docker 安裝nginx
阿新 • • 發佈:2021-08-12
第一步,上http://hub.docker.com查詢最新nginx釋出版本
第二步,拉取映象,簡單執行映象,進入容器檢視需要外掛的檔案。
# 拉取版本號為1.20.1的nginx映象
docker pull nginx:1.20.1
# 以拉取的映象執行一個配置了80:80的容器,容器名字為 nginx
docker run --name nginx -p 80:80 nginx:1.20.1
# 進入名字為nginx的容器檢視容器目錄,
docker exec -it nginx /bin/bash
ls
先根據別的容器使用經驗,先去/usr/share/nginx下面看下。找到nginx預設的html路徑。確定該路徑需要外掛
/usr/share/nginx下面沒有找到配置檔案,回根路徑,在/etc裡面找到nginx配置路徑,同時發現了module資料夾。
在使用 https://cn.bing.com搜尋一下別人的外掛檔案經驗確定下來,需要外掛的有兩個資料夾。
第三步,退出容器,複製指定檔案至宿主機目錄
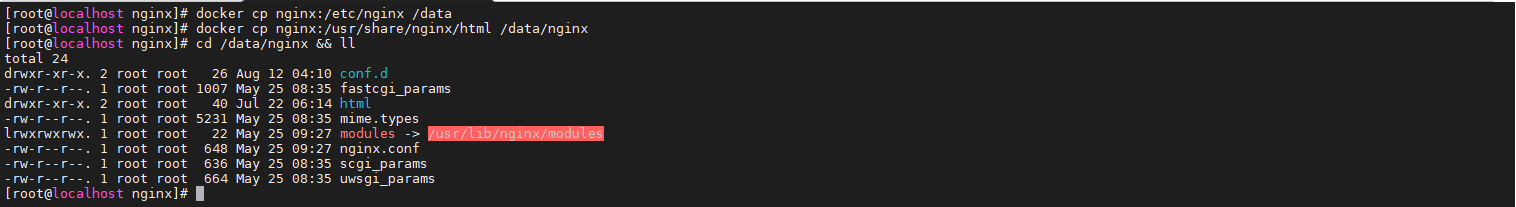
# 退出容器 exit docker cp nginx:/etc/nginx /data docker cp nginx:/usr/share/nginx/html /data/nginx # 進入宿主機外掛資料夾下看下檔案,發現modules指向無效引用。還好我宿主機**/usr/lib/nginx/modules**下沒有東西 cd /data/nginx && ll 
第四步:關閉容器並刪除容器,指定外掛資料夾啟動容器
# 關閉容器名(或者容器id)為nginx的容器
docker stop nginx
# 刪除容器
docker rm nginx
# 指定外掛資料夾啟動容器
docker run --name nginx \
-p 80:80 \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/etc:/etc/nginx \
nginx:1.20.1
