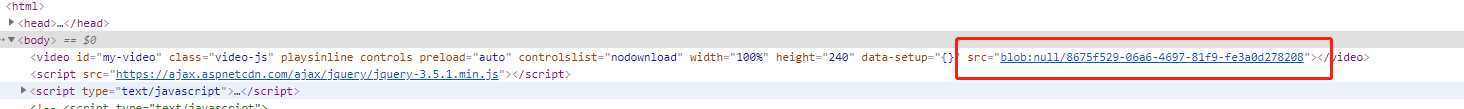
Video src Blob加密路徑
阿新 • • 發佈:2020-12-19
技術標籤:js
Video src Blob加密路徑
一種是Java 生成 Blob 二進位制流 咱不會
另一種是前端 window.URL 生成的Blob的方式
----html-----
<video id="my-video" class="video-js" playsinline controls preload="auto" controlslist="nodownload" controlslist="nofullscreen">
</video> ----js----
var video = document.getElementById("my-video");
window.URL = window.URL || window.webkitURL; //用來判斷電腦系統window.webkitURL和window.URL是一樣的,window.URL標準定義,window.webkitURL是webkit核心的實現,一般手機上就是使用這個,還有火狐等瀏覽器的實現。
var xhr = new XMLHttpRequest(); // 實現資料請求 進行http協議的通訊
var 
這樣就可以進行src 路徑加密了, 改方法來源於網路。
常見問題
視訊路徑請求跨域問題
視訊加密會造成視訊載入過慢,具體更具視訊大小來。
