微信小程式,橫向佈局,縱向佈局
阿新 • • 發佈:2019-02-19
1、概述
從Android開發過來的,所以對於wxml 這剪裁至html 的佈局還是比較靈活和複雜。Android裡是把方向orientation 分為 horizontal 和vertical
2、程式碼
wcss部分
/* pages/test/layout.wxss */
/*橫向佈局 */
.layout_horizontal{
height: 100rpx;
display: flex;
/*row 橫向 column 列表 */
flex-direction: row;
}
/*縱向佈局 */
.layout_vertical{
height: 100rpx;
display wxml 部分
<!--pages/test/layout.wxml-->
<!--橫向均分 -->
<view class="layout_horizontal">
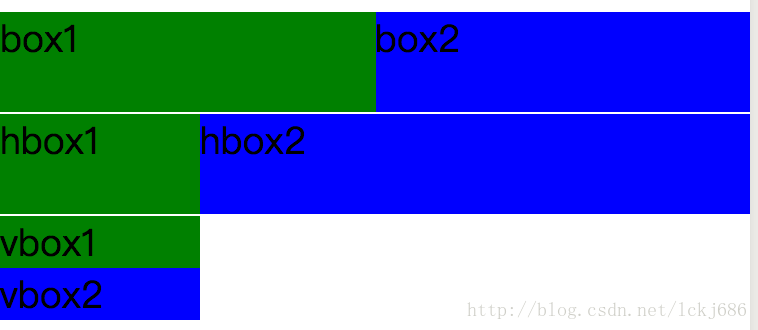
<view style="flex:1;background-color:green">box1</view 3、效果圖
4、補充說明
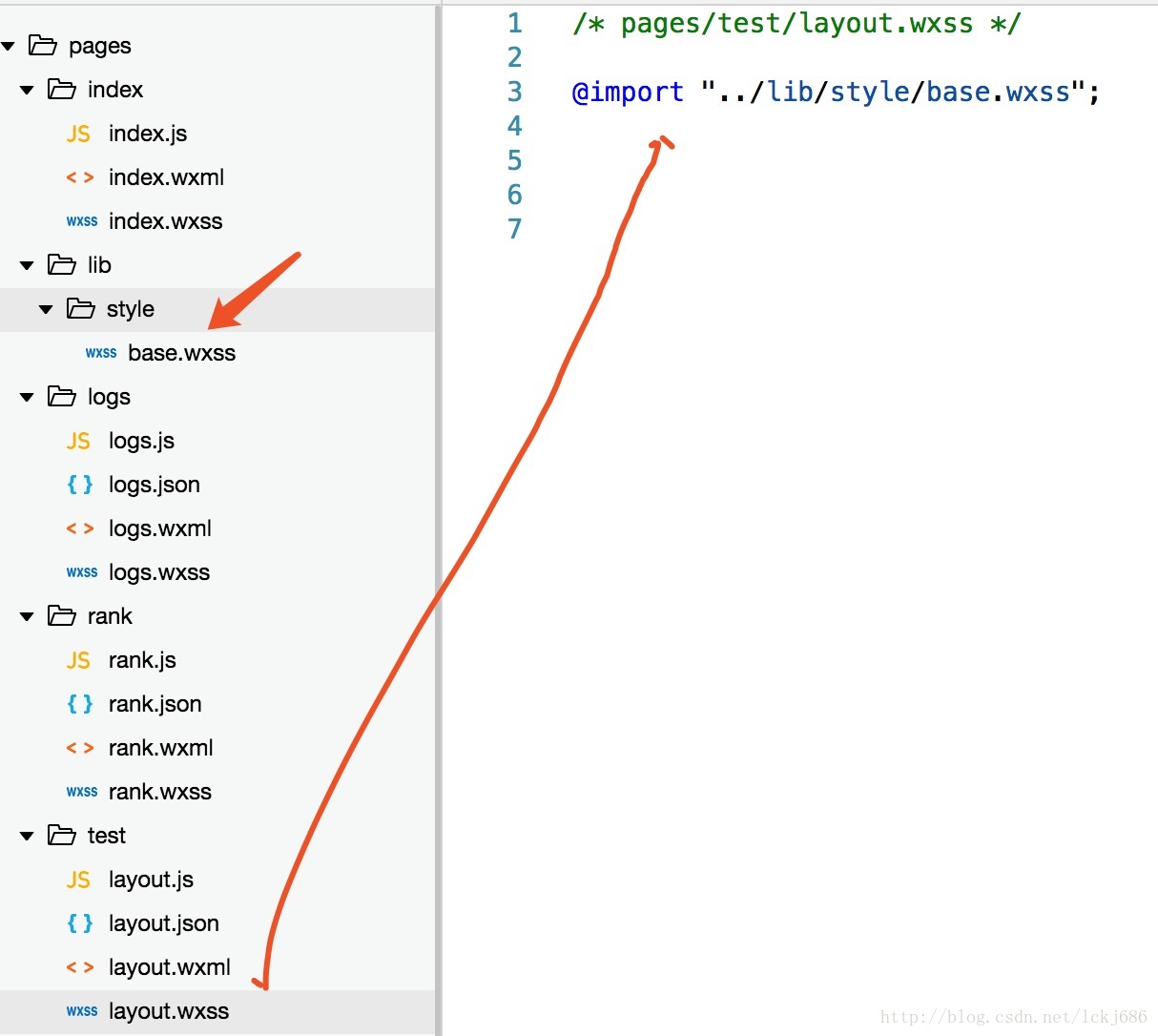
微信小程式 公共wcss 的引用方式