不要再造輪子了:聊一聊 JavaScript 的 URL 物件是什麼?
本文由葡萄城技術團隊於部落格園翻譯並首發
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
如果我們自己編寫從URL中分析和提取元素的程式碼,那麼有可能會比較痛苦和麻煩。程式設計師作為這個社會中最“懶”的群體之一,無休止的重複造輪子必然是令人難以容忍的,所以大多數瀏覽器的標準庫中都已經內建了URL物件。
那麼現在,有了它,我們就可以將URL字串作為引數傳遞給URL的建構函式,並建立它的例項解析URL內容了嗎?答案是:“是的!”。
要使用URL建構函式建立URL物件,我們在以下程式碼中使用new來建立:
new URL('https://www.grapecity.com.cn');
在上面的程式碼中,我們建立了一個絕對地址的URL物件的例項。但同時,我們還可以傳入一個相對地址作為第一個引數,並把相對地址的基礎URL作為第二個引數來建立一個URL物件。可能比較拗口,我們舉個栗子:
new URL('/developer', 'https://www.grapecity.com.cn');
看上面的程式碼,第二個基礎URL引數必須是一個有效的絕對地址,而不可以是一個相對的地址片段,它必須要以http://或https://開頭,我們還可以在下面的程式碼中以類似於鏈式定義的方式來使用:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);如果每個引數使用toString()的話,我們的執行結果應該如下:
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn/aboutus
第二個引數是可選引數,只有當第一個引數是相對地址時才應傳入。我們傳入的字串或URL物件被轉換為USVString物件,該物件對應於一組Unicode標量值可能的序列集合。在我們的程式碼中,我們可以將它們視為常規字串。如果兩個引數都是相對地址,或者基礎URL和相對地址一起無效,則會丟擲TypeError異常。我們可以直接將URL物件傳遞給第二個引數,因為URL物件的toString方法將在建構函式中操作之前將URL物件轉換為完整的URL字串。
URL物件可以具有以下屬性:
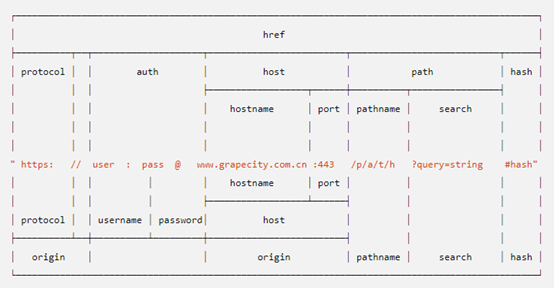
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search等屬性,接下來,讓我們一起來了解一下它們吧!
Hash屬性
hash屬效能獲得URL中位於#號後的部分。由於字串沒有經過百分比解碼,因此仍然對如下所示的特殊符號進行編碼。它們使用下面的對映進行編碼。在編碼過程中,左側的字元將轉換為右側的字元:
‘:’—%3A‘/’—%2F‘?’—%3F‘#’—%23‘[‘—%5B‘]’—%5D‘@’—%40‘!’—%21‘$’—%24“‘“—%27‘(‘—%28‘)’—%29‘*’—%2A‘+’—%2B‘,’—%2C‘;’—%3B‘=’—%3D‘%’—%25‘ ‘—%20或者+
例如,我們有這樣的URL字串,https://www.grapecity.com.cn/developer/spreadjs#price,然後我們可以直接取出Hash屬性值,如下所示:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.hash);
在執行結果中,我們在console.log語句中得到‘#price’。該屬性是一個USVString,當我們像上面那樣獲取它時,它會被轉換為字串。因為它不是隻讀屬性,所以我們也可以像下面的程式碼中那樣直接為它賦值:
exampleUrl.hash = '#newHash';
例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log(exampleUrl.hash);
我們通過href屬性就能獲得更新後的URL https://www.grapecity.com.cn/developer/spreadjs#newHash
Host 屬性
URL物件的host屬性是包含主機名的USVString。如果埠包含在: 之後,則我們還將獲得主機的埠號。例如,如果我們有:
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/');
console.log(exampleUrl.host);
我們就能獲得huozige.grapecity.com.cn:8080。與其他USVString屬性一樣,當我們檢索它時,它會轉換為字串。同樣的,它也不是隻讀屬性,所以我們也可以像hash屬性一樣為它賦值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
exampleUrl.host = 'es.grapecity.com.cn:80';
console.log(exampleUrl);
這樣我們一樣能夠獲得全新的URL。
Hostname 屬性
使用hostname屬性,可以從URL得到埠外的主機名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示');
console.log(exampleUrl.hostname)
