js的class基礎
阿新 • • 發佈:2020-01-05
基本寫法
let log = console.log;
class people {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
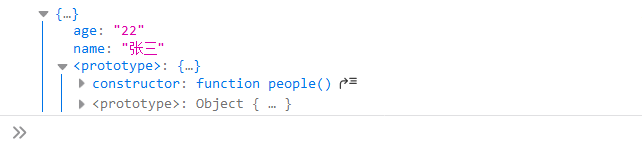
let aa = new people('張三', '22');
log(aa);
- 類的資料型別是函式
- 類本身就是指向建構函式的
- 類的方法之前不需要逗號分隔
- 類中所有的方法都是不可列舉的
constructor
- 每個類都會有一個constructor方法,該方法屬於構造方法。
- 在new這個物件的時候會執行該方法
- 該構造方法預設返回例項物件(this)
class表示式
let log = console.log;
let PeopleClass= class people {
getName(){
return people.name;
}
}
let aa = new PeopleClass();
log(aa.getName());- 此處的class類名是people,而不是PeopleClass
- 如果內部沒有用到類名,也可以省略類名

類的getter和setter
let log = console.log;
class people {
get name() {
log("小明");
}
set name(res) {
log("設定名字叫:" + res);
}
}
let aa = new people();
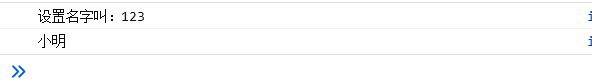
aa.name = 123;
aa.name;
class的靜態方法和靜態屬性
- 靜態屬性就是不會被例項繼承的屬性,同理,還會有一種叫例項屬性
- 目前es6只有靜態方法,沒有靜態屬性
let log = console.log;
class people {
static sayName() {
log("小明");
}
sayAge(){
log("22")
}
}
let aa = new people();
log(aa);
aa.sayAge()
people.sayName();
new.target屬性
- 該屬性用來獲取當前建構函式是通過什麼方式呼叫的
- 子類繼承父類時,呼叫子類的建構函式時,在父類中的new.target屬性會返回子類的類名
let log = console.log;
class people {
constructor() {
log(new.target)
log(new.target === people)
}
}
class Speople extends people {
constructor() {
super()
}
}
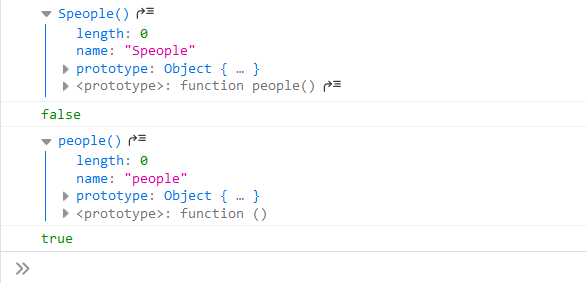
let aa = new Speople();
let bb = new people();
- 利用此特點,可以寫出只能用new命令呼叫的class
- 還可以寫出不能獨立使用,必須要被繼承才能用的class,反之同理。
