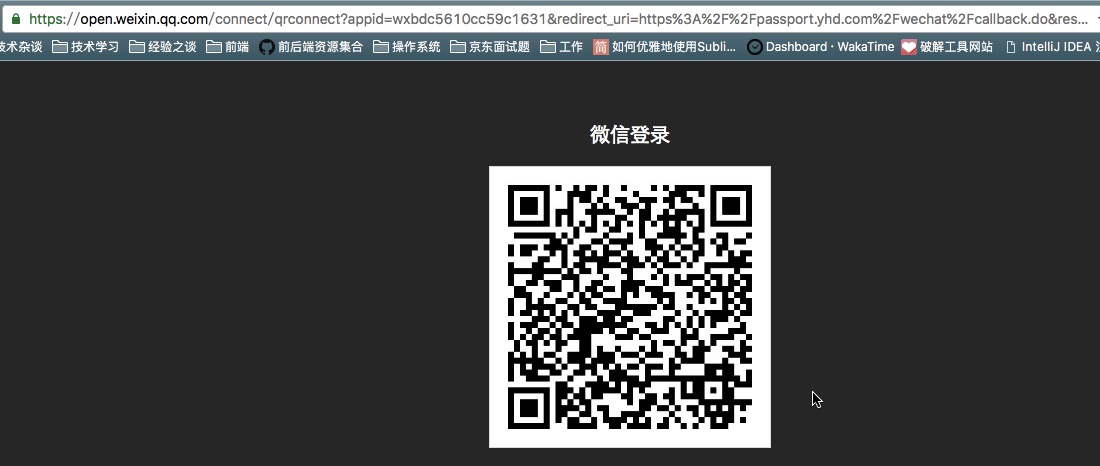
至此,當用戶點選之後,跳轉至掃碼介面:


至此,拿到第一步令牌,code。在你的回撥頁面中,你要獲取url中的code去和微信換取下一步的令牌。因為換取下一步的令牌需要涉及到跨域請求,但是微信不讓跨域請求,只能在後臺進行後續事項。
第二步,後臺請求:https://api.weixin.qq.com/sns/oauth2/access_token?appid=[APPID]&secret=[SECRET]&code=[CODE]&grant_type=authorization_code
替換中括號中的資料。(我走的get請求)。

返回以下資料:

{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE", "unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL" }

