分針網——IT教育:談談React那些小事
阿新 • • 發佈:2017-05-05
React
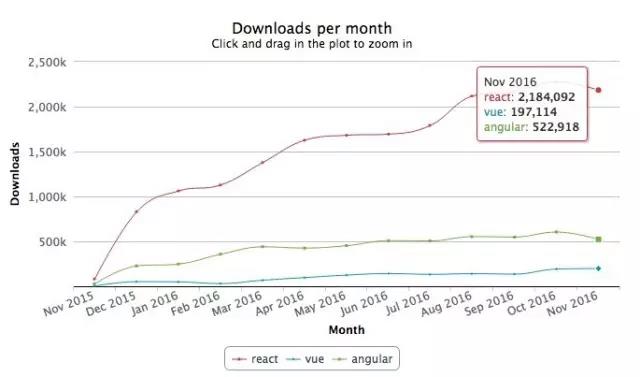
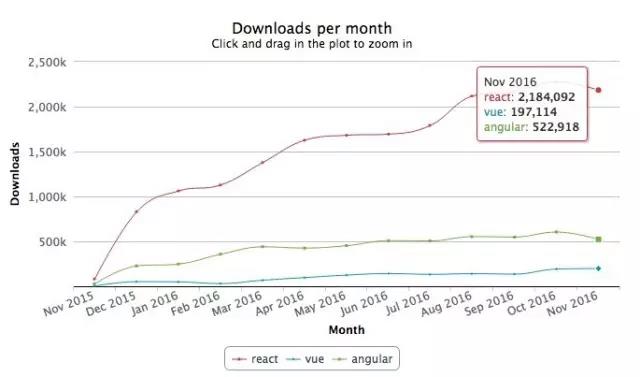
說起React,那也是近一年多時間火起來的前端框架,其在Facebook的影響力和大力推廣下,已然成為目前前端界的中流砥柱。在如今的前端框架界,React、Vue、Angular三分天下的時代已經到來,而曾經jQuery一統天下的局面已一去不復返。三分天下,前端雖亂,但美其名曰“繁榮”。每一次突破性的革命必定會迎來成千上萬的追隨者,我們可以看一下一份來自NPM的統計數據:
 上圖統計的是全球範圍內React、Vue、Angular在npm中的月下載次數,統計地址可以訪問:npm-stat。從圖中我們不難發現React雖初出茅廬,但其影響力已經奠定了在前端框架中的霸主地位。而對於React的開發者來說,如何利用React構建現代化的前端項目,產出高質量的前端代碼才是學習React的重點。所以本文就我自己平時利用React開發項目的經驗和個人見解,來談談在React項目中需要了解和容易忽略的“小事”。
上圖統計的是全球範圍內React、Vue、Angular在npm中的月下載次數,統計地址可以訪問:npm-stat。從圖中我們不難發現React雖初出茅廬,但其影響力已經奠定了在前端框架中的霸主地位。而對於React的開發者來說,如何利用React構建現代化的前端項目,產出高質量的前端代碼才是學習React的重點。所以本文就我自己平時利用React開發項目的經驗和個人見解,來談談在React項目中需要了解和容易忽略的“小事”。
3.Redux和state並不沖突
很多開發者可能會認為用了Redux來管理數據狀態後,我們的組件中就不需要state了。其實我個人認為Redux和state並不沖突。Redux主要用於管理那些公用及異步的狀態,而state一般用於管理組件獨有的狀態。如果你的組件中存在其不必和其他組件公用及非異步的單一數據,那麽你直接可以寫在state中,比如一些loading的狀態和顯示隱藏的狀態等。巧妙的使用Redux和state可以幫助我們更好的管理數據流。
 上圖統計的是全球範圍內React、Vue、Angular在npm中的月下載次數,統計地址可以訪問:npm-stat。從圖中我們不難發現React雖初出茅廬,但其影響力已經奠定了在前端框架中的霸主地位。而對於React的開發者來說,如何利用React構建現代化的前端項目,產出高質量的前端代碼才是學習React的重點。所以本文就我自己平時利用React開發項目的經驗和個人見解,來談談在React項目中需要了解和容易忽略的“小事”。
上圖統計的是全球範圍內React、Vue、Angular在npm中的月下載次數,統計地址可以訪問:npm-stat。從圖中我們不難發現React雖初出茅廬,但其影響力已經奠定了在前端框架中的霸主地位。而對於React的開發者來說,如何利用React構建現代化的前端項目,產出高質量的前端代碼才是學習React的重點。所以本文就我自己平時利用React開發項目的經驗和個人見解,來談談在React項目中需要了解和容易忽略的“小事”。那些小事
俗話說“千裏之堤毀於蟻穴”,在React開發中我們不能忙於進度而忽視了細節。1.使用容器組件與展示組件
容器組件和展示組件名詞來自於redux文檔。如果你想讓自己的React項目變得清晰可維護,那麽你需要了解並使用它們。這裏我們將組件分成兩類,一類叫“容器組件”,我一般將它們放在containers文件夾下。這一類組件可以理解為最頂層的組件,其功能僅僅做數據提取,然後渲染對應的子組件。另一類叫“展示組件”,我一般將它們放在components文件夾下。這一類組件可以理解為只具有展示性的子組件,其功能僅僅是展示性的,所有數據都通過 props 傳入。這樣分類的好處在於:關註分離,更易復用及維護,數據集中處理等。具體可以參見:譯文《容器組件和展示組件》2.組件劃分不宜過細,層次不宜過深
曾經有人問我React組件的劃分應不應該太細,比如是不是可以把一個輸入框劃分為一個組件?我個人認為組件不應該按照DOM元素來劃分,而是應該按照功能來劃分。如果你的一個頁面中包含了兩個功能,比如表格搜索、彈框查看,就可以將其劃分為兩個子組件。同樣的組件層次也不宜過深。很多時候會存在組件中包含組件的情況,這樣就出現了組件之間的嵌套層次。我個人認為組件間的嵌套層次不宜超過3層,如果嵌套層次太深會直接導致功能及狀態的難以維護,就像if else語句嵌套太深一樣。
3.Redux和state並不沖突
很多開發者可能會認為用了Redux來管理數據狀態後,我們的組件中就不需要state了。其實我個人認為Redux和state並不沖突。Redux主要用於管理那些公用及異步的狀態,而state一般用於管理組件獨有的狀態。如果你的組件中存在其不必和其他組件公用及非異步的單一數據,那麽你直接可以寫在state中,比如一些loading的狀態和顯示隱藏的狀態等。巧妙的使用Redux和state可以幫助我們更好的管理數據流。
4.不要渲染當前用不到的組件
在用戶操作中,有些組件可能不是一開始展示頁面的時候就需要用到的,比如某些彈框等。這樣的組件除了將其隱藏外,我們最好不要讓它渲染在頁面上,當用戶點擊觸發的時候再進行渲染,這樣一來便起到了優化加載的作用。5.除了劃分組件還應劃分reducer
相比組件的劃分,reducer的劃分也同樣重要。隨著應用的膨脹,我們可以將拆分後的 reducer 放到不同的文件中, 以保持其獨立性並用於專門處理不同的數據域。如果一個中大型的項目不劃分reducer,會導致單一的reducer文件代碼過於冗長而難以維護。我們可以使用Redux提供的 combineReducers()來將拆分的reducer進行合並。結語
事無巨細,人無完人。一個優秀的React項目並不代表其沒有缺點,代碼優化是一個長期的過程,唯有發現問題總結問題才能給我們帶來新的突破口。
本文轉載自分針網
分針網——IT教育:談談React那些小事
