文件驅動 —— 表單元件(六):基於AntDV的Form表單的封裝,目標還是不寫程式碼
阿新 • • 發佈:2020-09-25
# 開原始碼
[https://github.com/naturefwvue/nf-vue3-ant](https://github.com/naturefwvue/nf-vue3-ant)
> 也不知道大家是怎麼寫程式碼的,這裡全當拋磚引玉
# 為何封裝?
> AntDV非常強大,效果也非常漂亮,功能強大,使用也非常靈活,只是寫起來程式碼有點多。
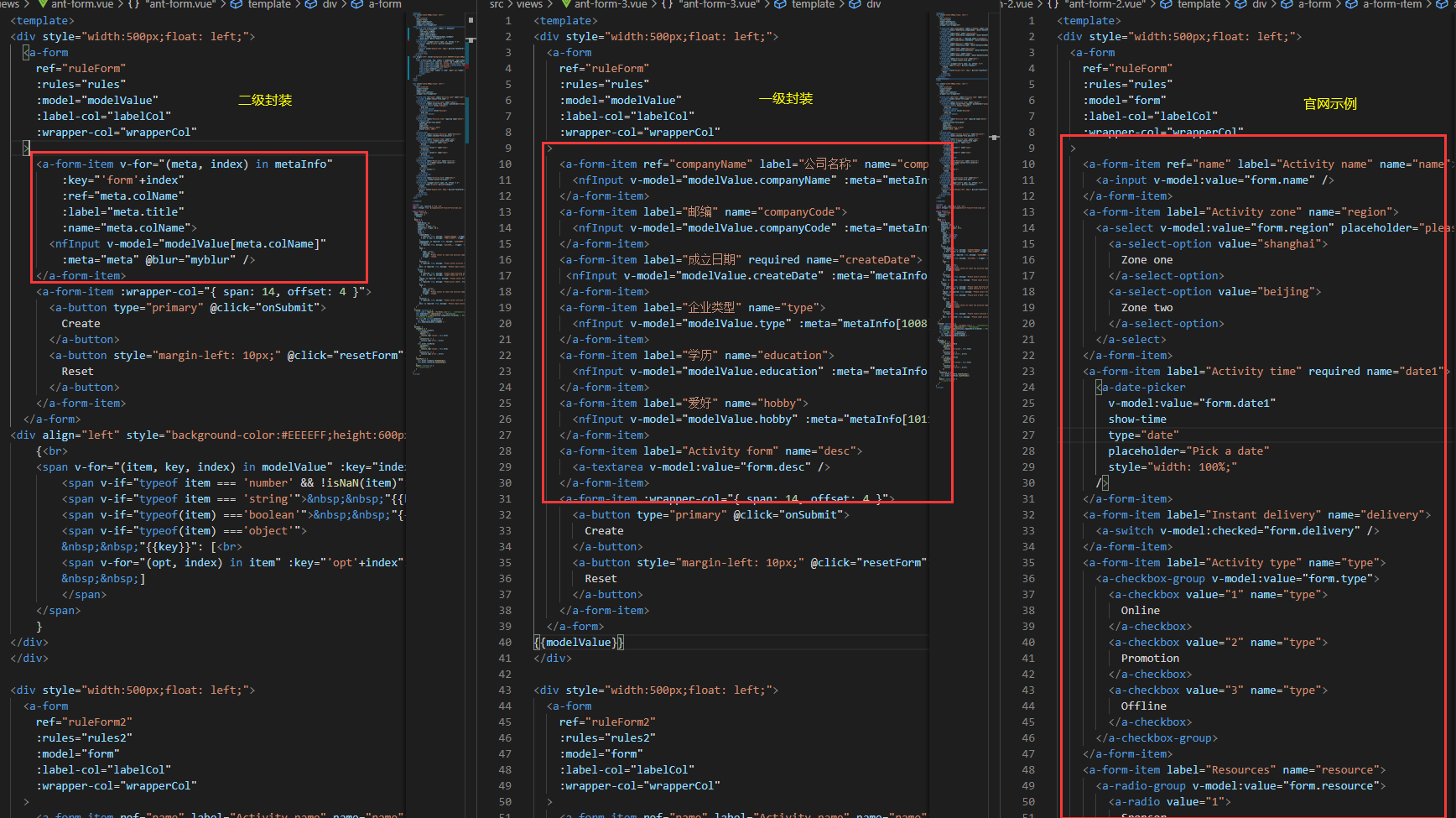
可以看下面的這個對比圖,最右面的是官網的例項程式碼,非常長,一屏都沒放下,中間的是一級封裝,把a-input、a-select這類的元件封裝起來,最左面是用for迴圈,遍歷欄位。

