Android單選框(RadioButton)
阿新 • • 發佈:2019-02-14
●使用Android單選框的時候,要用RadioGroup來分組
●選擇RadioGroup裡的單選框的時候,將呼叫RadioGroup的Check·()方法
●追加單選框被選擇時處理的時候,
1.呼叫setOnCheckedChangeListener()方法,並把RadioGroup.OnCheckedChangeListener例項作為引數傳入
2.在RadioGroup.OnCheckedChangeListener的onCheckedChanged()方法裡,取得被選中
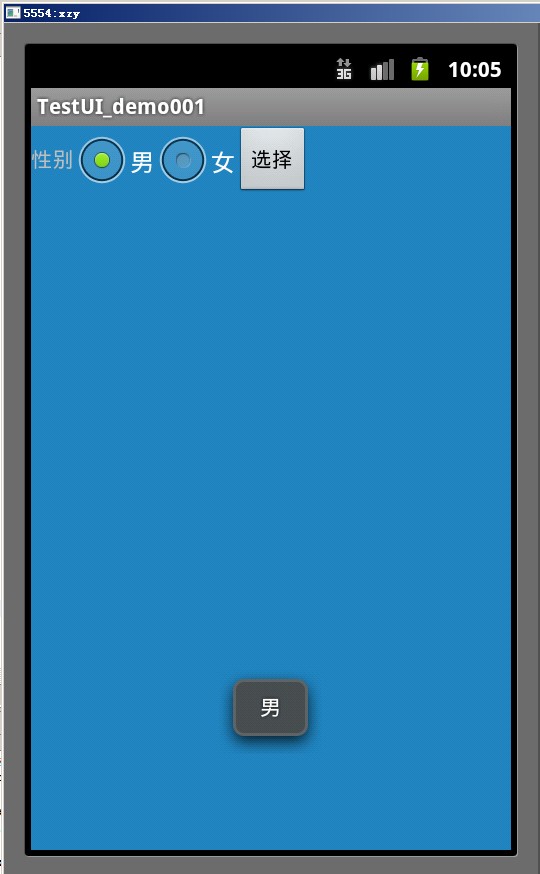
看一個小例子:
package com.xzy.demo.ui;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class TestUI_demo001Activity extends Activity {
private Button button;
private RadioGroup rg;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 設定容器佈局檔案
setContentView(R.layout.main);
// 獲得單選按鈕組和button按鈕
rg = (RadioGroup) findViewById(R.id.RadioGroup1);
button = (Button) findViewById(R.id.Button1);
// 為按鈕組繫結事件
rg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton r = (RadioButton) findViewById(checkedId);
Toast.makeText(TestUI_demo001Activity.this,
"你選擇的是:" + r.getText(), 3000).show();
}
});
// 為按鈕繫結事件
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
for (int i = 0; i < rg.getChildCount(); i++) {
RadioButton r = (RadioButton) rg.getChildAt(i);
if (r.isChecked()) {
Log.i("單選按鈕", (String) r.getText());
Toast.makeText(TestUI_demo001Activity.this,
r.getText(), 3000).show();
break;
}
}
}
});
}
} <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/background2"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="性別"
android:height="50px"
/>
<RadioGroup
android:id="@+id/RadioGroup1"
android:layout_width ="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/RadioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
/>
<RadioButton
android:id="@+id/RadioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
/>
</RadioGroup>
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選擇"
/>
</LinearLayout>