vue請求伺服器上的json資料跨域問題
阿新 • • 發佈:2021-01-15
技術標籤:vue
vue請求伺服器上的json資料跨域問題
- 開發環境
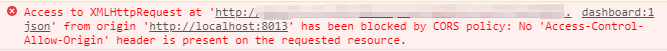
問題:
本地直接使用axios請求會報跨域錯誤

解決方法:
在config檔案下找到index.js,vue-cli3沒有config檔案的需要自己在根目錄建立vue.config.js檔案。
proxyTable: {
'/json': {
target:"http://xx", //你請求的地址
changeOrigin: true,
pathRewrite: {
'^/json': 'http://xx' //替換target中的地址,專案中請求http://xx就直接寫成/json就可以了 修改完配置後,需要重新 npm run dev
- 生產環境:
配置完後本地請求就不會報跨域了
再在發起請求的地方加上一個判斷就可以兼顧線上的請求問題
解決方法:
let mapDataUrl = ''
if(process.env.NODE_ENV === 'development'){//判斷是否是開發環境
mapDataUrl = '/json'+'xx'+'.json'//開發網址用剛才的配置好的/json
}else{
mapDataUrl = 