微信小程式使用百度地圖的Api
阿新 • • 發佈:2019-02-20
在微信中用百度map地圖
1.xxx.wxml中的檔案 <!--pages/dili/dili.wxml--> <view> <viwe>經度:{{longitude}}</viwe> <view>緯度:{{latitude}}</view> <view>地址:{{address}}</view> <view>城市:{{cityInfo.city}}</view> </view> 2. 這是微信種js的程式碼 // 引用百度地圖微信小程式JSAPI模組 var bmap = require('../../libs/bmap-wx.min.js'); var wxMarkerData = []; //定位成功回撥物件 Page({ data: { // 這個值是在百度api中申請的。 ak: "tQcVtG7wiVYZ4GqTsCXIG5OUPQw0HhKL", //填寫申請到的ak markers: [], longitude: '', //經度 latitude: '', //緯度 address: '', //地址 cityInfo: {} //城市資訊 }, onLoad: function (options) { var that = this; /* 獲取定位地理位置 */ // 新建bmap物件 var BMap = new bmap.BMapWX({ ak: that.data.ak }); var fail = function (data) { console.log(data) }; var success = function (data) { //返回資料內,已經包含經緯度 //使用wxMarkerData獲取資料 wxMarkerData = data.wxMarkerData; //把所有資料放在初始化data內 that.setData({ markers: wxMarkerData, latitude: wxMarkerData[0].latitude, longitude: wxMarkerData[0].longitude, address: wxMarkerData[0].address, cityInfo: data.originalData.result.addressComponent }); } // 發起regeocoding檢索請求 BMap.regeocoding({ fail: fail, success: success }); } })
3.注意:如果你的提示這個東西
有兩種解決的方法,這兩種辦法有兩種情景使用。
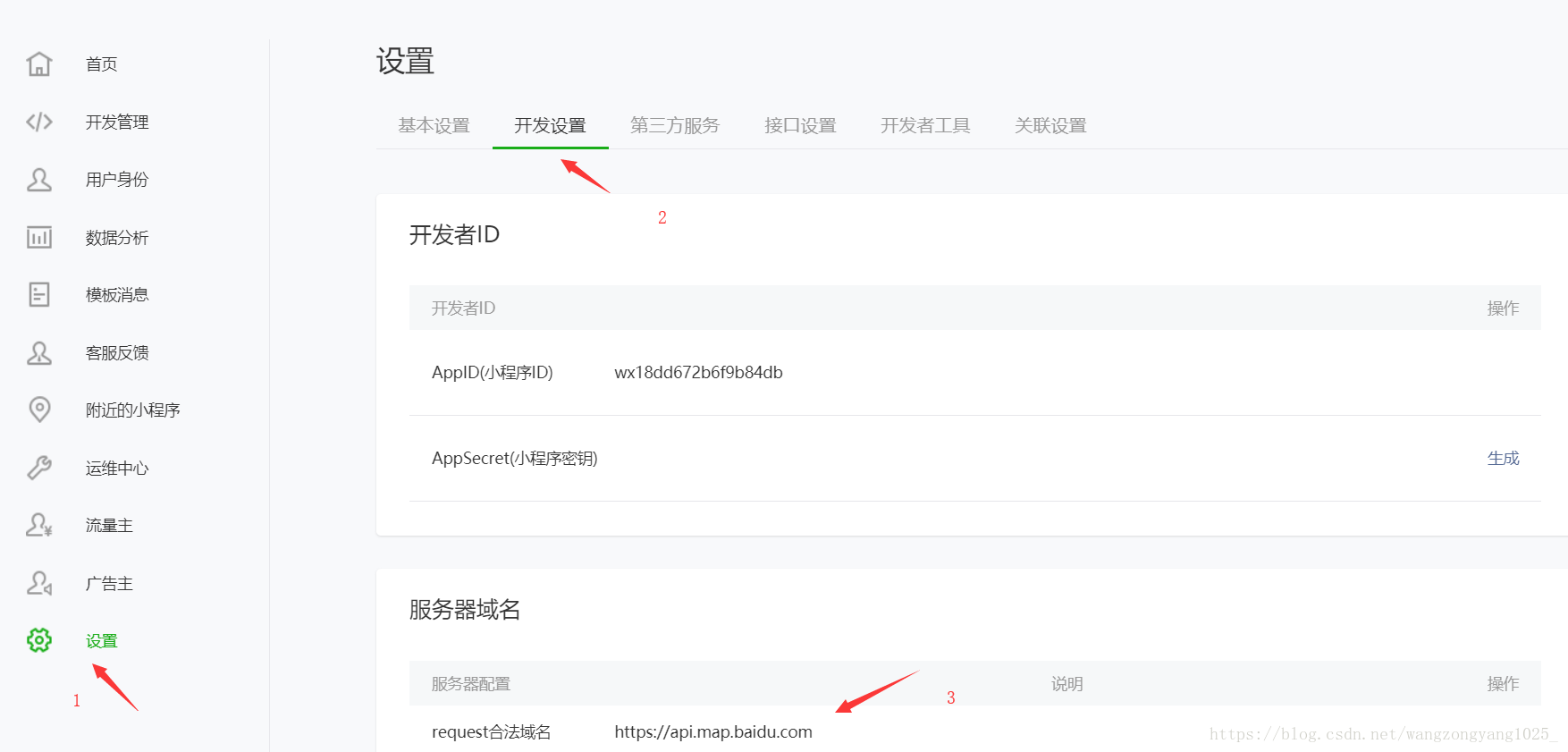
(1)如果你需要上線的話,就要在你的後臺配置中去新增地址
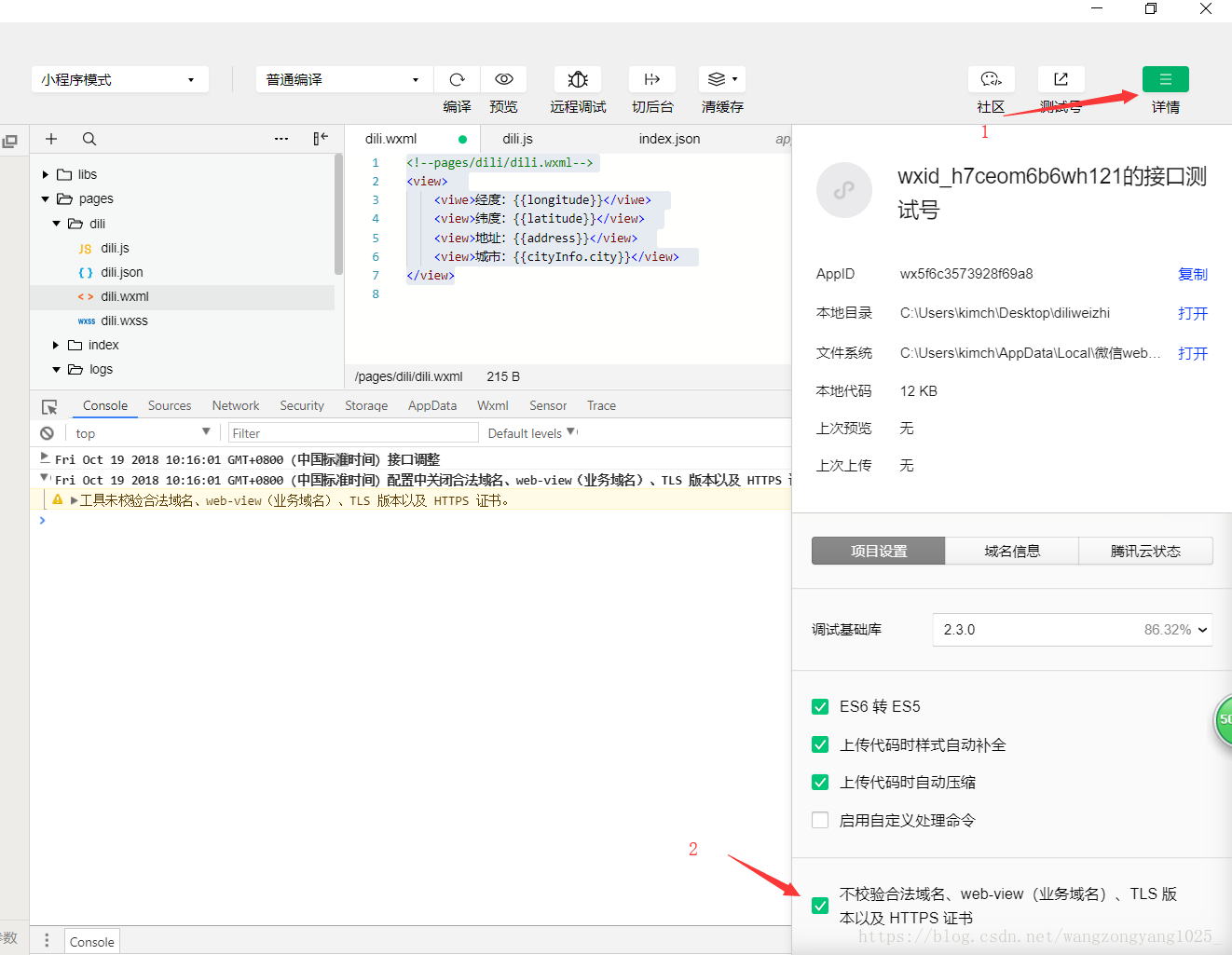
(2)第二種方法就是在的的微信小程式的工具中開啟專案設定
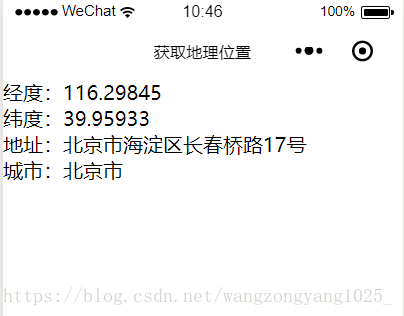
這樣的話就成功的可以顯示了