Vue列表展示(迴圈顯示)
阿新 • • 發佈:2021-01-31
技術標籤:# Vue
- 現在,我們來展示一個更加複雜的資料:資料列表。
- 比如我們現在從伺服器請求過來一個列表
- 希望展示到HTML中。
- HTML程式碼中,使用v-for指令
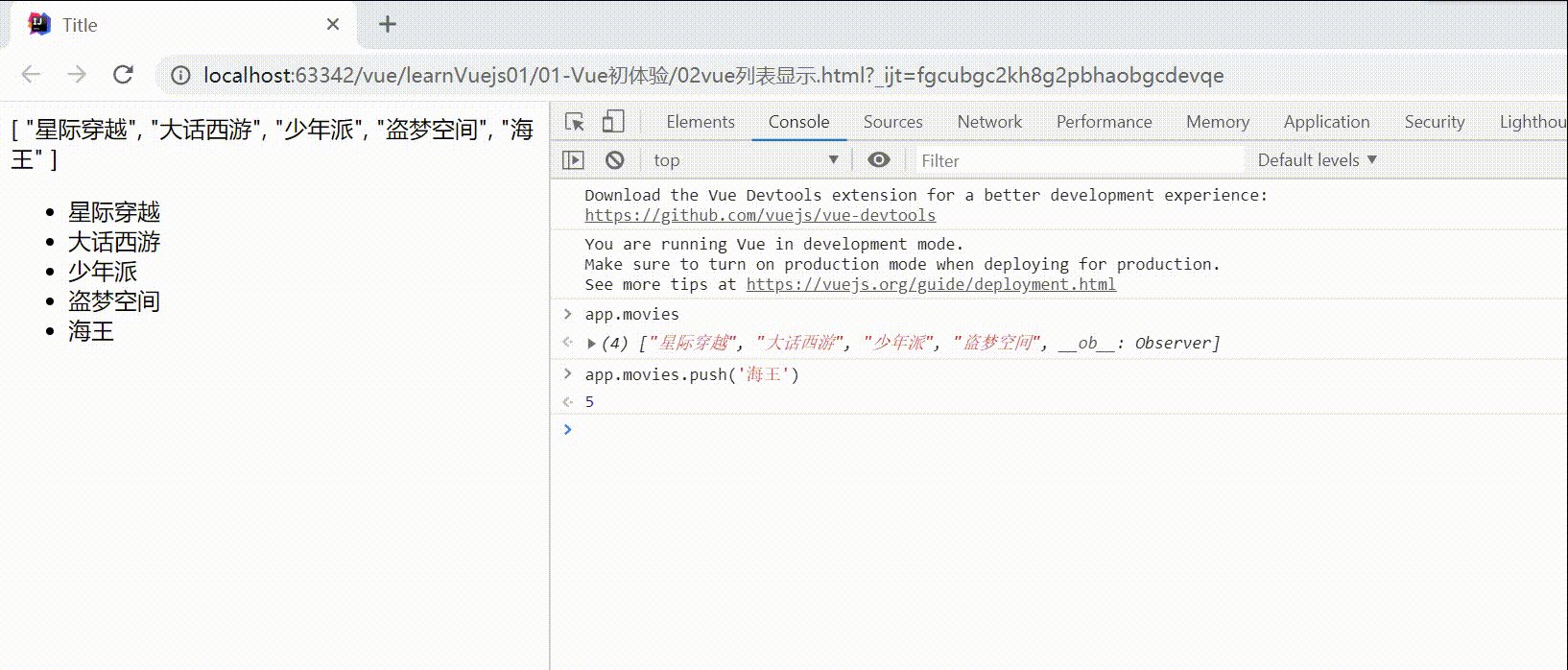
- 更重要的是,它還是響應式的。
