Jquery的toggle函式
阿新 • • 發佈:2019-05-07
- toggle()函式用於切換元素的顯示/隱藏
- jQuery還有一個同名的事件函式toggle(),用於繫結click事件並在觸發時輪流切換執行不同的事件處理函式。
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
$(selector).toggle(speed,callback,switch)| speed | 可選。規定元素從可見到隱藏的速度(或者相反)。預設為 "0"。 |
| callback | 可選。toggle 函式執行完之後,要執行的函式。 |
| switch | 可選。布林值。規定 toggle 是否隱藏或顯示所有被選元素。 True - 顯示所有元素 False - 隱藏所有元素 如果設定此引數,則無法使用 speed 和 callback 引數。 |
注意switch中的True、False 首字母大寫
http://www.w3school.com.cn/jquery/effect_toggle.asp
toggle() 方法迴圈呼叫函式
$(selector).toggle(fun1(),fun2(),funN(),...)其中,fun1,fun2就是多個函式的名稱
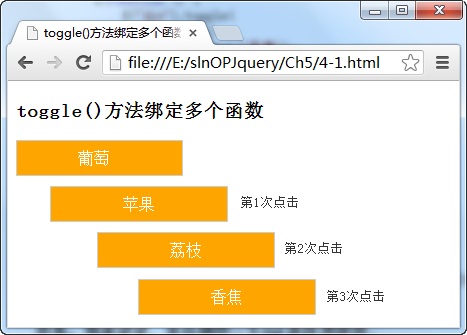
例如,使用toggle()

在瀏覽器中顯示的效果(下圖將多個結果展示在了一起):

從圖中可以看出,每次點選<div>元素時,都依次執行toggle()方法繫結的函式,當執行到最後一個函式時,再次點選將又返回執行第一個函式。(迴圈執行的,按照寫的循序執行)
注意:toggle()方法支援目前主流穩定的jQuery版本1.8.2,在1.9.0之後的版本是不支援的。