# 一級封裝
針對表單域裡面的 a-input、a-select 這類元件進行封裝,統一屬性和事件,簡化操作。這樣一行一個欄位,寫起來就很簡潔了,具體封裝方法可以看這裡:[https://www.cnblogs.com/jyk/p/13686742.html](https://www.cnblogs.com/jyk/p/13686742.html)
# 二級封裝
使用v-for迴圈a-form-item,這樣欄位再多也不怕。
既然看起來這麼簡潔了,幹嘛還要一行一行的寫呢?來個for迴圈他不香嗎?
當然可以了,準備好json檔案,簡單組織一下就好。
~~~
"1000":{
"controlId": 1000,
"colName": "companyName",
"controlType": 101,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "請輸入公司名稱",
"title": "公司名稱",
"autocomplete": "on",
"size": 30,
"maxlength": 100,
"optionList": [],
"tdCount":1
},
"1001":{
"controlId": 1001,
"colName": "companyCode",
"controlType": 131,
"isClear": true,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "公司郵編",
"title": "公司郵編",
"autocomplete": "on",
"min": 100000,
"max": 999999,
"step": 1,
"maxlength": 6,
"optionList": [],
"tdCount":1
}
......
~~~
~~~
const json = require('./FormDemo.json') // 載入meta資訊,json格式
this.modelValue = reactive({}) // 放資料的model
this.metaInfo = reactive(json.companyForm.formItem) // 表單需要的meta資訊
// 根據meta 設定model
for (var key in this.metaInfo) {
var meta = this.metaInfo[key]
this.modelValue[meta.colName] = ''
}
~~~
# 三級封裝
把整個表單都做到獨立元件裡面。
一個實現增刪改查的頁面裡,往往需要資料列表、分頁、查詢、和表單,如果直接放在一個頁面裡,還是有點太亂,所以需要進一步封裝,就是把新增和修改的表單單獨封裝在一個元件裡面,這樣外面的頁面就是和表單元件、查詢元件、資料列表元件和分頁元件對話了,程式碼會非常簡潔。
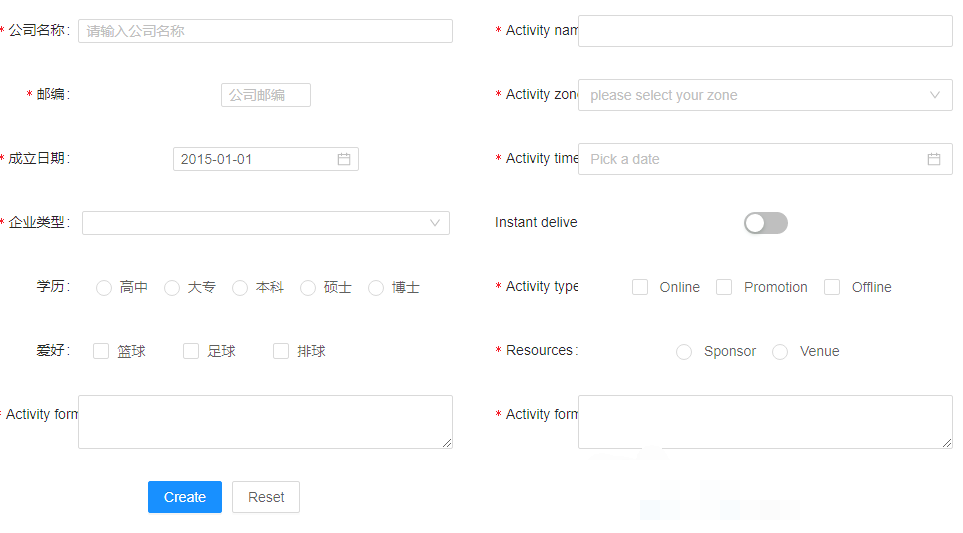
# 多行多列的表單咋弄?
AntDV的Form表單似乎只能是單列或者單行的,沒發現多行多列的方法。
單列就是下面這樣

多行多列是這樣

難道現在都不需要這種多行多列的表單了嗎?
# 為啥不自己寫個table?
這個還真寫了,查詢表單就是自己寫的table,只是我發現表單驗證的功能似乎被AntDV給封裝到了Form表單裡面,目前還沒發現單獨使用的方法。
所以目前只好直接封裝Form表單來實現表單驗證功