當我們陣列中的資料發生改變時,介面會自動改變。
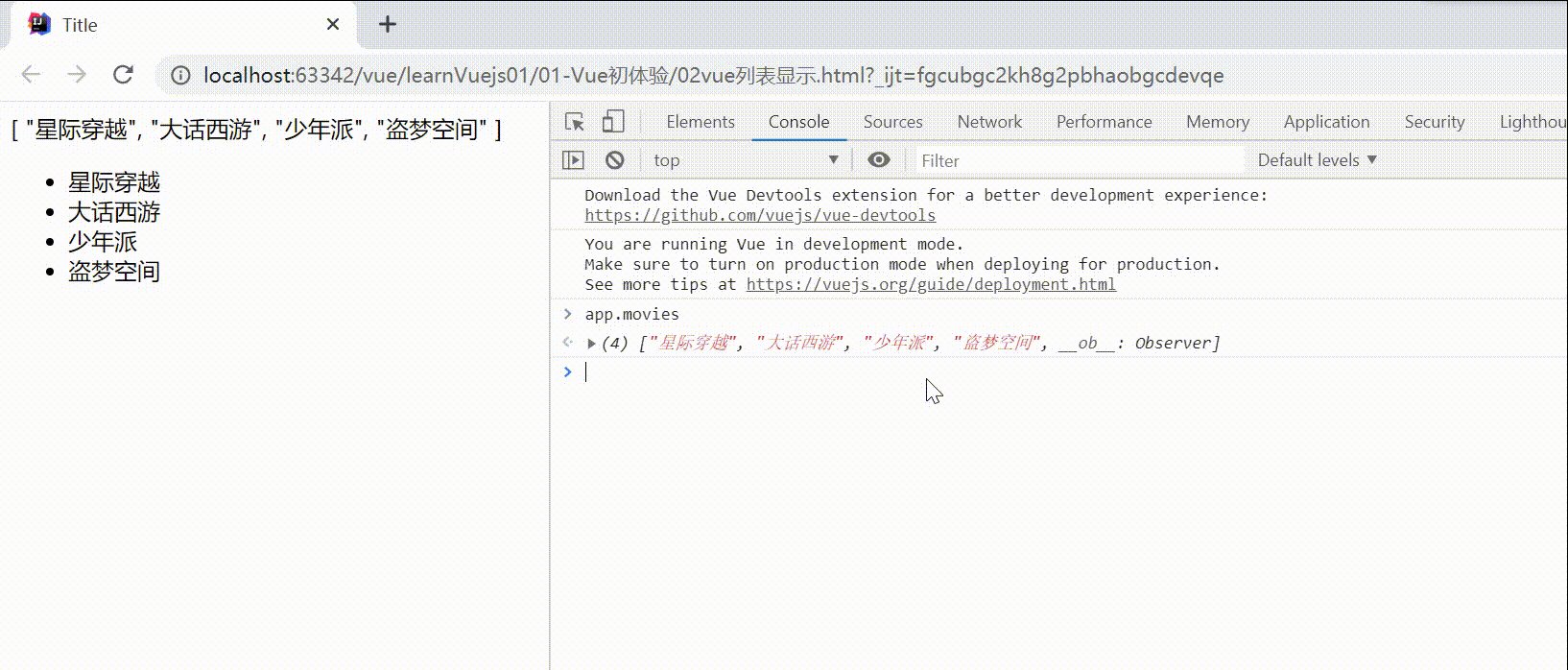
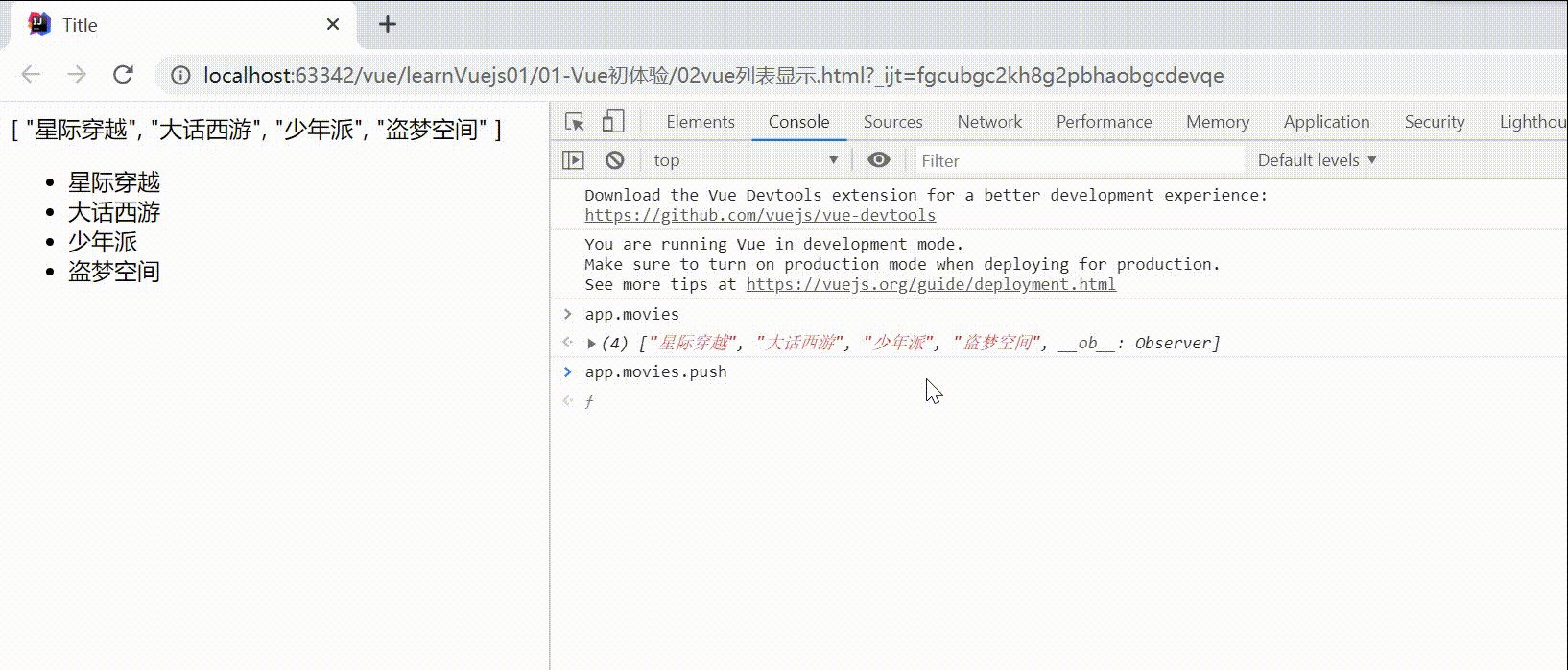
依然讓我們開啟開發者模式的console,來試一下
效果展示
響應式的展示

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</ 