外部樣式表聲明的樣式並不會進入style對象
在網頁設計當中,我們註重網頁的行為(js)、結構(HTLM)、樣式(css)分離開
內聯樣式表或者內部樣式表聲明的樣式信息都會進入style對象。
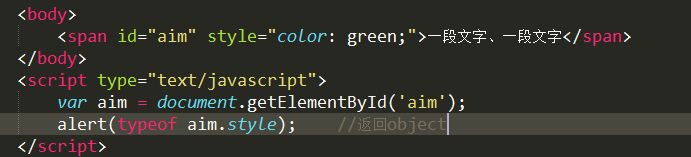
我們可以測試一下:

但是我們的外部樣式表,也就是通過link標簽鏈接進來的style樣式,並沒有進入style這個對象裏面,所以我們在取外部樣式表裏面對應元素的屬性時,是取不到的。
所以可以寫一個封裝函數,去針對這些樣式取值
function getStyle(obj, name) {
if(obj.currentStyle) {
return obj.currentStyle[name];
} else {
調用這個封裝的函數的話,name值是需要加引號的
例如:getStyle(obj,"width");
外部樣式表聲明的樣式並不會進入style對象
相關推薦
外部樣式表聲明的樣式並不會進入style對象
樣式 http img 一個 16px col function cnblogs image 在網頁設計當中,我們註重網頁的行為(js)、結構(HTLM)、樣式(css)分離開 內聯樣式表或者內部樣式表聲明的樣式信息都會進入style對象。 我們可以測試一下: 但是我們的
九、結構和類(結構的概念,類的概念,聲明,構造函數,對象的實例化,類和對象的關系,實例的和靜態的)
color strong pac 定義類 副本 c# 類的定義 們的 調用 結構 在 C# 中,結構是值類型數據結構。它使得一個單一變量可以存儲各種數據類型的相關數據。struct 關鍵字用於創建結構。 結構不支持繼承。結構不能聲明默認的構造函數。 為了定義一個結構,必須使
CSS:外部樣式表/內部樣式表/內聯樣式
在html中,引用CSS樣式有3中方式:外部樣式表,內部樣式表,內聯樣式。 本文程式碼整理自w3school:http://www.w3school.com.cn (1)外部樣式表,指在html檔案的head標籤中,使用link引用另一個css檔案中定義的樣式。如果某個樣式
樣式表分類及樣式屬性
屬性 ont lin auto text 標簽 排版 篩選 陰影 樣式表分類 1 內聯式 在head後加style 在style裏寫選擇器 2 外部式 創建css文本 ,在文本裏寫樣式 用link連接將樣式套入 3內嵌式
css樣式表中的樣式覆蓋順序
精確 一個 avi 樣式 ren code spartan tor 怎樣 原文:css樣式表中的樣式覆蓋順序 有時候在寫CSS的過程中,某些限制總是不起作用,這就涉及了CSS樣式覆蓋的問題,如下 <!DOCTYPE html> <html
創建表時 ORA-00955: 名稱已由現有對象使用
system ima color from http bsp 改名 賬戶 重名 如下,在執行創建表語句時報錯如下: 執行下面sql查詢 select a.OBJECT_type,a.* from all_objects a where upper(a.OBJEC
js 對象操作 對象原型操作 把一個對象A賦值給另一個對象B 並且對象B 修改 不會影響 A對象
vue cells 操作 tab lsp 數據 代碼 sig for in 我最近在做一個vue + element-UI + vue-resource + vuex項目的時候,遇到了一個對象的問題。 當我們在項目需要 復制一個對象到另一個對象並且 被復制的對象不能受復制
字符串:截取表單網址裏的信息變成對象
就是 字符 bsp fun 判斷 title 信息 amp .com 字符串的方法 1.str.indexOf("?")返回?這個字符串的位置,也就是第幾位 2.str.slice(num)截取從num開始到結束的字符串, str.slice(num1,num2)截取從nu
文檔聲明和html樣式表
text charset tns 屬性 快捷方式 編碼 title head 行內樣式 文檔聲明 不是註釋也不是元素,總是在HTML的第一行 書寫格式:<!DOCTYPE HTML> 是用於通知瀏覽器目前文檔正使用哪一個HTML版本(相關屬性 lang)
久未更 ~ 五之 —— 引入外部CSS樣式表 小節
col div ... fun class utf-8 css樣式 splay date > > > > > 久未更 系列一:在html中引入外部css樣式表 1 //引入外部css樣式表 2 //<lilnk&
html-內部樣式與外部樣式表
div2 charset shee body lin pin html ref title <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <t
CSS學習筆記-【內聯樣式、內部樣式、外部樣式表】 AND 2018-11-21(21:18)
一、內聯樣式 1.在DIV標籤中新增內聯樣式。 新增style屬性 。 在style中屬性和值得表示方法為: style=“屬性:值;屬性:值”; 例如: <div style="Color: red;border: 1px dashed black" >內聯樣式表</
引入css外部樣式表
前言 為什麼會有這篇文章,外部引入樣式有什麼好談的,不外乎就是 就這麼簡單,還有什麼,so easy,我之前都是這麼認為的你肯定比我聰明多了~_^,但是當做一個頁面在微信上瀏覽並且修改再瀏覽的時候我發現不對勁,因為已經上傳的樣式表木有改變,IOS還好,可以強制重新整理頁面。但是安卓端
@import匯入外部樣式表與link鏈入外部樣式表的區別
1:老祖宗的差別。link屬於XHTML標籤,而@import完全是CSS提供的一種方式。 link標籤除了可以載入CSS外,還可以做很多其它的事情,比如定義RSS,定義rel連線屬性,等,@import就只能載入CSS了。 2:載入時間及順序不同。使用link連結的css是客戶端瀏覽你的網頁時先將外部的
關於匯入外部樣式表的目錄問題
在html中插入css樣式或者是js檔案的方式往往分為內部插入和外部匯入兩種途徑,今天已css樣式表為例,總結一下外部檔案匯入的路徑問題: 1.內聯樣式,即在html文件內部應用樣式: 方式一:行內樣式: 1 <p style="font-siz
HTML CSS 層疊樣式表 一
鏈接 mage type類 css 裏的 div adding set clas CSS,全拼Cascading Style Sheets,層疊樣式表,用於控制html<body>的元素的樣式和布局。 一、CSS的三種引用方式 1.內嵌 <div sty
HTML CSS 層疊樣式表 四
技術分享 清除 上層 -1 絕對定位 有序 定位 color abs 一、頁面布局:div+css布局 1.<style > *{ margin:0px; padding:0px; } #ad{ width:100px;
HTML CSS 層疊樣式表 二
auto ansi ext pan 字體樣式 平鋪 eat 文本 大小 一、 #ID{ width:寬度px; height:高度px; background-color:red; 背景顏色的兩種加法 background:rgba
第五課樣式表
att char pad vertica ack attach ima ext 技術分享 <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"
CSS樣式表
標題 百分比 比較 對齊方式 nal 表示 滾動條 pad 相關 CSS樣式表的樣式主要可以分為大小,背景,字體,對齊方式,邊界邊框,列表方塊,格式布局等。 元素的大小: #div1{ width:300px; height:100
