Webfunny前端埋點升級:支援微信小程式、uni-app埋點SDK整合
[ Webfunny現在支援微信小程式、uni-app的埋點探針了,兩個平臺整合探針的方式很相似](https://www.webfunny.cn/?source=juejin)
## 一、微信小程式的整合
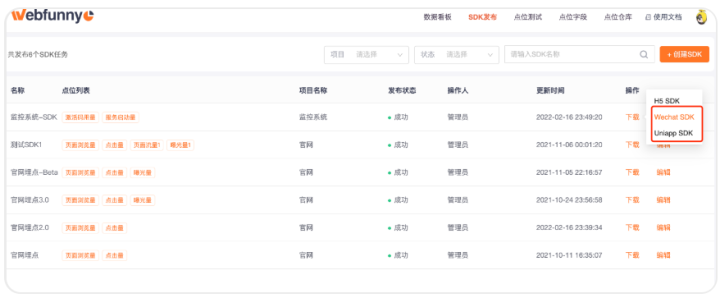
(1)如何下載對應點位的SDK如下圖操作

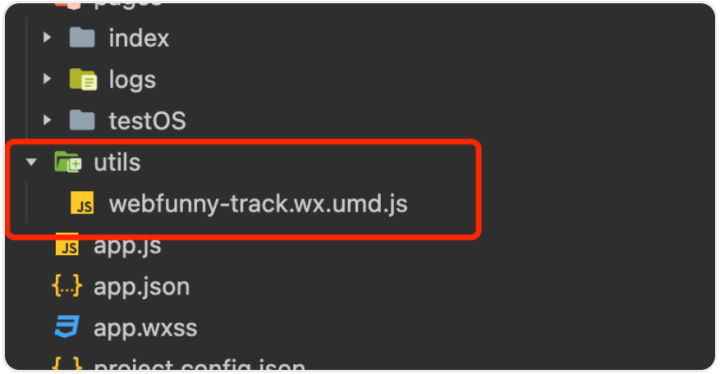
(2)下載對應的wechat sdk後,複製SDK程式碼。在小程式專案的 utils 目錄下建立一個js檔案,命名為:webfunny-track.wx.umd.js,並將SDK程式碼複製到這個檔案中儲存。

(3)在小程式專案中找到app.js檔案,通過以下方式初始化SDK程式碼,並呼叫即可。
```//1、在專案主入口app.js中新增如下程式碼import "./utils/webfunny-track.wx.umd.js";
wx.webfunnyEvent = function (pointId) { if (wx._webfunnyEvent && typeof (wx._webfunnyEvent) === 'object') { if(Object.prototype.hasOwnProperty.call(wx._webfunnyEvent, pointId)) { return wx._webfunnyEvent[pointId]; } else { console.warn('pointId error'); return { trackEvent: () => { } } } } else { console.warn('please check SDK'); return { trackEvent: () => { } } }}//2、呼叫方式為//測試資料const data = { age: 20, name: '張三'}wx.webfunnyEvent(10).trackEvent(data);```
二、uni-app的SDK整合
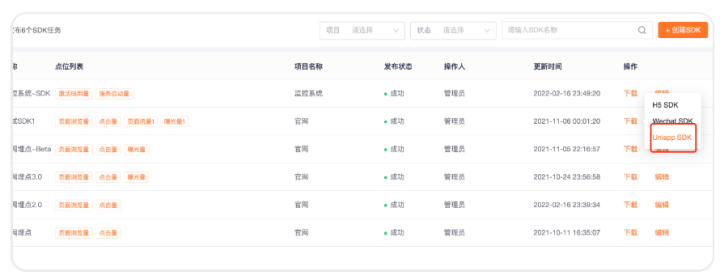
(1)如何下載對應點位的SDK如下圖操作

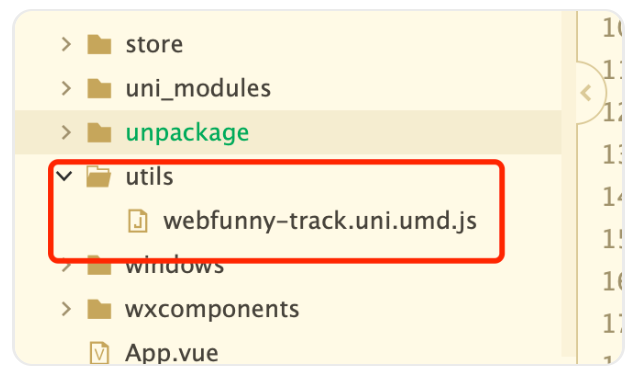
(2)下載對應的uniapp sdk後,複製SDK程式碼。在uni app專案的 utils 目錄下建立一個js檔案,命名為:webfunny-track.uni.umd.js,並將SDK程式碼複製到這個檔案中儲存。

(3)在uni app專案中找到main.js檔案,通過以下方式初始化SDK程式碼,並呼叫即可。
```//1、在專案主入口main.js中新增如下程式碼import "./utils/webfunny-track.uni.umd.js";
uni.webfunnyEvent = function (pointId) { if (uni._webfunnyEvent && typeof (uni._webfunnyEvent) === 'object') { if(Object.prototype.hasOwnProperty.call(uni._webfunnyEvent, pointId)) { return uni._webfunnyEvent[pointId]; } else { console.warn('pointId error'); return { trackEvent: () => { } } } } else { console.warn('please check SDK'); return { trackEvent: () => { } } }}//2、呼叫方式為//測試資料const data = { age: 20, name: '張三'}uni.webfunnyEvent(10).trackEvent(data);```
***
[### Webfunny](https://www.webfunny.cn/?source=juejin)[專注於微信小程式、H5前端、PC前端線上應用實時監控,實時監控前端網頁、前端資料分析、錯誤統計分析監控和BUG預警,第一時間報警,快速修復BUG!支援私有化部署,容器化部署,可支援千萬級PV的日活量!](https://www.webfunny.cn/?source=juejin)