最後一步就不說了:
https://api.weixin.qq.com/sns/userinfo?access_token=[ACCESS_TOKEN]&openid=[OPENID]
替換成上次請求獲取到的資料,再請求一次,獲獎使用者基本資訊。
1、OAuth2.0
OAuth(開放授權)是一個開放標準,允許使用者讓第三方應用訪問該使用者在某一網站上儲存的私密的資源(如照片,視訊,聯絡人列表),而無需將使用者名稱和密碼提供給第三方應用。
允許使用者提供一個令牌,而不是使用者名稱和密碼來訪問他們存放在特定服務提供者的資料。每一個令牌授權一個特定的網站(例如,視訊編輯網站)在特定的時段(例如,接下來的2小時內)內訪問特定的資源(例如僅僅是某一相簿中的視訊)。這樣,OAuth允許使用者授權第三方網站訪問他們儲存在另外的服務提供者上的資訊,而不需要分享他們的訪問許可或他們資料的所有內容。2、目標3、前期準備(獲取微信開發者許可權) 我們這裡主要講的是網站(Web)應用,網站應用微信登入是基於OAuth2.0協議標準構建的微信OAuth2.0授權登入系統(即上面的協議)。在微信客戶端授權登入(獲取使用者資訊)的可以檢視:http://www.cnblogs.com/0201zcr/p/5131602.html在進行微信OAuth2.在進行微信OAuth2.0授權登入接入之前,在微信開放平臺註冊開發者帳號,並擁有一個已稽核通過的網站應用,並獲得相應的AppID和AppSecret,申請微信登入且通過稽核後,可開始接入流程。
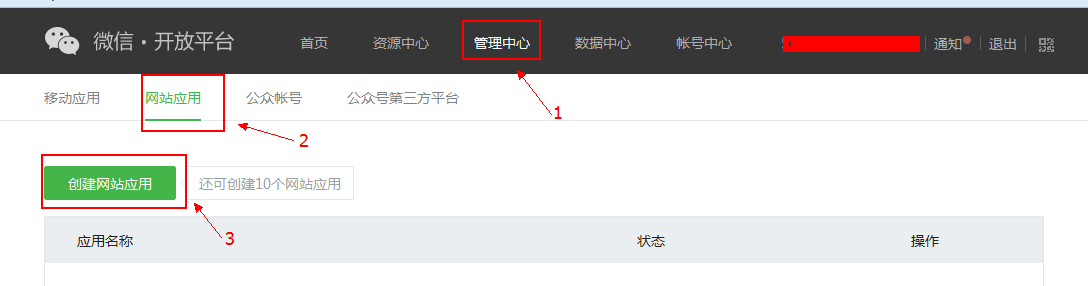
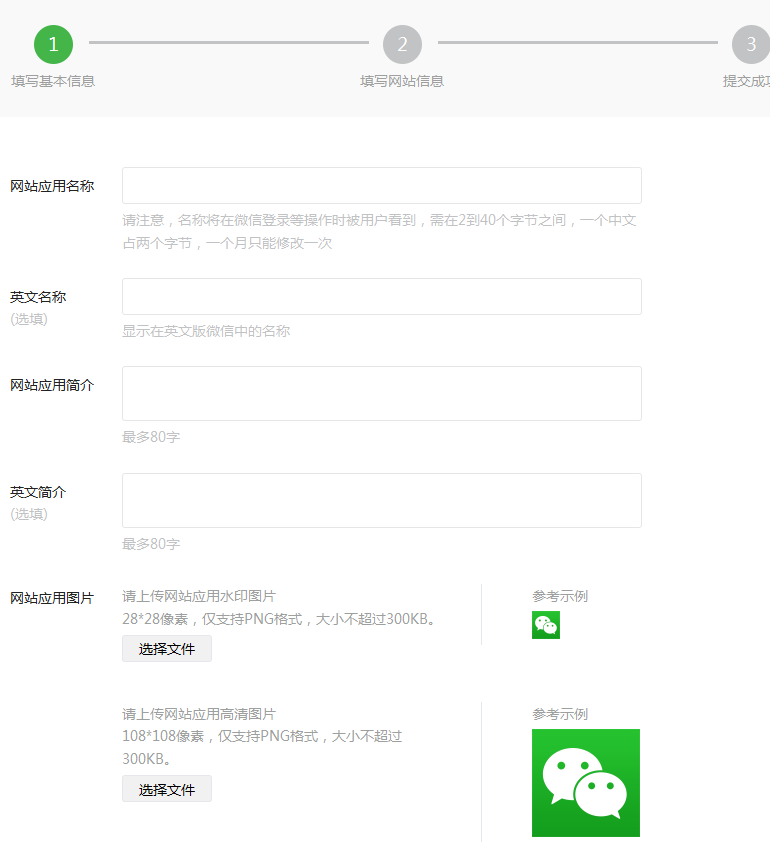
3.1、註冊開發者賬號3.2、提交網站應用稽核 在已經登入的介面中選擇“管理中心”——》網站應用——》建立網站應用 將會彈出下面的介面
將會彈出下面的介面 填寫過後,還有有一個頁面需要填寫,提交一份紙質版申請書掃描件(會提供模板,我們下載再來填寫後,需蓋章,簽名),配置回撥域名(掃碼登入後會跳轉的頁面)等。 之後提交稽核即可,等微信稽核通過,我們即可獲得我們需要的網頁應用的appid和AppSecret,並配置後回撥的域名了(這三樣是我們開發所必須的)。3.3、開發者資質認證 由於我們這裡要使用微信登入的介面,所以我們還需要向微信提出認證,只有認證了才能使用微信那些高階的介面。未認證的如下圖所示
填寫過後,還有有一個頁面需要填寫,提交一份紙質版申請書掃描件(會提供模板,我們下載再來填寫後,需蓋章,簽名),配置回撥域名(掃碼登入後會跳轉的頁面)等。 之後提交稽核即可,等微信稽核通過,我們即可獲得我們需要的網頁應用的appid和AppSecret,並配置後回撥的域名了(這三樣是我們開發所必須的)。3.3、開發者資質認證 由於我們這裡要使用微信登入的介面,所以我們還需要向微信提出認證,只有認證了才能使用微信那些高階的介面。未認證的如下圖所示 認證之後是這樣子的:
認證之後是這樣子的: 我現在暫時沒有找到可以向公眾賬號那樣子的測試賬號的申請。如果有知道怎麼可以申請到測試賬號的高手,希望能賜教一下。 接下來,我們就可以開始我們的網頁微信掃碼登入開發了。4、授權流程說明 微信OAuth2.0授權登入讓微信使用者使用微信身份安全登入第三方應用或網站,在微信使用者授權登入已接入微信OAuth2.0的第三方應用後,第三方可以獲取到使用者的介面呼叫憑證(access_token),通過access_token可以進行微信開放平臺授權關係介面呼叫,從而可實現獲取微信使用者基本開放資訊和幫助使用者實現基礎開放功能等。
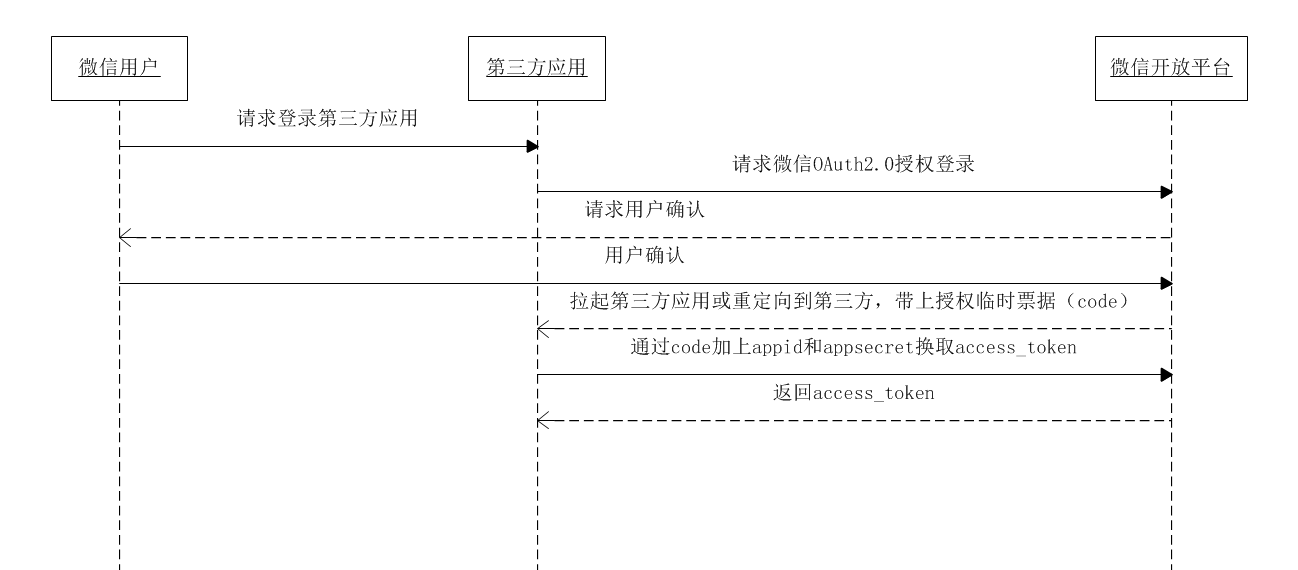
