《進擊吧!Blazor!》第一章 5.元件開發
阿新 • • 發佈:2021-02-26
>《進擊吧!Blazor!》是本人與張善友老師合作的Blazor零基礎入門系列視訊,此係列能讓一個從未接觸過Blazor的程式設計師掌握開發Blazor應用的能力。
> 視訊地址:https://space.bilibili.com/483888821/channel/detail?cid=151273
> 本系列文章是基於《進擊吧!Blazor!》直播內容編寫,升級.Net5,改進問題,講解更全面。因為篇幅有限,文章中省略了部分程式碼,完整示例程式碼:https://github.com/TimChen44/Blazor-ToDo
>作者:陳超超
>Ant Design Blazor 專案貢獻者,擁有十多年從業經驗,長期基於.Net技術棧進行架構與開發產品的工作,現就職於正泰集團。
>郵箱:[email protected]
>歡迎各位讀者有任何問題聯絡我,我們共同進步。
這次分享我麼要聊聊Blazor的精髓,也是我個人認為Blazor框架體系中最優秀的特性——元件。
# 元件
元件(Component)是對資料和方法的簡單封裝。幾乎所有UI相關的框架都有元件(控制元件)的概念。

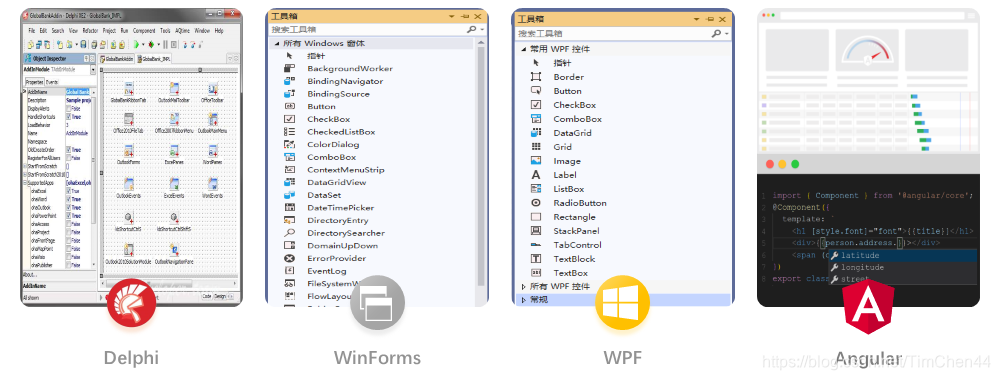
早期的Delphi元件叫做VCL(Visual Component Library),它採用自身巢狀的方式組合成所需的使用者介面,並提供屬性,方法,事件與元件外部進行互動,自身有著獨立的生命週期,在必要的時候進行銷燬。
之後.Net的WinForms和WPF元件相對於Delphi雖然設計實現上完全不同,但是對元件的定義和用途上幾乎一致。
現在Web前端框架Angular中也採用了元件的概念,整體理念依舊相似。
> 有些框架根據是否可見將元件分為,元件(Component)不可見,控制元件(Control)可見,比如Delphi,WinForms
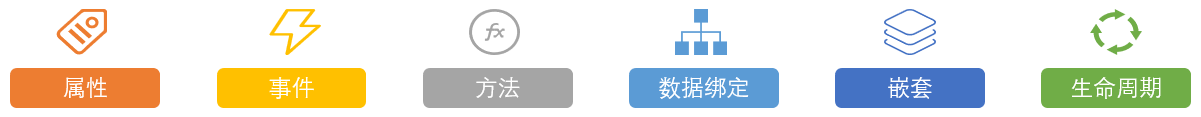
縱觀這些框架的元件設計,可以提煉出元件包含以下特性。

Blazor應用也是使用元件構建的。元件是自包含的使用者介面 (UI) 塊,例如頁、對話方塊或窗體。 元件包含插入資料或響應 UI 事件所需的 HTML 標記和處理邏輯。 元件非常靈活且輕量。 可在專案之間巢狀、重複使用和共享。
## 1.引數(屬性)
提供元件外部向元件內部傳遞資料的方式。
在Blazor中我們稱元件的屬性(Property)叫引數(Parameter),引數本身就是一個屬性,但是為了讓Blazor框架能區分兩者,所以我們在屬性上增加 [Parameter]特性來宣告屬性為元件的引數。
```csharp
[Parameter]
public string Text { get; set; }
```
#### 元件引數
元件引數可以接收來在`razor`頁面中給與的值,支援簡單型別,也可以支援複雜型別。
```html
