Android 滑動懸浮置頂效果的新實現
阿新 • • 發佈:2019-02-16
轉載自:http://blog.csdn.net/gemgaozhen/article/details/52371082#comments

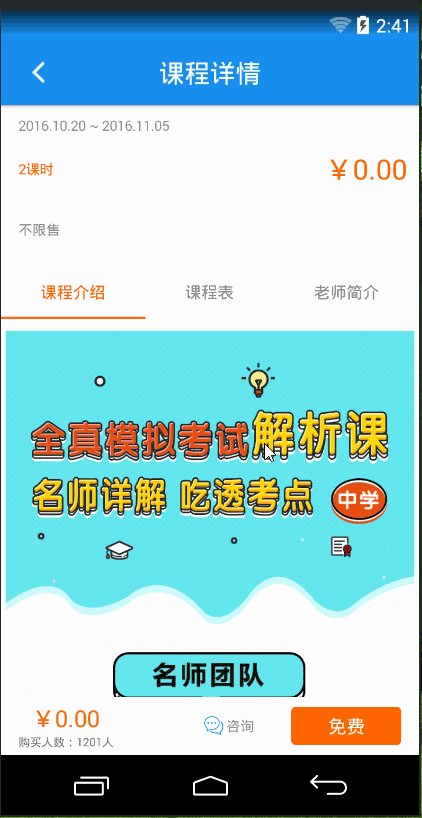
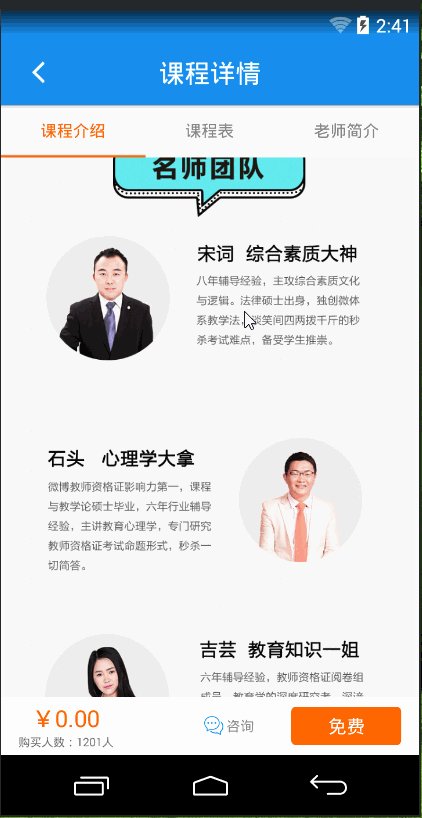
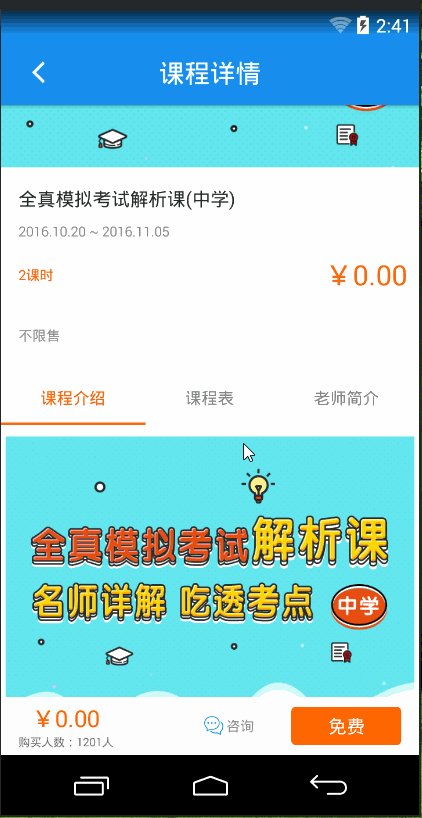
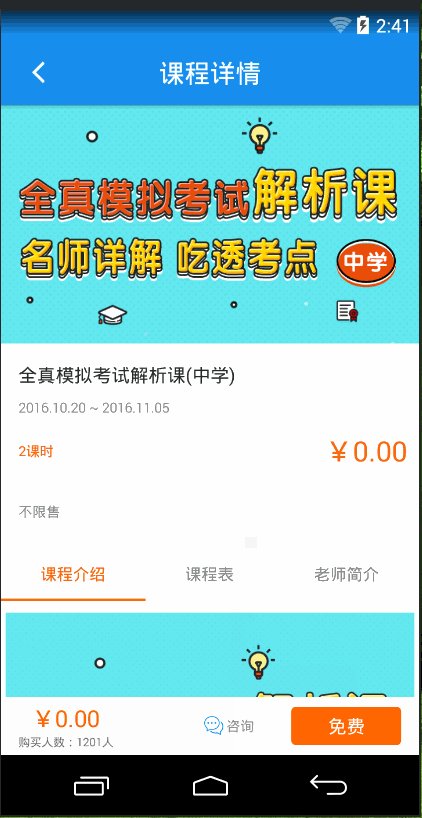
最近專案要實現如圖的效果,就是滑動的時候課程介紹那一欄到頂懸浮,而裡面的可滑動控制元件繼續滑動, 百度了好多,網上都是利用重寫scrollview滑動的監聽,來隱藏和顯示某一個控制元件來實現的,通過這個方法實現的滑動不是很流暢,於是我決定用最新的material design來實現這個效果。廢話不多說,直接上程式碼:
<?xml version="1.0" encoding="utf-8"?><!--android:background="#ffffff"--> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
這裡是佈局檔案,最外層是CoordinatorLayout,然後滑動時候要隱藏的控制元件放CollapsingToolbarLayout裡面,NestedScrollView裡面放的是置頂後可滑動的控制元件,然後就可以實現效果了,就是這麼簡單。
需要注意的有幾點:
1.CollapsingToolbarLayout必須設定app:layout_scrollFlags=”scroll”,他才可以滑動。
2.NestedScrollView必須設定app:layout_behavior這個屬性,他們才會聯動。
3.NestedScrollView裡面如果巢狀listview等可滑動的佈局時要重寫listview的onmeasures方法(網上一大堆)。
