Google Chrome除錯js簡單說明
阿新 • • 發佈:2019-02-15
開發中,我們可能會遇到各種各樣的問題,前端的,後臺的,資料庫的,伺服器的,各式各樣的問題等著我們去填坑,
所以除錯js,樣式也是需要了解點的,這樣會事半功倍,本篇以谷歌瀏覽器為例。
1.開啟谷歌瀏覽器,然後開啟除錯功能欄(按快捷鍵F12或者ctrl+shift+j),開啟後頁面如下所示:

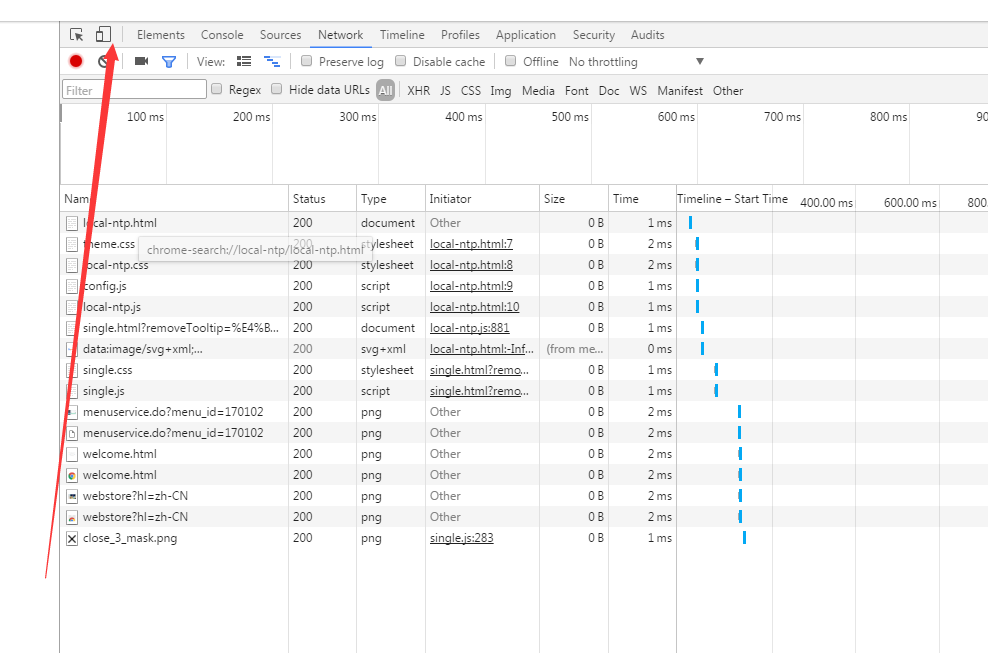
2.下面主要介紹一下開發者工具中常用的幾個基礎常用功能。左上角第二個選項,是用來切換手機頁面的。如果我們訪問的網址是手機端wap頁面,則點選此按鈕,就可以模擬手機進行訪問了。
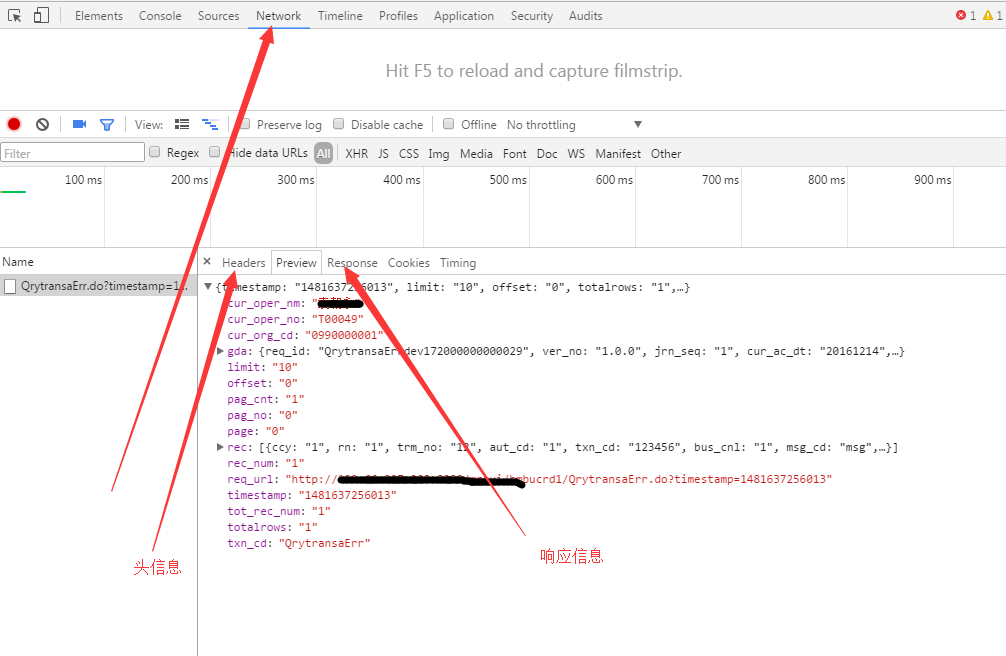
 3、Network是網路工具,可以檢視請求資料的狀態,型別,大小,時間等,如下圖。Network是在除錯中常用的工具,可以檢視傳送的請求是否正確,返回的資料是否正常等。
3、Network是網路工具,可以檢視請求資料的狀態,型別,大小,時間等,如下圖。Network是在除錯中常用的工具,可以檢視傳送的請求是否正確,返回的資料是否正常等。

4、Sources可以用來檢視頁面的原始檔,包括JS檔案和Html檔案。找到想要除錯的JS程式碼,在程式碼前單擊,即可設定斷點。當執行JS程式碼時,會自動進入到斷點執行。同Java除錯類似,JS除錯也可以單步執行、進入函式體內除錯、直接執行到下一斷點等,也可以選中某個變數或者表示式,右擊選中 Add selected text to watches選項,就可以在右側欄檢視該變數或表示式的值了,有利於功能除錯。
 5、如上圖所示,右上角4個斷點,分別是直接執行到下一斷點、單步執行、進入函式體內執行、返回函式執行結果。對應的快捷鍵分別是F8、F10、F11和shift+F11。在除錯時,把滑鼠放在某個變數上,就可以檢視該變數的執行值。
5、如上圖所示,右上角4個斷點,分別是直接執行到下一斷點、單步執行、進入函式體內執行、返回函式執行結果。對應的快捷鍵分別是F8、F10、F11和shift+F11。在除錯時,把滑鼠放在某個變數上,就可以檢視該變數的執行值。