你同樣也可以像修改其他屬性一樣修改hostname屬性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 屬性
URL物件的href屬性包含了傳入URL物件的整個地址字串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price');
console.log(exampleUrl.href);
打出來的就是我們傳給URL建構函式的內容,和其他屬性一樣,href屬性也不是隻讀的。
Origin 屬性
區別於其他屬性,Origin是一個只讀屬性,它將為你返回具有URL來源的Unicode序列化USVString。Origin的結構是由傳入的URL型別決定的,對於http或https 的連結,得到的Origin將會為 協議(http/https)+ (://) + 域名 + (:埠),一般情況下,預設埠將會被忽略。對於BLOB 連結,Origin返回的則是BLOB:後面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443")
const url2 = new URL("blob:https://www.grapecity.com.cn/:443")
console.log(url1.origin);
console.log(url2.origin)
你將會得到
https://www.grapecity.com.cn
UserName & Password屬性
UserName和Password屬性也是可寫屬性,它能提取域名前的使用者名稱和密碼部分的內容,例如:
const url = new URL('https://username:[email protected]');
console.log(url.username);
console.log(url.password);
url.username = “username1”;
url.password = “password1”;
console.log(url.username);
console.log(url.password);
Pathname屬性
這個屬性是指獲得傳入url的第一個斜槓(/) 後面除引數外的部分,例如:
const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")
console.log(url.pathname);
Port屬性
Port屬性是指可以獲得傳入Url地址的埠值,這個屬性也是可寫的。
const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');
console.log(url.port);
Protocol屬性
可以獲得傳入Url地址引數的協議名,一般是指類似http:,https:,ftp:,file:等這樣的協議。
const url = new URL('https://www.grapecity.com.cn/');
console.log(url.protocol);
Search屬性
可以獲得傳入Url地址引數?後的部分,但該屬性只能獲得整個查詢字串,如若需要了解各個引數的值,可以使用searchParams屬性。
const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');
console.log(url.search);
searchParams屬性
search屬性只為我們獲取了整個引數字串,如果有把字串解析為鍵值對,這時候searchParams屬性就派上了用場,該屬性將獲得一個URLSearchParams物件,該物件具有列出查詢字串鍵值對列表的能力,例如,要獲取引數列表,我們可以這樣使用。
const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2'); console.log(url.searchParams.get('key1')); console.log(url.searchParams.get('key2'));
從第一個console.log語句中獲得value1,從第二個console.log語句中獲得value2。URLSearchParams物件有一個get方法,通過鍵名獲取給定查詢字串鍵的值。
靜態方法
URL建構函式裡有2個靜態方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()靜態方法會建立一個 DOMString,其中包含一個表示引數中給出的物件的URL。這個 URL 的生命週期和建立它的視窗中的 document 繫結。這個新的URL 物件表示指定的 File 物件或 Blob 物件。
URL.revokeObjectURL()方法會釋放一個通過URL.createObjectURL()建立的物件URL. 當你要已經用過了這個物件URL,然後要讓瀏覽器知道這個URL已經不再需要指向對應的檔案的時候,就需要呼叫這個方法。
總結
最後為大家帶來一張表,希望能更好的幫助大家通覽

有了URL物件,操縱和從URL中提取部分不再是一件痛苦的事情,因為我們不必自己編寫所有程式碼來完成這項工作。大多數瀏覽器的標準庫中都內建了URL物件。現在我們可以將URL作為字串傳遞給URL建構函式並建立URL的例項。然後,我們可以使用方便的值屬性和方法來操作並獲得我們想要的URL部分。
最後,有什麼問題,歡迎直接留言。
