微信小程式入門:頁面樣式
一、總體樣式
微信小程式允許在頂層放置一個app.wxss檔案,裡面採用 CSS 語法設定頁面樣式。這個檔案的設定,對所有頁面都有效。注意,小程式雖然使用 CSS 樣式,但是樣式檔案的字尾名一律要寫成.wxss。
開啟上一篇教程的示例,在專案頂層新建一個app.wxss檔案,內容如下。
page {
background-color: pink;
}
text {
font-size: 24pt;
color: blue;
}
上面程式碼將整個頁面的背景色設為粉紅,然後將
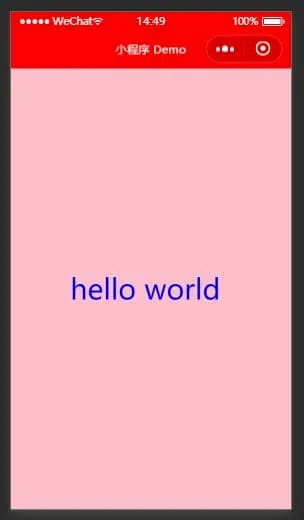
開發者工具匯入程式碼之後,得到了下面的渲染結果。
可以看到,頁面的背景色變成粉紅,文字字型變大了,字型顏色變成了藍色。
實際開發中,直接對
開啟pages/home/home.wxml檔案,把頁面程式碼改成下面這樣。
然後,將頂層的app.wxss檔案改掉,不再直接對
page {
background-color: pink;
}
.title {
font-size: 24pt;
color: blue;
}
上面程式碼中,樣式設定在 class 上面(.title),這樣就可以讓不同的class呈現不同的樣式。修改之後,頁面的渲染結果並不會有變化。
這個示例的完整程式碼,可以到程式碼倉庫[2]檢視。
二、Flex 佈局
各種頁面元素的位置關係,稱為佈局(layout),小程式官方推薦使用 Flex 佈局。不熟悉這種佈局的同學,可以看看我寫的《Flex 佈局教程》[3]。下面演示如何通過 Flex 佈局,將上面示例的文字放置到頁面中央。
首先,在pages/home目錄裡面,新建一個home.wxss檔案,這個檔案設定的樣式,只對 home 頁面生效。這是因為每個頁面通常有不一樣的佈局,所以頁面佈局一般不寫在全域性的app.wxss裡面。
然後,home.wxss檔案寫入下面的內容。
page { height: 100%; width: 750rpx; display: flex; justify-content: center; align-items: center; } 開發者工具匯入專案程式碼,頁面渲染結果如下。 下面解釋一下上面這段 WXSS 程式碼,還是很簡單的。
(1)height: 100%;:頁面高度為整個螢幕高度。
(2)width: 750rpx;:頁面寬度為整個螢幕寬度。
注意,這裡單位是rpx,而不是px。rpx是小程式為適應不同寬度的手機螢幕,而發明的一種長度單位。不管什麼手機螢幕,寬度一律為750rpx。它的好處是換算簡單,如果一個元素的寬度是頁面的一半,只要寫成width: 375rpx;即可。
(3)display: flex;:整個頁面(page)採用 Flex 佈局。
(4)justify-content: center;:頁面的一級子元素(這個示例是
(5)align-items: center;:頁面的一級子元素(這個示例是
這個示例的完整程式碼,可以到程式碼倉庫[4]檢視。
三、WeUI
如果頁面的所有樣式都自己寫,還是挺麻煩的,也沒有這個必要。騰訊封裝了一套 UI 框架 WeUI[5],可以拿來用。手機訪問 weui.io[6],可以看到這套 UI 框架的效果。
這一節就來看看,怎麼使用這個框架的小程式版本 WeUI-WXSS[7],為我們的頁面加上官方的樣式。
首先,進入它的 GitHub 倉庫[8],在dist/style目錄下面,找到weui.wxss[9]這個檔案,將原始碼[10]全部複製到你的app.wxss檔案的頭部。
然後,將page/home/home.wxml檔案改成下面這樣。
< view>
< button class="weui-btn weui-btn_primary">
主操作
< button class="weui-btn weui-btn_primary weui-btn_loading">
正在載入
< /button>
< button class="weui-btn weui-btn_primary weui-btn_disabled">
禁止點選
< /button>
< /view>
開發者工具匯入專案程式碼,頁面渲染結果如下。
可以看到,加入 WeUI 框架以後,只要為按鈕新增不同的 class,就能自動出現框架提供的樣式。你可以根據需要,為頁面選擇不同的按鈕。
這個示例中,
