vue 多選框 實現多選 反選 返回選中的數字值
阿新 • • 發佈:2020-12-13
vue 多選框 實現多選 反選 返回選中的數字值vue 多選框 實現多選 反選 返回選中的數字值
vue 頁面程式碼
<el-col> <el-form-item label="labal名稱" > <el-checkbox v-model="checked" @change="changeAllChecked()">全選 </el-checkbox> <div style="float:none"> <el-checkbox label="1" v-model="checkedCities">地市級</el-checkbox> <el-checkbox label="2" v-model="checkedCities">分子公司級</el-checkbox> <el-checkbox label="3" v-model="checkedCities">網公司級</el-checkbox> </div> <span>選擇的值為:{{checkedCities}}</span> </el-form-item>
data() {
checked: false,
checkedCities:[],
checkedArr: ["1", "2", "3"],
},
methods:{
changeAllChecked: function() {
if (this.checked) {
this.checkedCities = this.checkedArr
} else {
this.checkedCities = []
}
},
}
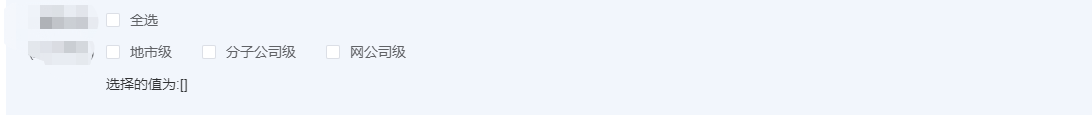
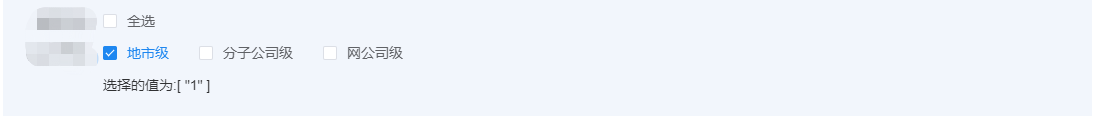
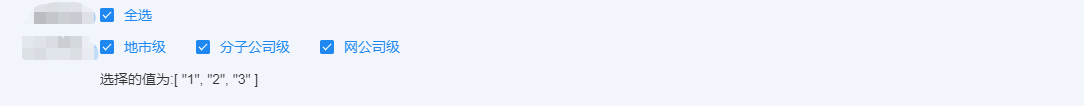
執行效果: