JS-單按鈕控制全選與取消全選
阿新 • • 發佈:2021-07-07
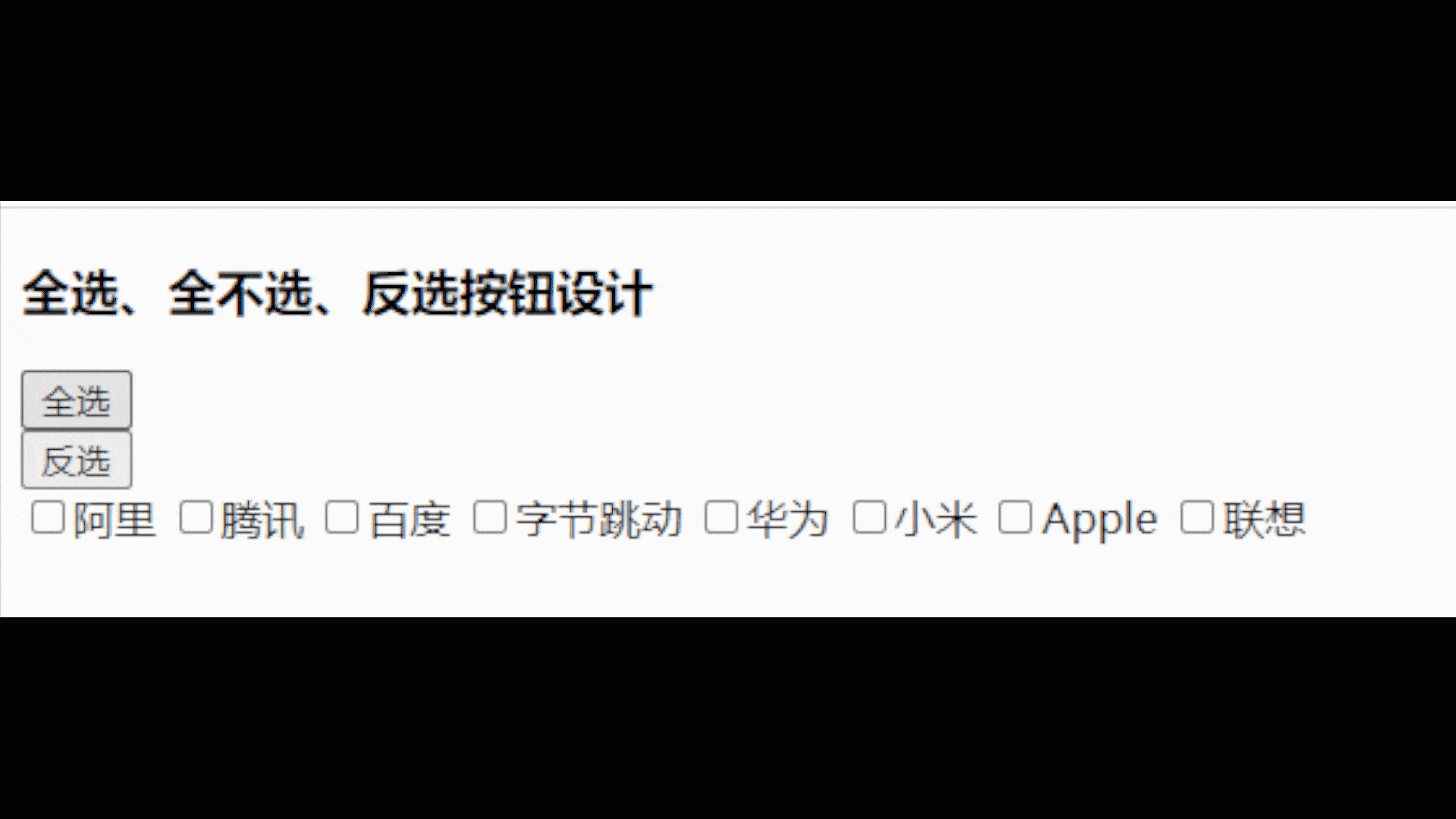
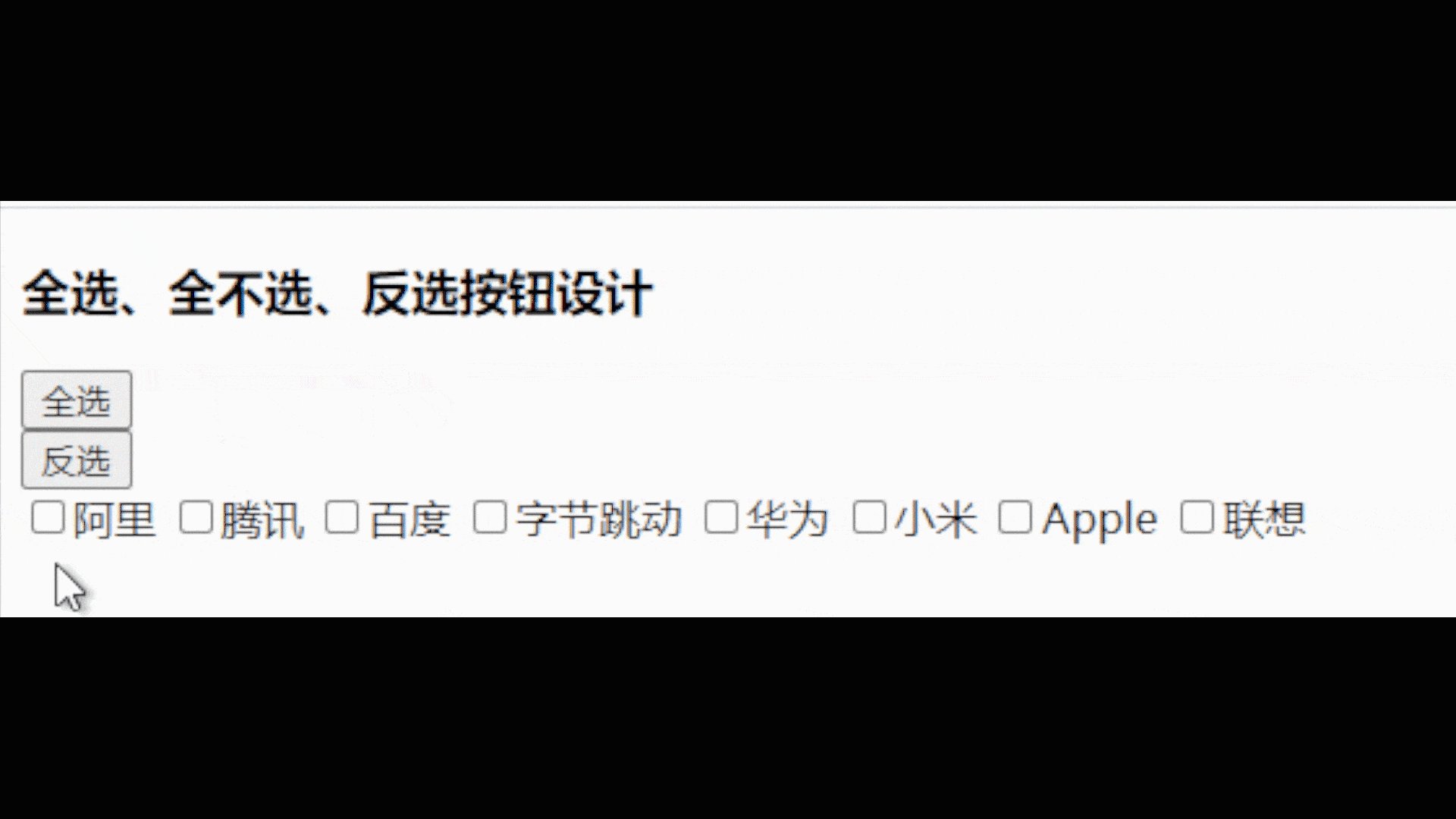
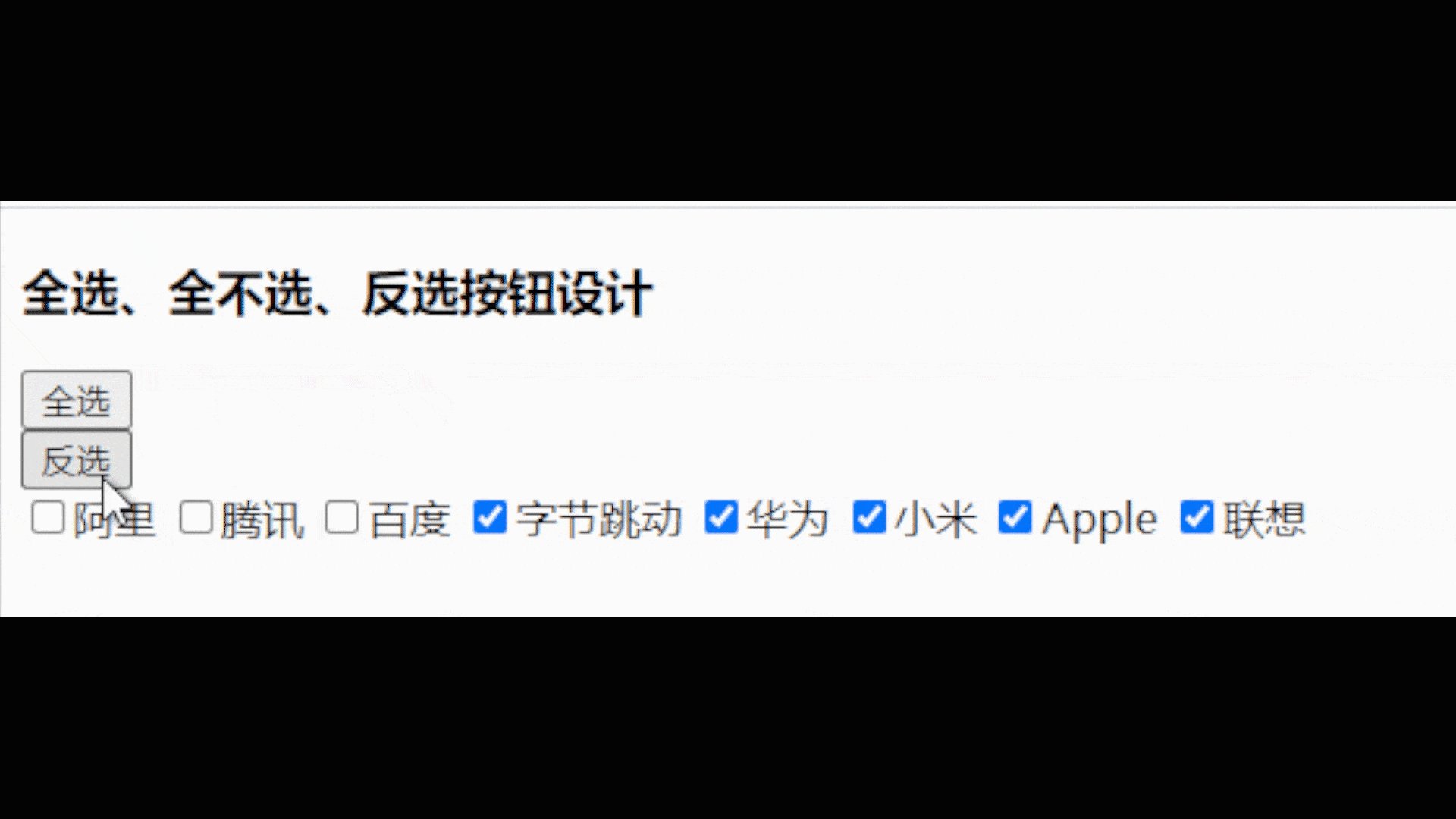
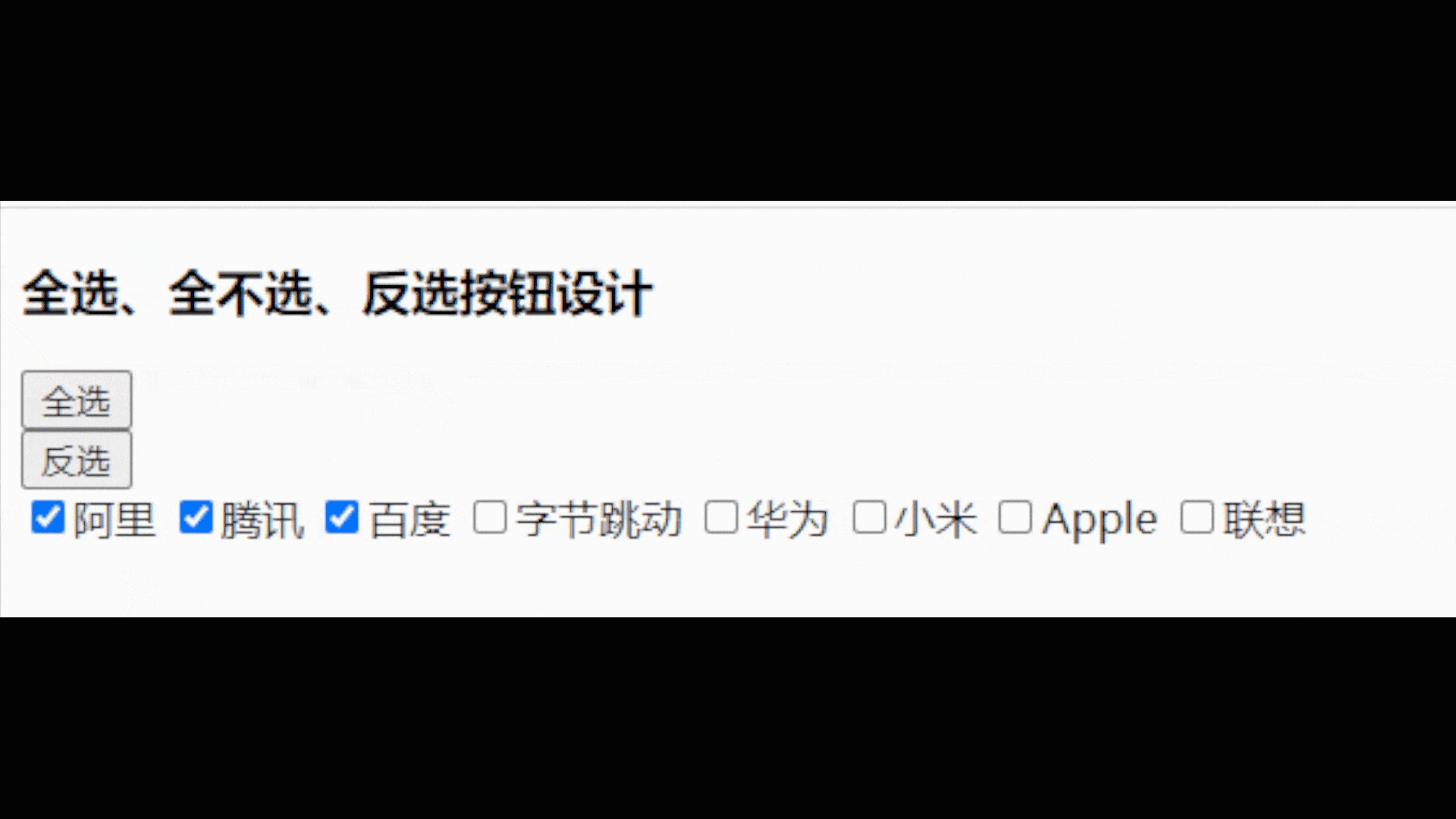
先上預覽圖:
程式碼:
<!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>全選、全不選、反選按鈕設計</title> </head> <body> <h3>全選、全不選、反選按鈕設計</h3> <!--按鈕--> <inputtype="button"onclick="check()"name=""id="btn"value="全選"/><br> <inputtype="button"onclick="revSelect()"name=""id=""value="反選"/><br> <inputtype="checkbox"class="box"name="cbs"value="1"/>阿里 <inputtype="checkbox"class="box"name="cbs"value="2"/>騰訊 <inputtype="checkbox"class="box"name="cbs"value="3"/>百度 <inputtype="checkbox"class="box"name="cbs"value="4"/>位元組跳動 <inputtype="checkbox"class="box"name="cbs"value="5"/>華為 <inputtype="checkbox"class="box"name="cbs"value="6"/>小米 <inputtype="checkbox"class="box"name="cbs"value="7"/>Apple <inputtype="checkbox"class="box"name="cbs"value="8"/>聯想<scripttype="text/javascript"> //單按鈕 functioncheck(){ varbtn=document.getElementById("btn") if(btn.value=="全選"){ varselected=document.getElementsByName("cbs") for(vari=0;i<selected.length;i++){ selected[i].checked=true } btn.value="取消全選" }else{ varselected=document.getElementsByName("cbs") for(vari=0;i<selected.length;i++){ selected[i].checked=false } btn.value="全選" } } //反選 functionrevSelect(){ varselected=document.getElementsByName("cbs") //console.log(selected) for(vari=0;i<selected.length;i++){ //直接取反 selected[i].checked=!selected[i].checked } } </script> </body> </html>
