用webView顯示文字中的樣式
阿新 • • 發佈:2019-02-13
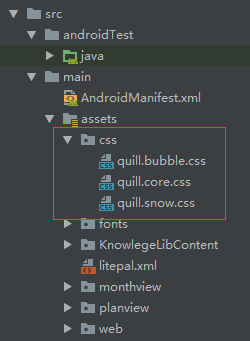
1.引入三個css層疊樣式表文件

2.在html的head上引入樣式(紅色部分程式碼)
private String getHtmlData(String bodyHTML) {
String head = "<head>"
+ "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\"> "
+"<link rel=\"stylesheet\" href=\"file:///android_asset/css/quill.bubble.css\" />"
+"<link rel=\"stylesheet\" href=\"file:///android_asset/css/quill.core.css\" />"
+"<link rel=\"stylesheet\" href=\"file:///android_asset/css/quill.snow.css\" />"
藍色程式碼設定webView中的行間距,不需要可刪除
