abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之八(四十四)
阿新 • • 發佈:2020-04-14
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層建立實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四) abp(net core)+easyui+efcore實現倉儲管理系統——建立應用服務(五) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表檢視(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改檢視(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之選單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
在上一篇文章abp(net core)+easyui+efcore實現倉儲管理系統——入庫管理之七(四十三)中我們實現了測試了入庫單新增功能,不過還存在一些BUG。今天我們來繼續完善入庫單資訊新增功能。同時講講如何通過瀏覽器的除錯功能來調整CSS樣式。
十二、解決EasyUI的顯示異常
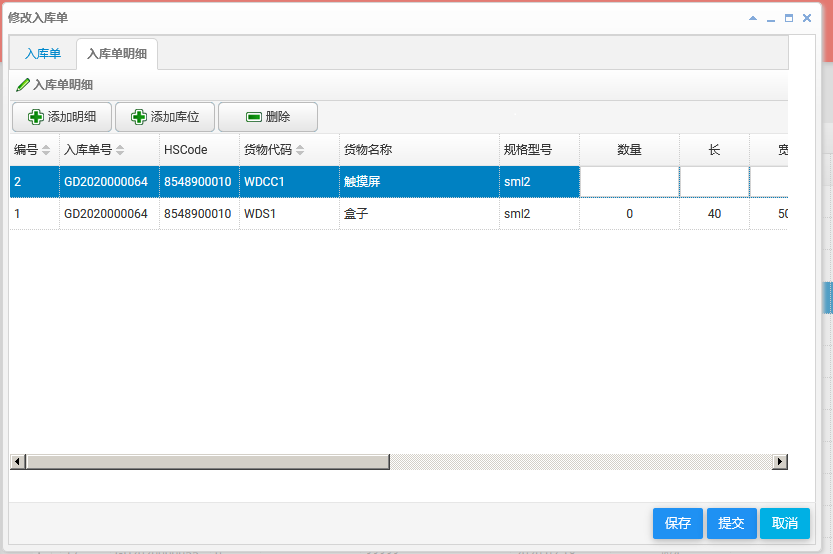
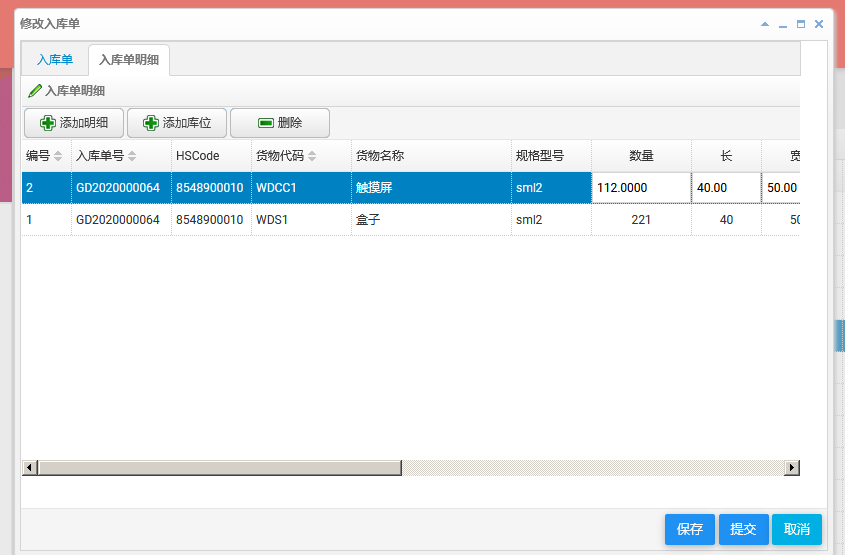
1.在“入庫單明細”介面中新增相應的貨物資訊之後,修改數量、長寬高等資料時,看不見原來的資料。如下圖。

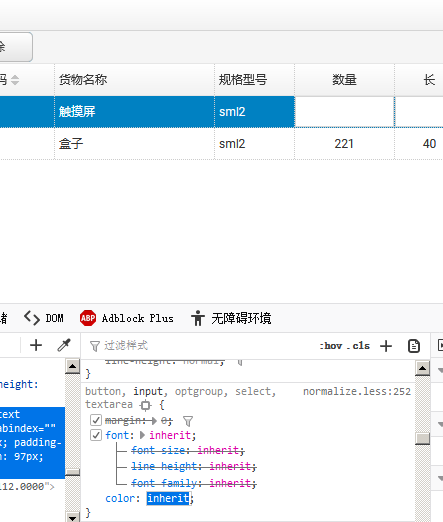
2.使用滑鼠選中“數量”中的數字,才能看見資料。如下圖。

3.在數量輸入框上單擊滑鼠右鍵,在彈出選單中選擇檢視元素(注:我使用的是firefox)。如下圖。

4.在檢視元素的css,過程中我們發現,並沒有給輸入框中的數字賦顏色值。如下圖。

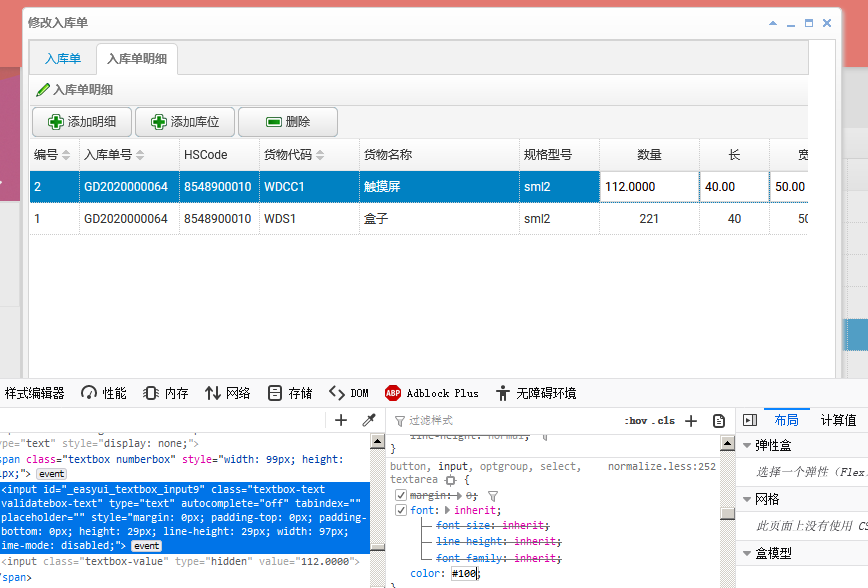
5. 我們在color屬性中填入一個顏色值(“#100”),輸入框中的數字,立馬可以顯示。如下圖。

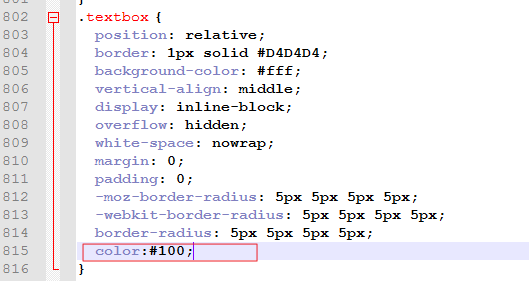
6.我們找到“easyui-1.8\themes\bootstrap\easyui.css”檔案,找到“.textbox”樣式,在這個樣式中新增顏色(“color:#100”)。如下圖。

7..我們再次,檢視“入庫單明細”。如下圖。

&nbs
