css引入外部字型
阿新 • • 發佈:2020-12-21
1、修改build資料夾下 webpack.base.conf.js 在 rules 中新增以下程式碼
修改過後別忘了重啟專案哦!!!!!
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: ‘url-loader’,
options: {
limit: 10000,
name: utils.assetsPath(‘fonts/[name].[hash:7].[ext]’)
}
}
2、新建 font 資料夾 ,引入外部字型資源,建立 font.css
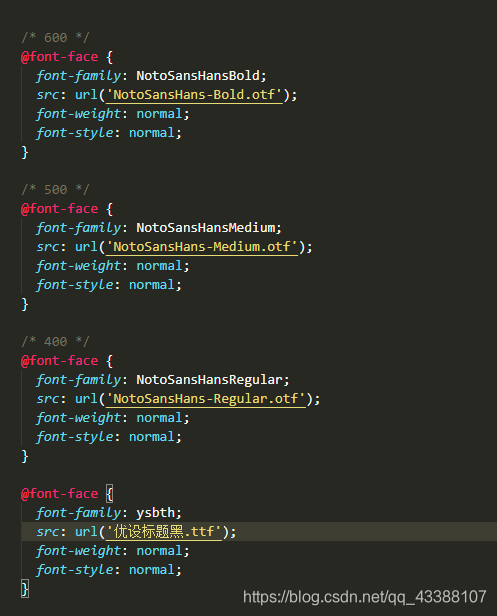
font資料夾  font.css (url中路徑就這麼寫,絕對路徑不生效,原因暫時沒懂!)  上述程式碼
@font-face {
font-family: NotoSansHansRegular;
src: url(‘NotoSansHans-Regular.otf’);
font-weight: normal;
font-style: normal;
}
3、在App.vue中引入font.css(全域性引入)

4、元件中使用