我現在暫時沒有找到可以向公眾賬號那樣子的測試賬號的申請。如果有知道怎麼可以申請到測試賬號的高手,希望能賜教一下。 接下來,我們就可以開始我們的網頁微信掃碼登入開發了。4、授權流程說明 微信OAuth2.0授權登入讓微信使用者使用微信身份安全登入第三方應用或網站,在微信使用者授權登入已接入微信OAuth2.0的第三方應用後,第三方可以獲取到使用者的介面呼叫憑證(access_token),通過access_token可以進行微信開放平臺授權關係介面呼叫,從而可實現獲取微信使用者基本開放資訊和幫助使用者實現基礎開放功能等。微信OAuth2.0授權登入目前支援authorization_code模式,適用於擁有server端的應用授權。該模式整體流程為:
1. 第三方發起微信授權登入請求,微信使用者允許授權第三方應用後,微信會拉起應用或重定向到第三方網站,並且帶上授權臨時票據code引數; 2. 通過code引數加上AppID和AppSecret等,通過API換取access_token; 3. 通過access_token進行介面呼叫,獲取使用者基本資料資源或幫助使用者實現基本操作。
獲取access_token時序圖:
 5、獲取網頁的二維碼 當我們通過微信的認證,獲取到了appid和AppSecret,並配置了回撥的域名。我們就已經可以獲取屬於我們網頁的二維碼了,獲取的方式很簡單,只需開啟一個微信的連結,加上我們的appid和回撥域名即可在網頁上面開啟二維碼,使用者用微信客戶端掃碼並授權登入之後即會跳轉到我們配置的回撥域名下。注意:
5、獲取網頁的二維碼 當我們通過微信的認證,獲取到了appid和AppSecret,並配置了回撥的域名。我們就已經可以獲取屬於我們網頁的二維碼了,獲取的方式很簡單,只需開啟一個微信的連結,加上我們的appid和回撥域名即可在網頁上面開啟二維碼,使用者用微信客戶端掃碼並授權登入之後即會跳轉到我們配置的回撥域名下。注意:1、這裡填寫的是域名(是一個字串),而不是URL,因此請勿加http://等協議頭; 2、授權回撥域名配置規範為全域名,比如需要網頁授權的域名為:www.qq.com,配置以後此域名下面的頁面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以進行OAuth2.0鑑權。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com無法進行OAuth2.0鑑權
5.1、請求url說明
第三方使用網站應用授權登入前請注意已獲取相應網頁授權作用域(scope=snsapi_login),則可以通過在PC端開啟以下連結:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect引數說明
| 引數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識(前面認證網頁應用中獲得) |
| redirect_uri | 是 | 重定向地址,需要進行UrlEncode(前面認證網頁應用中獲得) |
| response_type | 是 | 填code |
| scope | 是 | 應用授權作用域,擁有多個作用域用逗號(,)分隔,網頁應用目前僅填寫snsapi_login即可 |
| state | 否 | 用於保持請求和回撥的狀態,授權請求後原樣帶回給第三方。該引數可用於防止csrf攻擊(跨站請求偽造攻擊),建議第三方帶上該引數,可設定為簡單的隨機數加session進行校驗 |
redirect_uri?code=CODE&state=STATE
若使用者禁止授權,則重定向後不會帶上code引數,僅會帶上state引數
redirect_uri?state=STATE
5.2、事例:
一號店的微信二維碼連結如下:
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
將其複製到瀏覽器中開啟即可獲得一號店的二維碼,二維碼頁面如下:

通過使用微信客戶端的掃一掃功能,掃描該二維碼,即會跳轉到上面填寫redirect_uri所在的地址上。假如使用者同意授權,這裡就獲得了微信返回的code引數了。
6、獲取使用者資訊
假如前面已經獲得code。我們可以通過code引數去獲取使用者openid和access_token,進而獲得使用者的資訊。6.1、通過code引數獲取access_tokenhttps://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
引數說明
| 引數 | 是否必須 | 說明 |
|---|---|---|
| appid | 是 | 應用唯一標識,在微信開放平臺提交應用稽核通過後獲得 |
| secret | 是 | 應用金鑰AppSecret,在微信開放平臺提交應用稽核通過後獲得 |
| code | 是 | 填寫第一步獲取的code引數 |
| grant_type | 是 | 填authorization_code |
返回說明
正確的返回:


{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE",
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}

| 引數 | 說明 |
|---|---|
| access_token | 介面呼叫憑證 |
| expires_in | access_token介面呼叫憑證超時時間,單位(秒) |
| refresh_token | 使用者重新整理access_token |
| openid | 授權使用者唯一標識 |
| scope | 使用者授權的作用域,使用逗號(,)分隔 |
| unionid | 當且僅當該網站應用已獲得該使用者的userinfo授權時,才會出現該欄位。 |
錯誤返回樣例:
{"errcode":40029,"errmsg":"invalid code"}注意:- code引數的超時時間是5分鐘,且每次請求的code引數的值都不一樣。
- access_token的超時時間是32分鐘。
- access_token有效且為超時;
- 微信使用者已授權給第三方應用賬號相應介面作用域(scope)【在二維碼生成連線那裡填寫】
| 授權作用域(scope) | 介面 | 介面說明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通過code換取access_token、refresh_token和已授權scope |
| /sns/oauth2/refresh_token | 重新整理或續期access_token使用 | |
| /sns/auth | 檢查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 獲取使用者個人資訊 |
 此介面用於獲取使用者個人資訊。開發者可通過OpenID來獲取使用者基本資訊。特別需要注意的是,如果開發者擁有多個移動應用、網站應用和公眾帳號,可通過獲取使用者基本資訊中的unionid來區分使用者的唯一性,因為只要是同一個微信開放平臺帳號下的移動應用、網站應用和公眾帳號,使用者的unionid是唯一的。換句話說,同一使用者,對同一個微信開放平臺下的不同應用,unionid是相同的。請注意,在使用者修改微信頭像後,舊的微信頭像URL將會失效,因此開發者應該自己在獲取使用者資訊後,將頭像圖片儲存下來,避免微信頭像URL失效後的異常情況。
此介面用於獲取使用者個人資訊。開發者可通過OpenID來獲取使用者基本資訊。特別需要注意的是,如果開發者擁有多個移動應用、網站應用和公眾帳號,可通過獲取使用者基本資訊中的unionid來區分使用者的唯一性,因為只要是同一個微信開放平臺帳號下的移動應用、網站應用和公眾帳號,使用者的unionid是唯一的。換句話說,同一使用者,對同一個微信開放平臺下的不同應用,unionid是相同的。請注意,在使用者修改微信頭像後,舊的微信頭像URL將會失效,因此開發者應該自己在獲取使用者資訊後,將頭像圖片儲存下來,避免微信頭像URL失效後的異常情況。 https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
引數說明
| 引數 | 是否必須 | 說明 |
|---|---|---|
| access_token | 是 | 呼叫憑證(上一個請求中獲得) |
| op |
